Ajouter dynamiquement le partage de code d'instance d'onglet
Cet article partage principalement avec vous l'exemple de code d'ajout dynamique d'onglets. Nous partagerons les rendus avec vous à la fin, en espérant aider tout le monde.
Le code source est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>动态增加选项卡页面的演示</title>
<link rel="stylesheet" href="//cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css">
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js" type="text/javascript"></script>
<style type="text/css">
.am-tabs-nav li {
position: relative;
z-index: 1;
}
.am-tabs-nav .am-icon-close {
position: absolute;
top: 0;
right: 10px;
color: #888;
cursor: pointer;
z-index: 100;
}
.am-tabs-nav .am-icon-close:hover {
color: #333;
}
.am-tabs-nav .am-icon-close ~ a {
padding-right: 25px !important;
}
</style>
</head>
<body>
<p>
<p data-am-tabs="{noSwipe: 1}" id="doc-tab-demo-1">
<ul class="am-tabs-nav am-nav am-nav-tabs">
</ul>
<p>
</p>
</p>
<button type="button" class="am-btn am-btn-primary js-append-tab">插入 Tab</button>
</p>
<script>
$(function () {
var tabCounter = 0;
var $tab = $('#doc-tab-demo-1');
var $nav = $tab.find('.am-tabs-nav');
var $bd = $tab.find('.am-tabs-bd');
function addTab() {
var nav = '<li id=' + tabCounter + '><span></span><a href="javascript: void(0)">标签' + tabCounter + '</a></li>';
var content = '<p id=' + tabCounter + '>动态插入的标签内容' + tabCounter + '</p>';
$nav.append(nav);
$bd.append(content);
tabCounter++;
$tab.tabs('refresh');
}
// 动态添加标签页
$('.js-append-tab').on('click', function () {
addTab();
});
// 移除标签页
$nav.on('click', '.am-icon-close', function () {
var $item = $(this).closest('li');
var index = $nav.children('li').index($item);
$item.remove();
tabCounter--;
$bd.find('.am-tab-panel').eq(index).remove();
$tab.tabs('open', index > 0 ? index - 1 : index + 1);
