
(1) L'Angular 1 dont on dit souvent fait référence à AngularJS ; le nom a été modifié depuis Angular 2. Plus avec JS, juste du pur Angular ;
(2) Il y a aussi un changement de version incroyable : passer directement d'Angular 2 à Angular 4, pourquoi Angular 3 manque-t-il ?
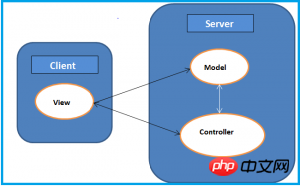
Angular 1 est une architecture MVC typique (Modèle - Vue - Contrôleur), et son architecture est comme le montre la figure :

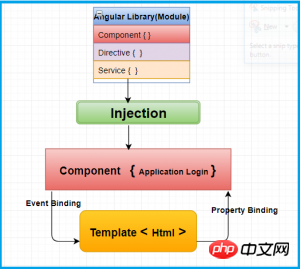
Comparé à l'architecture MVC d'Angular 1, Angular 2 est une architecture typique basée sur des composants. De cette façon, elle est similaire à la structure React.js. Comme indiqué ci-dessous : 
Logiquement parlant, la version Angular 1. x est déjà assez puissante, pourquoi se précipiter pour lancer Angular 2 ? Ceci est motivé par les besoins des applications mobiles. Selon la pensée conventionnelle : Angular 2 devrait être une version améliorée d'Angular 1.x. En fait, ce n'est pas le cas. Angular 2 est complètement différent d'Angular 1.x, et la syntaxe la plus basique est différente. Angular 1.x est un framework basé sur JavaScript, tandis qu'Angular 2 est un framework basé sur TypeScript.
Ainsi, lorsque vous décidez d'apprendre Angular, vous devez décider si vous souhaitez apprendre Angular 1 ou Angular 2. Alors, quelle version vaut-il mieux apprendre ? C’est difficile à dire, cela dépend des besoins du projet. Si vous êtes simplement en train d'apprendre, bien sûr, plus la version est élevée, mieux c'est, restez dans l'air du temps !
Lorsque l'équipe Angular développait Angular 3, il y a eu un problème avec le module de routeur. Après de nombreuses difficultés, ils ont décidé d'abandonner Angular 3 et de passer directement à Angular 4
Par rapport à Angular 1.x, Angular 2 est plus petit en taille. Pourquoi est-ce fait ? Pour le dire franchement, un mot - 快 ; 1.x suffit pour y faire face ; s'il est utilisé pour une application mobile, c'est un peu étendu en termes d'expérience utilisateur !
Angular 4 est une version améliorée d'Angular 2. C'est-à-dire que depuis Angular 2, leurs versions sont dans la même veine. Ce sont des versions améliorées, non poussées vers une nouvelle version. Angular 4 est plus rapide que Angular 2.
Donc, d'Angular 1.x à Angular 2, puis à Angular 4, le parcours doit être plus rapide.
Le code Angular 1 est écrit sur la base de JavaScript, exemple de code :
var angular1 = angular
.module('uiroute', ['ui.router']);
angular1.controller('CarController', function ($scope) {
$scope.CarList = ['Audi', 'BMW', 'Bugatti', 'Jaguar'];
});Le code Angular 2 est écrit sur la base de TypeScript. La différence entre TypeScript et JavaScript est énorme. TypeScript est un sur-ensemble de JavaScript. Regardez un morceau de code Angular 2 :
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic";
import { AppModule } from "./app.module";
platformBrowserDynamic().bootstrapModule(AppModule);
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "../app/app.component";
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Component } from '@angular/core' @Component({
selector: 'app-loader',
template: `
<p>
<p>
<h4>Welcome to Angular with ASP.NET Core and Visual Studio 2017</h4></p></p>`
})
export class AppComponent{}Si vous n'êtes pas familier avec la syntaxe TypeScript, le code ci-dessus sera incompréhensible ! Étant donné que la différence est si grande, il est, comme on pouvait s'y attendre, difficile de mettre à niveau Angular 1 vers Angular 2 !
De ce point de vue, la différence entre Angular 1 et 2 n'est pas une différence de framework, mais leur syntaxe est complètement différente, l'un utilise JavaScript et l'autre utilise TypeScript. Alors pourquoi Angular 4 est-il une version améliorée d'Angular 2 ? La réponse est simple, car les versions 4 et 2 utilisent TypeScript !
Dans Angular 1, la plus couramment utilisée est $scope qui a été supprimée dans Angular 2 et 4. Dans la nouvelle version, directive et controller sont davantage recommandés, et la réutilisation du code peut être obtenue en divisant le composant component.
La conception originale d'Angular 1 est d'implémenter des pages Web réactives et des applications Web de liaison de données bidirectionnelles Du point de vue du concept Html5, Angular 1 est considéré. un très bon framework front-end qui prend en charge H5. Si nous avons des attentes plus élevées pour Angular, nous espérons qu'Angular pourra bien prendre en charge les applications mobiles et offrir l'expérience utilisateur native de l'APP. C'est le défaut d'Angular 1. Au vu des mots, Angular 2 et plus tard Angular 4 ont été lancés.
Ensuite, concentrons-nous sur l'architecture d'Angular 2
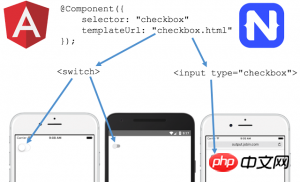
On peut dire qu'Angular 2 est une architecture pour les applications mobiles, afin d'atteindre l'objectif effet de l'APP native, Angular 2 introduit de manière unique la technologie NativeScript.

Angular 2 résout le problème multiplateforme de l'application mobile, ce qu'on appelle la multiplateforme. fait référence au Web écrit avec Angular 2. Pour obtenir la même expérience utilisateur native sur iOS et Android, il vous suffit d'écrire un ensemble de code.
Si vous êtes nouveau dans le développement Angular, il est recommandé de commencer par Angular 2, qui est relativement plus simple, sans compter qu'Angular 4 est toujours mis à jour en permanence après la version ; est stable, vous pouvez ensuite passer à Angular 4. C'est parti !
Recommandations associées :
Explication détaillée des exemples de pipeline courants dans Angular4
Écriture d'une méthode complète de composant Angular4 FormText
Explication détaillée du projet réel construction d'angular4
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!