
本文主要和大家分享PHP之cURL实现手机号码归属地查询功能,希望能帮助到大家。
1、代码如下:
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>手机号码归属地查询</title>
<style type="text/css">
*{margin: 0;padding: 0;border: 0;}
body{font-family: 微软雅黑;width: 100%;background-color: #f8f8f8}
form input{
outline: none;
font-family: 微软雅黑;
font-size: 16px;
transition: all .5s ease;
}
form input:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: thin dotted \9;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
p{text-align: center;padding: 10 0 0 0;}
.query_phone{
width: 90%;
height: 40px;
padding-left: 5%;/*设置placeholder的位置*/
}
.submit{
width: 90%;
height: 50px;
color: #fff;
font-size: 16px;
background-color: rgb(97,178,220);
transition: all .5s ease;
font-family: 微软雅黑;
}
.submit:hover{
background-color: rgb(97,178,255);
}
/*input placeholder样式*/
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
opacity:.5;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
opacity:.5;
}
input:-ms-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder { /* WebKit browsers*/
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18*/
}
input::-moz-placeholder { /* Mozilla Firefox 19+*/
}
input:-ms-input-placeholder { /* Internet Explorer 10+*/
}
</style>
<script type="text/javascript">
function checkMobile(){
var sMobile = document.mobileform.phone.value.trim();
if(!(/^1[3|4|5|6|7|8|9][0-9]{5,9}$/.test(sMobile))){
alert("不是完整的11位手机号或者正确的手机号前七位");
document.mobileform.phone.focus();
return false;
}
}
</script>
</head>
<body>
<form class="phone_check_form" name="mobileform" method="get" action="query_phone.php" onsubmit="return checkMobile()";>
<p><input class="query_phone" name="phone" type="text"/ required="" placeholder="13414503051" maxlength="11"></p>
<p><input class="submit" name="submit" type="submit" value="查询"/></p>
<p align="center" style="font-size: 12px;margin-top: 50px;">by Vegeta</p>
</form>
</body>
</html>query_phone.php
<meta charset="utf-8">
<?php
header("Content-type:text/html,charset=utf8");
include('simple_html_dom.php');
function query($phone='')
{
$url='http://www.ip138.com:8080/search.asp?action=mobile&mobile='.$phone;
$ch = curl_init();
$timeout = 5;
curl_setopt ($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt ($ch, CURLOPT_USERAGENT, "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)");
curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
curl_setopt ($ch, CURLOPT_REFERER, 'http://www.cltt.org/studentscore');
$contents = curl_exec($ch);
$contents = mb_convert_encoding($contents, 'utf-8', 'GBK,gb18030,gb2312');
curl_close($ch);
return $contents;
}
function simple($phone='')
{
$contents = query($phone);
$html = new simple_html_dom();
$html ->load($contents);
$arrMsg = array();
foreach($html->find('table tbody tr td') as $m) {
array_push($arrMsg,$m->plaintext);
}
return $arrMsg;
}
$ph=$_GET["phone"];
var_dump(simple($ph));
?>simple_html_dom.php
需要下载php解析html类库:simple_html_dom.php
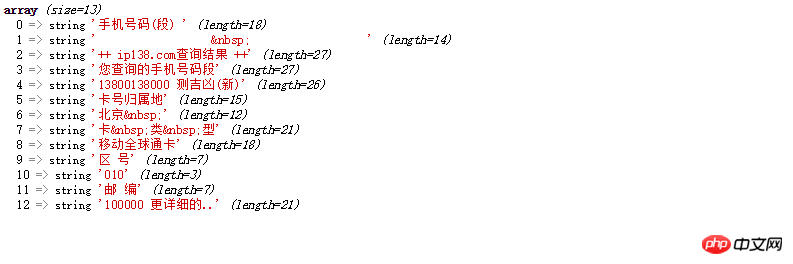
2、效果截图


相关推荐:
PHP手机号码归属地查询代码(API接口/mysql)_PHP教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 curl_exec
curl_exec
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 Comment implémenter la fonction carrousel CSS
Comment implémenter la fonction carrousel CSS
 Comment résoudre l'incompatibilité de charge du serveur
Comment résoudre l'incompatibilité de charge du serveur
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 Comment supprimer le filigrane du compte Douyin des vidéos téléchargées depuis Douyin
Comment supprimer le filigrane du compte Douyin des vidéos téléchargées depuis Douyin
 Comment désactiver le pare-feu
Comment désactiver le pare-feu