La relation entre les « classes » ES6 et l'orientation objet
Cette fois, je vais vous présenter la relation entre la "classe" d'ES6 et orienté objet Quelles sont les précautions concernant la relation entre la "classe" d'ES6 et l'orienté objet. Ce qui suit est le combat réel. Jetons un coup d’œil au cas.
La dernière fois, nous avons parlé de la nature orientée objet d'ES5 et de l'héritage combinatoire parasite qui est reconnu par tout le monde comme le meilleur. Les temps avancent, et dans ES6, le grand patron de l'orientation objet a bien sûr subi un changement majeur, passant de la méthode d'écriture originale relativement longue à une méthode d'écriture « petite et fraîche ». Jetons un coup d'oeil.
En ES6, il y a la notion de classe, et elle s'établit ouvertement.
Regardons une chaîne de code :
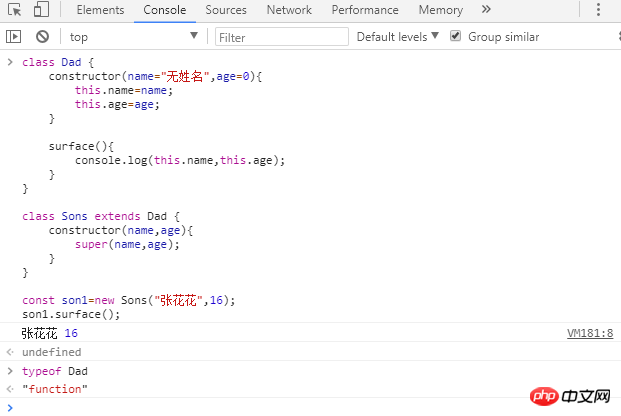
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();En fait, nous utilisons toujours l'exemple mentionné la dernière fois. Dans ES6, extend est utilisé pour implémenter l'héritage de la classe parent. En même temps, la super méthode est appelée dans le constructeur pour implémenter la sous-classe afin de transmettre les paramètres à la classe parent. Ici, nous passons la fille Zhang Huahua comme paramètre, et la méthode de surface de la classe parent est appelée avec succès. Notez que la méthode définie ici dans la classe est en fait la méthode du prototype de ConstructorDad.
Quand je dis ça, peut-être que les amis seront un peu choqués, exo moi, papa n'est pas une classe. Pourquoi ça a changé la méthode ? Testons-le dans la console :

Wow ! Comme c'est terrifiant, ce n'est en réalité qu'une fonction. En fait, le concept de classe dans ES6 n'est qu'un emballage de concepts connexes dans ES5, c'est une abstraction de sucre syntaxique, mais cela semble plus simple. Pour l'exemple ci-dessus, nous avons hérité de la méthode surface de la classe parent, ou nous pouvons écrire nous-mêmes une méthode pour la remplacer.
Cette fois, nous avons écrit une autre méthode de surface dans la sous-classe, remplaçant avec succès la méthode du même nom héritée de la classe parent.
Je pense que vous maîtrisez les méthodes après avoir lu ces cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture connexe :
Comment vue configure les événements du clavier de manière globale
Pourquoi mettre le fichier CSS dans la tête
Résumé du modèle de boîte en HTML
Quelle est l'importance du défilement par débordement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Convertissez un tableau ou un objet en chaîne JSON à l'aide de la fonction json_encode() de PHP
Nov 03, 2023 pm 03:30 PM
Convertissez un tableau ou un objet en chaîne JSON à l'aide de la fonction json_encode() de PHP
Nov 03, 2023 pm 03:30 PM
JSON (JavaScriptObjectNotation) est un format d'échange de données léger qui est devenu un format courant pour l'échange de données entre applications Web. La fonction json_encode() de PHP peut convertir un tableau ou un objet en chaîne JSON. Cet article explique comment utiliser la fonction json_encode() de PHP, y compris la syntaxe, les paramètres, les valeurs de retour et des exemples spécifiques. Syntaxe La syntaxe de la fonction json_encode() est la suivante : st
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.