$tab.tabs('refresh');
});
});
</script>
</body>
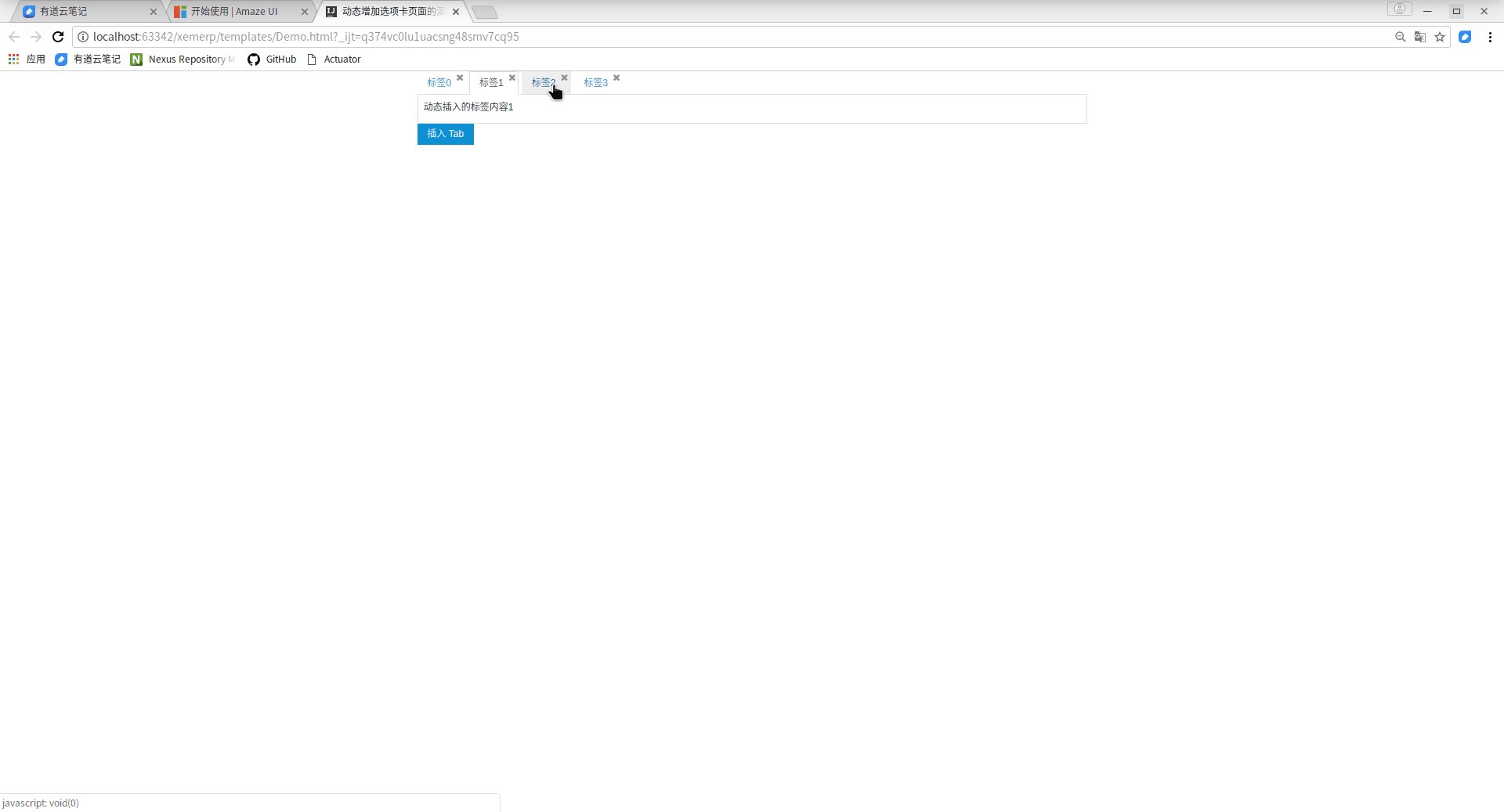
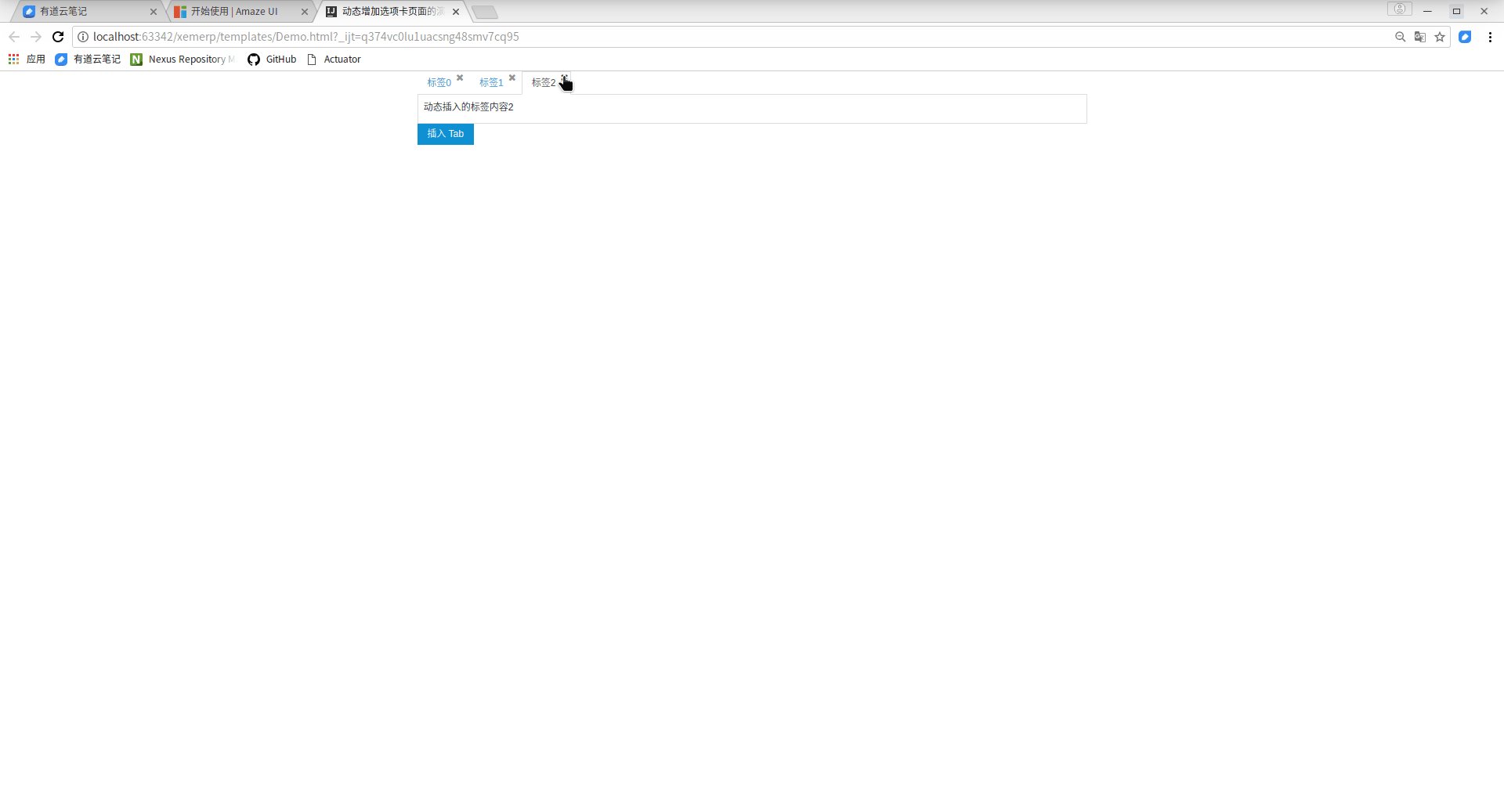
</html>L'effet est le suivant :

Recommandations associées :
html+ css+jquery pour créer des onglets
Deux méthodes jQuery pour implémenter la fonction d'onglet
Explication détaillée du plug-in JavaScript Onglet Onglet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment définir la mise au point par défaut de l'appareil photo sur iPhone 15 Pro
Sep 22, 2023 pm 11:53 PM
Comment définir la mise au point par défaut de l'appareil photo sur iPhone 15 Pro
Sep 22, 2023 pm 11:53 PM
Sur le modèle iPhone 15 Pro, Apple a introduit trois options de distance focale pour la prise de vue avec l'appareil photo principal. Cet article explique quelles sont ces options et comment définir votre distance focale par défaut préférée pour prendre des photos. Pour profiter pleinement du système de caméra amélioré sur l’iPhone 15 Pro et l’iPhone 15 Pro Max, Apple a ajouté trois options de distance focale différentes au zoom optique de la caméra principale. En plus du mode standard par défaut 1x (24 mm), Apple a ajouté les paramètres 1,2x (28 mm) et 1,5x (35 mm). Les utilisateurs d’iPhone 15 Pro peuvent choisir parmi ces distances focales lorsqu’ils prennent des photos en appuyant simplement sur le bouton 1x dans l’application Appareil photo. Cependant, pour des raisons techniques, ces focales
![Option de point d'accès personnel introuvable sur iPhone [Corrigé]](https://img.php.cn/upload/article/000/887/227/168942511475372.png?x-oss-process=image/resize,m_fill,h_207,w_330) Option de point d'accès personnel introuvable sur iPhone [Corrigé]
Jul 15, 2023 pm 08:45 PM
Option de point d'accès personnel introuvable sur iPhone [Corrigé]
Jul 15, 2023 pm 08:45 PM
