 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des fonctions et constructeurs ordinaires de js
Explication détaillée des fonctions et constructeurs ordinaires de js
Explication détaillée des fonctions et constructeurs ordinaires de js
Cet article partage principalement avec vous les fonctions et constructeurs communs de js, dans l'espoir d'aider tout le monde à mieux comprendre ce que sont les fonctions et constructeurs communs de js.
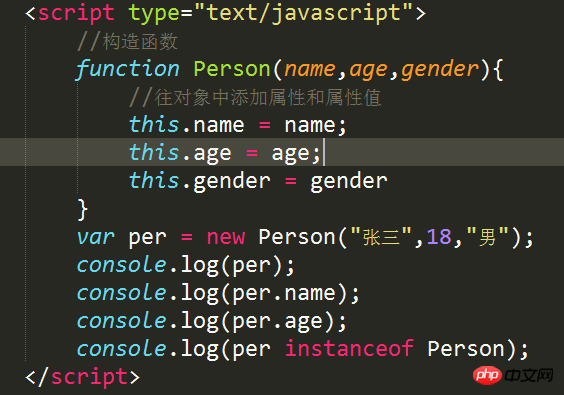
1. Le constructeur est aussi une fonction ordinaire. Il est créé de la même manière qu'une fonction ordinaire, mais la première lettre d'un constructeur est habituellement en majuscule
2. constructeur et une fonction ordinaire est que la méthode d'appel est différente.
3 Comment appeler des fonctions ordinaires : appeler directement person();
4. utilisez le mot-clé new pour appeler new Person();
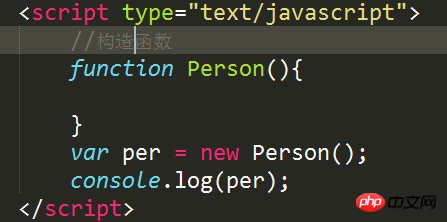
5. Processus d'exécution du constructeur
A. Créez immédiatement un nouvel objet dans la mémoire du tas
B. Set l'objet nouvellement créé dans la fonction
C Exécutez le code dans la fonction un par un
D. Utilisez l'objet nouvellement créé comme valeur de retour
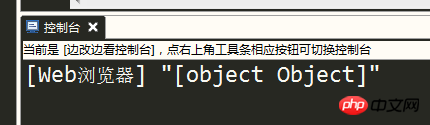
<.>6. Exemple de fonction ordinaire : comme il n'y a pas de valeur de retour, elle est indéfinie




8. Utilisez instanceof pour vérifier si un objet est une instance d'une classe et renvoie vrai
Tous les objets sont des descendants d'objets Object, donc l'instance de n'importe quel objet et Object le sera ; return true

Exemples de code qui expliquent la différence et l'utilisation de fonctions ordinaires et fonctions fléchées en JavaScript
Introduction à l'utilisation des fonctions ordinaires dans les compétences JavaScript_javascript
Comparaison des fonctions ordinaires et des constructeurs dans les compétences JavaScript_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.
 En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Une explication détaillée de Promise.resolve() nécessite des exemples de code spécifiques. Promise est un mécanisme en JavaScript pour gérer les opérations asynchrones. Dans le développement réel, il est souvent nécessaire de traiter certaines tâches asynchrones qui doivent être exécutées dans l'ordre, et la méthode Promise.resolve() est utilisée pour renvoyer un objet Promise qui a été rempli. Promise.resolve() est une méthode statique de la classe Promise, qui accepte un
 Analyse détaillée du parcours d'apprentissage du langage C
Feb 18, 2024 am 10:38 AM
Analyse détaillée du parcours d'apprentissage du langage C
Feb 18, 2024 am 10:38 AM
En tant que langage de programmation largement utilisé dans le domaine du développement de logiciels, le langage C est le premier choix de nombreux programmeurs débutants. L'apprentissage du langage C peut non seulement nous aider à acquérir des connaissances de base en programmation, mais également à améliorer nos capacités de résolution de problèmes et de réflexion. Cet article présentera en détail une feuille de route d'apprentissage du langage C pour aider les débutants à mieux planifier leur processus d'apprentissage. 1. Apprendre la grammaire de base Avant de commencer à apprendre le langage C, nous devons d'abord comprendre les règles de grammaire de base du langage C. Cela inclut les variables et les types de données, les opérateurs, les instructions de contrôle (telles que les instructions if,





