Tutoriel d'installation de l'instance vue.js
Cet article partage principalement avec vous le tutoriel d'installation de vue.js, j'espère qu'il pourra vous aider.
1. Utilisez win+r pour ouvrir cmd 
如果已经安装成功了,就会出现以上图片中的样式
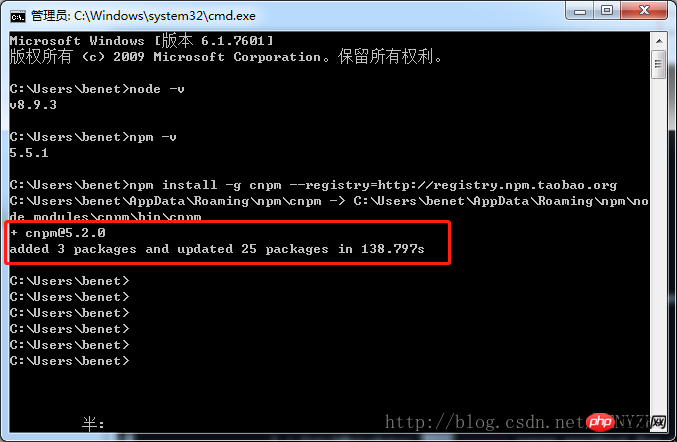
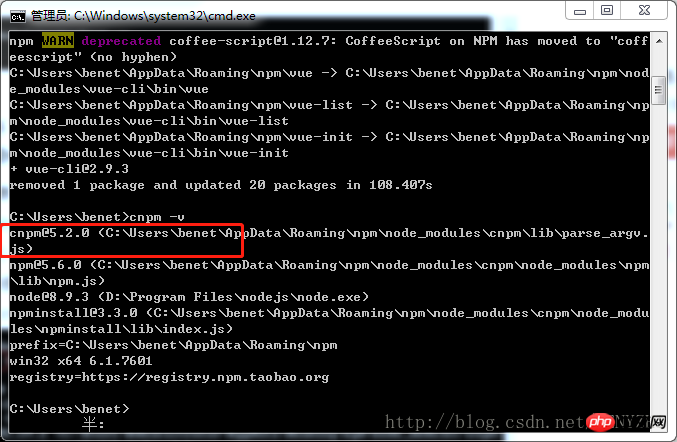
2 Installez cnpm
L'environnement de nœud a été installé et le gestionnaire de packages npm est. également disponible. Étant donné que certaines ressources npm sont bloquées ou sont des ressources étrangères, l'utilisation de npm pour installer des packages de dépendances échoue souvent. Par conséquent, j'ai également besoin du miroir national de npm, cnpm.
Entrez npm install -g cnpm –registry=http://registry.npm.taobao.org dans la ligne de commande et attendez. L'installation est terminée comme indiqué ci-dessous. 
Une fois terminé, nous pouvons utiliser cnpm au lieu de npm pour installer les packages dépendants 
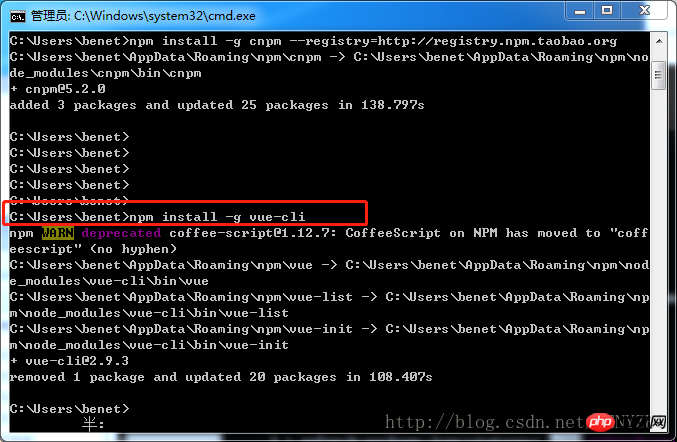
3 Installez l'outil de construction d'échafaudage vue-cli
Exécutez en ligne de commande. Commandez npm install -g vue-cli et attendez la fin de l'installation. 
4. Utilisez vue-cli pour construire le projet
Nos projets pratiques actuels sont tous placés dans un emplacement unifié pour faciliter la gestion ultérieure. Sous D:/nodetest, nous utilisons des commandes pour saisir le. Répertoire spécifié.