 Utilisez la fonction __contains__() de Python pour définir l'opération de confinement d'un objet
Aug 22, 2023 pm 04:23 PM
Utilisez la fonction __contains__() de Python pour définir l'opération de confinement d'un objet
Aug 22, 2023 pm 04:23 PM
Utilisez la fonction __contains__() de Python pour définir l'opération de confinement d'un objet. Python est un langage de programmation concis et puissant qui fournit de nombreuses fonctionnalités puissantes pour gérer différents types de données. L'un d'eux consiste à implémenter l'opération de confinement des objets en définissant la fonction __contains__(). Cet article explique comment utiliser la fonction __contains__() pour définir l'opération de confinement d'un objet et donne un exemple de code. La fonction __contains__() est Python
 Exploration du code source : Comment les objets sont-ils appelés en Python ?
May 11, 2023 am 11:46 AM
Exploration du code source : Comment les objets sont-ils appelés en Python ?
May 11, 2023 am 11:46 AM
Wedge Nous savons que les objets sont créés de deux manières principales, l'une via Python/CAPI et l'autre en appelant un objet de type. Pour les objets d'instance de types intégrés, les deux méthodes sont prises en charge. Par exemple, les listes peuvent être créées via [] ou list(). La première est Python/CAPI et la seconde est un objet de type appelant. Mais par exemple les objets de classes personnalisées, nous ne pouvons les créer qu'en appelant des objets de type. Si un objet peut être appelé, alors l'objet est appelable, sinon il ne l'est pas. Déterminer si un objet est appelable dépend du fait qu'une méthode est définie dans son objet de type correspondant. comme
 Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
En PHP, un tableau est une séquence ordonnée et les éléments sont accessibles par index ; un objet est une entité avec des propriétés et des méthodes, créée via le mot-clé new. L'accès au tableau se fait via l'index, l'accès aux objets se fait via les propriétés/méthodes. Les valeurs du tableau sont transmises et les références d'objet sont transmises.
 Utilisez la fonction __le__() de Python pour définir une comparaison inférieure ou égale de deux objets
Aug 21, 2023 pm 09:29 PM
Utilisez la fonction __le__() de Python pour définir une comparaison inférieure ou égale de deux objets
Aug 21, 2023 pm 09:29 PM
Titre : Utilisation de la fonction __le__() de Python pour définir une comparaison inférieure ou égale de deux objets En Python, nous pouvons définir des opérations de comparaison entre des objets en utilisant des méthodes spéciales. L'une d'elles est la fonction __le__(), qui est utilisée pour définir des comparaisons inférieures ou égales. La fonction __le__() est une méthode magique en Python et est une fonction spéciale utilisée pour implémenter l'opération « inférieur ou égal ». Lorsque nous comparons deux objets en utilisant l'opérateur inférieur ou égal (<=), Python
 Explication détaillée de 5 méthodes de parcours de boucle d'objets Javascript
Aug 04, 2022 pm 05:28 PM
Explication détaillée de 5 méthodes de parcours de boucle d'objets Javascript
Aug 04, 2022 pm 05:28 PM
Comment parcourir des objets Javascript ? L'article suivant présentera en détail cinq méthodes de traversée d'objets JS et comparera brièvement ces cinq méthodes. J'espère qu'il vous sera utile !
 Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
L'objet Request en PHP est un objet utilisé pour gérer les requêtes HTTP envoyées par le client au serveur. Grâce à l'objet Request, nous pouvons obtenir les informations de demande du client, telles que la méthode de demande, les informations d'en-tête de demande, les paramètres de demande, etc., afin de traiter et de répondre à la demande. En PHP, vous pouvez utiliser des variables globales telles que $_REQUEST, $_GET, $_POST, etc. pour obtenir les informations demandées, mais ces variables ne sont pas des objets, mais des tableaux. Afin de traiter les informations demandées de manière plus flexible et plus pratique, vous pouvez