Lorsqu’il n’y a pas de signal Wi-Fi autour de nous, nous pensons à un point d’accès personnel sur notre iPhone, n’est-ce pas ? Récemment, de nombreux utilisateurs d'iPhone ont déclaré qu'ils ne trouvaient pas l'option de point d'accès personnel sur leur iPhone et que cela créait donc un gros problème pour chacun d'entre eux. Les principales raisons pouvant causer ce problème particulier sur votre iPhone peuvent inclure l'une des raisons suivantes. Petits bugs logiciels sur iPhone. Le logiciel iOS sur votre iPhone n'est pas mis à jour avec la dernière version. Des modifications ont été apportées aux paramètres réseau sur l'iPhone. Ne mettez pas à jour les paramètres de l'opérateur (le cas échéant). Il y a un problème avec le signal du réseau mobile sur l'iPhone. Après avoir traité ces facteurs, nous avons trouvé une solution simple à ce problème et avons utilisé
 Comment vérifier le pays du modèle d'iPhone
Jul 09, 2023 pm 11:33 PM
Comment vérifier le pays du modèle d'iPhone
Jul 09, 2023 pm 11:33 PM
Saviez-vous qu’Apple sous-traite certaines parties de ses produits dans différents pays ? Oui. Ils sont spécifiquement destinés à la vente dans ces pays et y sont donc fabriqués. Vous avez peut-être acheté un iPhone/iPad d'occasion auprès de quelqu'un d'autre et vous vous demandez peut-être s'il est possible de savoir de quel pays provient votre iPhone. Oui, il existe un moyen de le savoir, et nous en parlerons davantage dans cet article. Dans cet article, vous trouverez une explication sur la façon de connaître le pays d'origine de votre iPhone en suivant des étapes simples. Comment connaître le pays d'origine de l'iPhone Étape 1 : Tout d'abord, vous devez appuyer sur l'icône Paramètres depuis l'écran d'accueil. Étape 2 : Il s'agit d'ouvrir l'application Paramètres, une fois ouverte, cliquez dessus pour accéder à l'option Général comme indiqué ci-dessous.