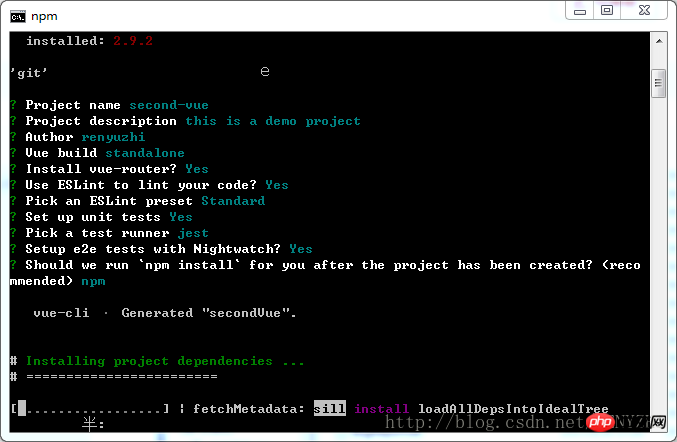
Expliquons ce que signifie le processus d'installation ?
Nom du projet Nom du projet, vous pouvez le spécifier vous-même, ou appuyer directement sur Entrée pour suivre le nom par défaut entre parenthèses (notez que le nom ici ne peut pas avoir de lettres majuscules, si c'est le cas, une erreur sera signalée. Désolé, le nom ne peut pas ne contiennent plus de lettres majuscules)
Description du projet (Un projet Vue.js) Description du projet, vous pouvez également cliquer directement sur Entrée et utiliser le nom par défaut
Auteur (……..) renyuzhi
permettra ensuite à l'utilisateur de sélectionner
Runtime + Compiler : recommandé pour la plupart des utilisateurs. Exécuter et compiler Comme il est recommandé, choisissez-le
Runtime uniquement : environ 6 Ko plus léger min+. gzip, mais les modèles (ou tout autre HTML spécifique à Vue) sont autorisés UNIQUEMENT dans les fichiers .vue - les fonctions de rendu sont requises ailleurs. Runtime uniquement, s'il y a déjà des recommandations, choisissez la première
Installer vue-router (Y) /n) Voulez-vous l'installer ? vue-router, c'est la route officielle et elle est utilisée dans la plupart des cas. Entrez simplement "y" ici et appuyez sur Entrée.
eslint est un outil pour vérifier les spécifications de syntaxe du code. Si vous n'êtes pas d'accord, la fonction de vérification des spécifications de syntaxe ne sera pas ajoutée au processus de compilation du webpack 
. 
Nous devons attendre un moment pendant le processus d'installation. 


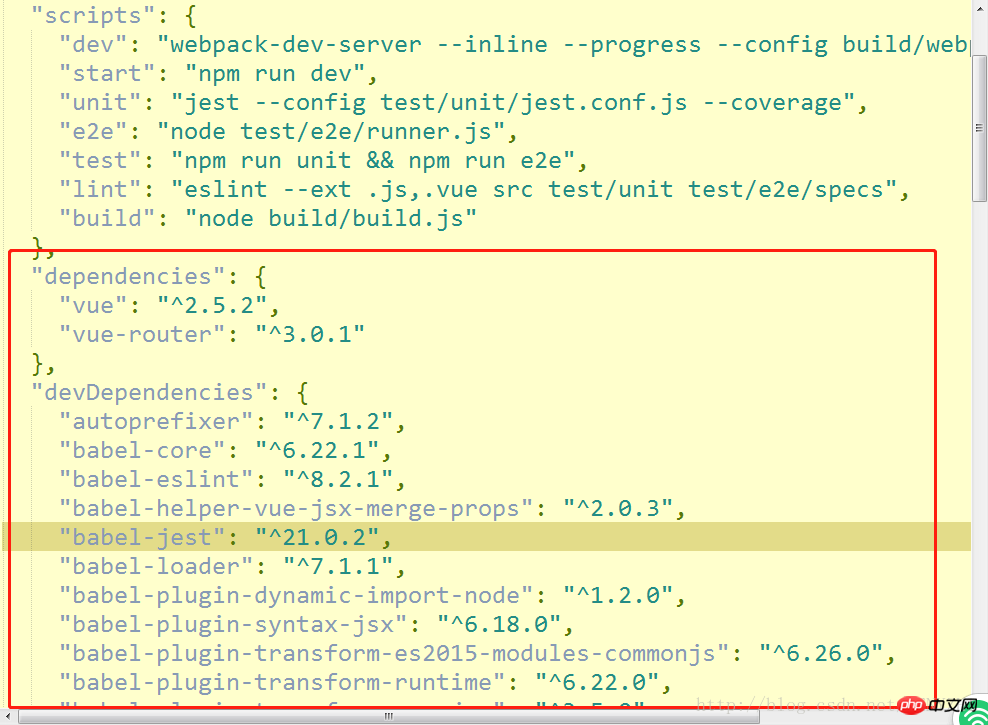
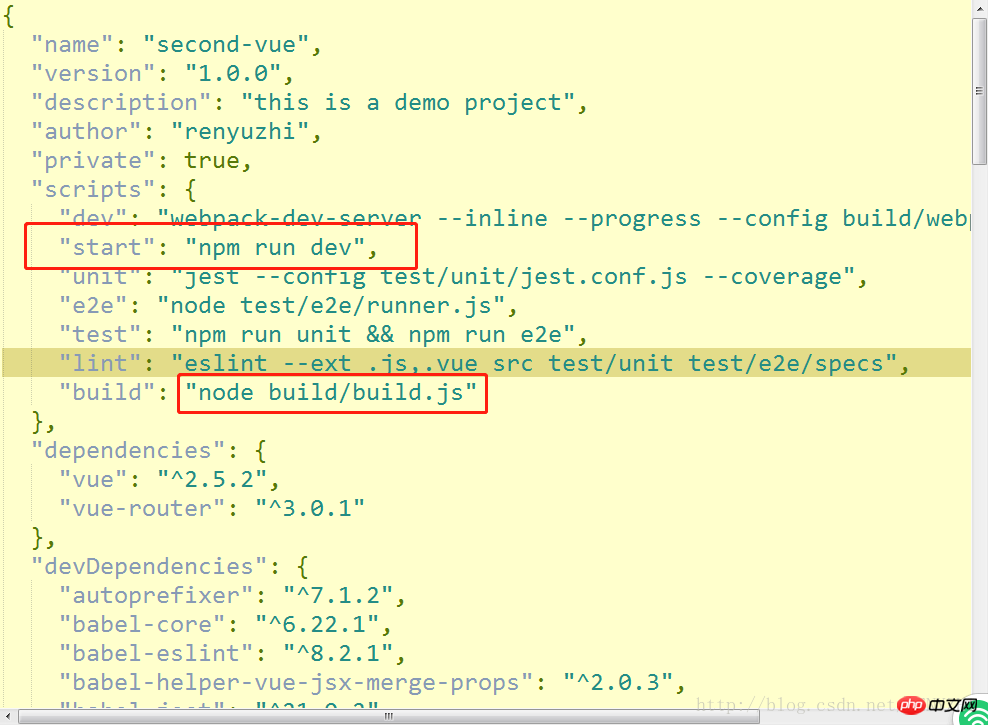
Nous ouvrons le fichier package.json et plaçons le fichier de configuration 
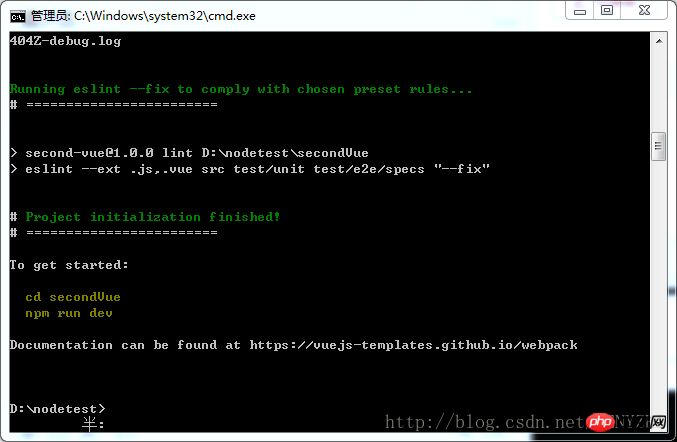
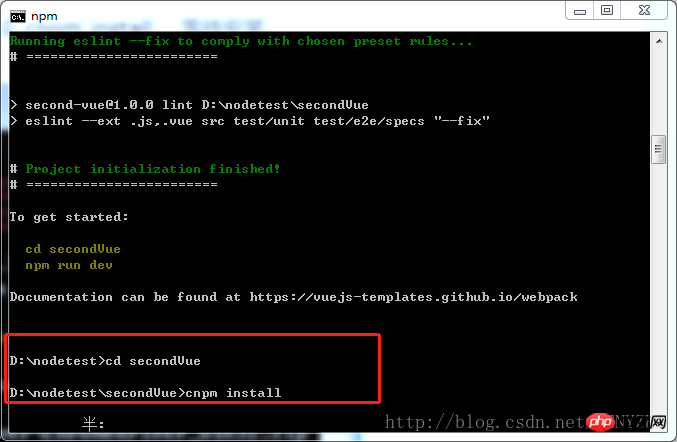
5. Installez les dépendances requises pour le projet

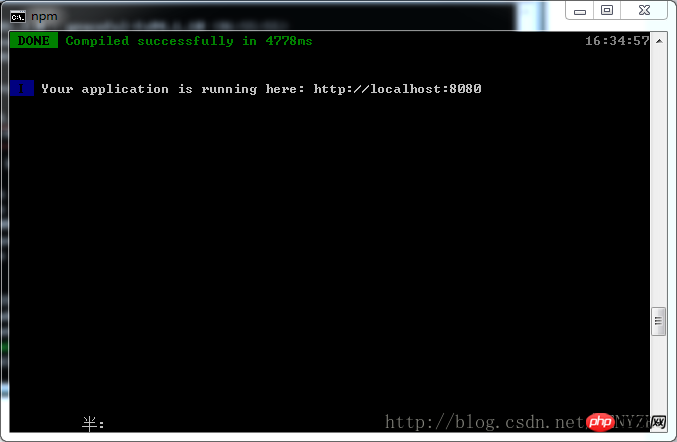
6 Selon les invites du fichier de configuration, nous utilisons la commande npm run dev pour exécuter le. project Projet 
Nous pouvons voir la page lorsque nous ouvrons localhost:8080 localement ~ Maintenant, l'installation est réussie ~ Je suis paresseux et j'ai du mal à taper, alors je continue de télécharger des photos ~
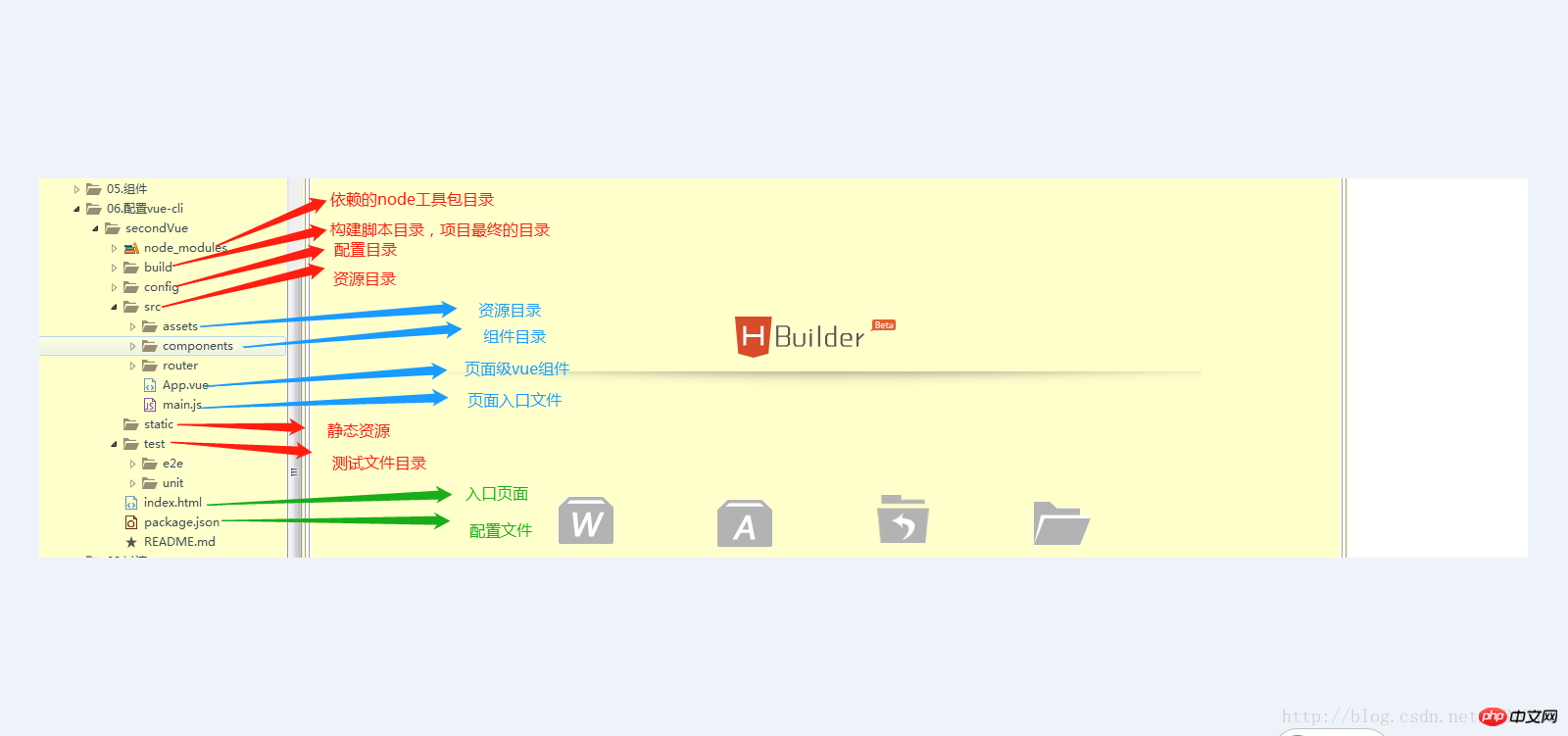
Ici, nous parlons brièvement de la signification de chaque fichier : 
build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。
Recommandations associées :
Comment installer vue dans Plug-in phpstorm .js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS est l'abréviation de Photoshop Creative Suite. C'est un logiciel produit par Adobe et est largement utilisé dans la conception graphique et le traitement d'images. En tant que novice apprenant PS, laissez-moi vous expliquer aujourd'hui ce qu'est le logiciel photoshopcs5 et comment l'utiliser. 