 Comment utiliser les guillemets dans Apple Notes
Oct 12, 2023 pm 11:49 PM
Comment utiliser les guillemets dans Apple Notes
Oct 12, 2023 pm 11:49 PM
Dans iOS 17 et macOS Sonoma, Apple a ajouté de nouvelles options de formatage pour Apple Notes, notamment des guillemets et un nouveau style Monostyle. Voici comment les utiliser. Avec des options de formatage supplémentaires dans Apple Notes, vous pouvez désormais ajouter des guillemets à vos notes. Le format de citation en bloc facilite le décalage visuel des sections d'écriture à l'aide de la barre de citation à gauche du texte. Appuyez/cliquez simplement sur le bouton de format « Aa » et sélectionnez l'option de citation en bloc avant de taper ou lorsque vous êtes sur la ligne que vous souhaitez convertir en citation en bloc. Cette option s'applique à tous les types de texte, options de style et listes, y compris les listes de contrôle. Dans le même menu Format, vous pouvez trouver la nouvelle option Style unique. Il s'agit d'une révision du précédent modèle "à largeur égale".
 Correctif : l'option Dock dans la barre des tâches est grisée sous Windows 11
Sep 15, 2023 pm 05:35 PM
Correctif : l'option Dock dans la barre des tâches est grisée sous Windows 11
Sep 15, 2023 pm 05:35 PM
La barre de langue est une fonctionnalité importante de Windows qui permet aux utilisateurs de changer rapidement de saisie au lieu d'utiliser le raccourci clavier +. Mais dans certains cas, l'option Dock dans la barre des tâches apparaît en gris dans Windows 11. Ce problème avec WindowsSpacebar semble être très courant et il n’existe pas de solution. Nous avons essayé de modifier les paramètres de langue et de reconfigurer le contenu, mais en vain. Bien que nous ayons finalement réussi à trouver la cause profonde et la solution. Pourquoi ne puis-je pas ancrer la barre de langue dans la barre des tâches sous Windows 11 ? Vous n'avez qu'une seule langue installée et la barre de langue ne fonctionne qu'avec plusieurs langues. La langue n'est pas installée correctement. Un bug dans Windows 11. Fichiers système ou profils utilisateur corrompus. Si en W
 Partez de zéro et vous guidez étape par étape pour installer Flask et créer rapidement un blog personnel
Feb 19, 2024 pm 04:01 PM
Partez de zéro et vous guidez étape par étape pour installer Flask et créer rapidement un blog personnel
Feb 19, 2024 pm 04:01 PM
En partant de zéro, je vais vous apprendre étape par étape comment installer Flask et créer rapidement un blog personnel. En tant que personne qui aime écrire, il est très important d'avoir un blog personnel. En tant que framework Web Python léger, Flask peut nous aider à créer rapidement un blog personnel simple et entièrement fonctionnel. Dans cet article, je vais repartir de zéro et vous apprendre étape par étape comment installer Flask et créer rapidement un blog personnel. Étape 1 : Installer Python et pip Avant de commencer, nous devons d'abord installer Python et pi
 Comment définir par défaut « Afficher plus d'options » dans le menu contextuel de Windows 11
Jul 10, 2023 pm 12:33 PM
Comment définir par défaut « Afficher plus d'options » dans le menu contextuel de Windows 11
Jul 10, 2023 pm 12:33 PM
L'un des changements les plus ennuyeux dont nous, les utilisateurs, ne souhaitons jamais est l'inclusion de « Afficher plus d'options » dans le menu contextuel du clic droit. Cependant, vous pouvez le supprimer et récupérer le menu contextuel classique dans Windows 11. Fini les clics multiples et la recherche de ces raccourcis ZIP dans les menus contextuels. Suivez ce guide pour revenir à un menu contextuel complet par clic droit sur Windows 11. Correctif 1 – Ajuster manuellement le CLSID Il s’agit de la seule méthode manuelle de notre liste. Vous ajusterez des clés ou des valeurs spécifiques dans l'Éditeur du Registre pour résoudre ce problème. Remarque – Les modifications du registre comme celle-ci sont très sûres et fonctionneront sans aucun problème. Par conséquent, vous devez créer une sauvegarde du registre avant d’essayer cela sur votre système. Étape 1 – Essayez-le
 Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP
Aug 11, 2023 am 08:39 AM
Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP
Aug 11, 2023 am 08:39 AM
Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP Dans le développement Web, les formulaires sont l'un des principaux moyens d'interaction des données entre les applications et les utilisateurs. Dans les formulaires, nous devons parfois utiliser des cases à cocher et des boutons radio pour sélectionner des options. Cet article explique comment gérer les cases à cocher et les boutons radio en PHP. 1. Traitement des cases à cocher En HTML, nous pouvons utiliser <inputtype="checkbox&qu