1. Qu'est-ce que Photoshop CS5 ? Adobe Photoshop CS5 Extended est idéal pour les professionnels des domaines du cinéma, de la vidéo et du multimédia, les graphistes et web designers qui utilisent la 3D et l'animation, ainsi que les professionnels des domaines de l'ingénierie et des sciences. Rendu une image 3D et fusionnez-la dans une image composite 2D. Modifiez facilement des vidéos
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.
 Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type Int en chaîne En PHP, la conversion de données entières en chaîne est une opération courante. Ce didacticiel expliquera comment utiliser les fonctions intégrées de PHP pour convertir le type int en chaîne, tout en fournissant des exemples de code spécifiques. Utiliser cast : En PHP, vous pouvez utiliser cast pour convertir des données entières en chaîne. Cette méthode est très simple. Il vous suffit d'ajouter (string) avant les données entières pour les convertir en chaîne. Vous trouverez ci-dessous un exemple de code simple
 Honorez le didacticiel de mise à niveau du système du téléphone mobile Hongmeng
Mar 23, 2024 pm 12:45 PM
Honorez le didacticiel de mise à niveau du système du téléphone mobile Hongmeng
Mar 23, 2024 pm 12:45 PM
Les téléphones mobiles Honor ont toujours été favorisés par les consommateurs en raison de leurs excellentes performances et de leur système stable. Récemment, les téléphones mobiles Honor ont lancé un nouveau système Hongmeng, qui a attiré l'attention et les attentes de nombreux utilisateurs. Le système Hongmeng est connu comme le système qui « unifie le monde ». Il offre une expérience de fonctionnement plus fluide et une sécurité plus élevée, permettant aux utilisateurs de découvrir un tout nouveau monde de smartphones. De nombreux utilisateurs ont exprimé leur souhait de mettre à niveau leur système de téléphonie mobile Honor vers le système Hongmeng. Jetons donc un coup d'œil au didacticiel de mise à niveau du système Hongmeng du téléphone mobile Honor. premièrement, je
 Un tutoriel simple sur la conversion de lettres anglaises pleine chasse en lettres demi-chasse
Mar 25, 2024 pm 09:21 PM
Un tutoriel simple sur la conversion de lettres anglaises pleine chasse en lettres demi-chasse
Mar 25, 2024 pm 09:21 PM
Lorsque nous utilisons un ordinateur pour saisir l’anglais, nous rencontrons parfois la différence entre les lettres anglaises pleine largeur et les lettres anglaises demi-chasse. Les lettres anglaises pleine chasse font référence aux caractères saisis en appuyant sur la touche Maj et la combinaison de touches de lettres anglaises lorsque la méthode de saisie est le mode chinois. Elles occupent une largeur de caractère pleine chasse. Les lettres anglaises demi-largeur font référence aux caractères saisis directement lorsque la méthode de saisie est le mode anglais et occupent une demi-largeur de caractère. Dans certains cas, nous devrons peut-être convertir des lettres anglaises pleine chasse en lettres demi-chasse. Voici un tutoriel simple : Tout d’abord, ouvrez un éditeur de texte ou n’importe quel autre.






