 interface Web
interface Web
 js tutoriel
js tutoriel
 JavaScript copie le contenu dans le code d'implémentation du presse-papiers
JavaScript copie le contenu dans le code d'implémentation du presse-papiers
JavaScript copie le contenu dans le code d'implémentation du presse-papiers
Méthodes courantes
<p>J'ai vérifié le tout-puissant Google. Désormais, les méthodes courantes sont principalement les deux suivantes :- <p>Bibliothèques tierces : clipboard.js
- <p>Méthode native : document.execCommand()
clipboard.js
<p>Voici le site officiel de clipboard : https://clipboardjs.com/, cela semble si simple.Citer
<p> citation directe :<script src="dist/clipboard.min.js"></script>
<p> package : npm install clipboard --save puis import Clipboard from 'clipboard';
utiliser
à partir de l'entrée Box Copy
<p> Maintenant, il y a une balise<input> sur la page, nous devons copier le contenu à l'intérieur, nous pouvons faire ceci :
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');<button> Un attribut data-clipboard-target est ajouté et sa valeur est le <input> du id qui doit être copié. Comme son nom l'indique, le contenu est copié à partir de la balise entière.
Copier directement
<p>Parfois, nous ne voulons pas copier le contenu de<input>, mais simplement obtenir la valeur directement de la variable. Si nous pouvons le faire dans Vue :
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';Événement
<p>Parfois, nous devons faire quelque chose après la copie, nous avons alors besoin de la prise en charge de la fonction de rappel. <p>Ajoutez le code suivant à la fonction de traitement :// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});Résumé
<p>Le document mentionnait également que si vous utilisezclipboard dans une seule page, afin de rendre la gestion du cycle de vie plus élégante, pensez à btn.destroy() le détruire après utilisation.
<p>clipboardN'est-ce pas très simple à utiliser ? Cependant, n'est-il pas assez élégant d'utiliser des bibliothèques tierces supplémentaires uniquement pour une fonction copy Que devons-nous faire à ce stade ? Utilisez ensuite des méthodes natives pour y parvenir.
Méthode document.execCommand()
<p> Voyons d'abord comment cette méthode est définie surMDN :
qui permet d'exécuter des commandes pour manipuler le contenu du région modifiable.<p> signifie que des commandes peuvent être exécutées pour manipuler le contenu de la région modifiable. Notez qu'il s'agit de la région modifiable.
Définition
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)<p>La méthode renvoie une valeur
Boolean, indiquant si l'opération a réussi.
- <p>
aCommandName: Représente le nom de la commande, tel que :copy,cut, etc. (voir commandes pour plus de commandes - <p> : Indique s'il faut afficher l'interface utilisateur, généralement
aShowDefaultUIfalse - <p> : Certaines commandes nécessitent des paramètres supplémentaires, qui ne sont généralement pas utilisés
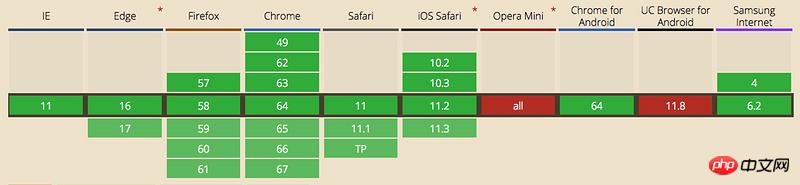
aValueArgumentCompatibilité
La compatibilité de cette méthode n'était pas très bonne auparavant, mais heureusement elle est désormais fondamentalement compatible avec tous les navigateurs grand public et peut également être utilisée sur les terminaux mobiles.
<p> <p> Copiez le
Copiez le
de la zone de saisie en utilisant
Maintenant, il y a une balise
sur le page, nous voulons Pour copier le contenu, nous pouvons faire ceci : <p><input>
<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})Parfois il n'y a pas de balise
sur la page, nous devrons peut-être le faire copiez-le depuis un <p> Copiez le contenu dans ou copiez directement la variable.<input><p> Rappelons qu'il a été mentionné dans la définition de la méthode qu'elle ne peut opérer que sur la <p>zone modifiable execCommand(), ce qui signifie qu'à l'exception des champs de saisie tels que et , cette méthode ne peut pas être utilisée. <input><textarea>En ce moment, nous devons sauver le pays.
<p>
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})Lors du débogage sous Chrome, cette méthode fonctionne parfaitement. Puis, lorsqu’il s’est agi de déboguer le terminal mobile, le gouffre est sorti.
<p>Oui, c'est vrai, c'est toi, ios. . . <p>- Lorsque vous cliquez sur copier, une gigue d'écran blanche apparaîtra en bas de l'écran. Si vous regardez attentivement, vous retirez le clavier et le rangez instantanément
- Ce serait mieux si vous saviez ce qui cause la gigue résolue. Puisque le clavier est relevé, l'accent est mis sur le champ de saisie, il suffit donc de rendre le champ de saisie indisponible pour la saisie. Ajoutez <p> au code pour rendre ce en lecture seule, et le clavier ne sera pas relevé. . <p>
input.setAttribute('readonly', 'readonly');<input>Ne peut pas être copié
<p>这个问题是由于
input.select() 在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是 input.setSelectionRange(0, input.value.length);。
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})相关推荐:
JS复制内容到剪切板的实例代码(兼容IE与火狐)_javascript技巧
jQuery插件Zclip实现完美兼容个浏览器点击复制内容到剪贴板_jquery
JavaScript实现复制内容到粘贴板代码_javascript技巧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Désactiver ou activer la sélection automatique de copie pour la copie dans Terminal
Mar 24, 2024 am 09:46 AM
Désactiver ou activer la sélection automatique de copie pour la copie dans Terminal
Mar 24, 2024 am 09:46 AM
Cet article vous montrera comment activer ou désactiver la copie automatique des sélections dans le presse-papiers du terminal Windows. Windows Terminal est un émulateur de terminal multi-onglets développé par Microsoft spécifiquement pour Windows 11/10, remplaçant l'invite de commande traditionnelle. Il prend en charge l'exécution d'applications telles que l'invite de commande, PowerShell, WSL, Azure, etc. Souvent, lorsqu'ils travaillent dans le terminal, les utilisateurs doivent copier les commandes et les sorties, mais le terminal ne prend pas en charge la copie des opérations de sélection par défaut. Lisez la suite pour savoir comment résoudre ce problème. Comment activer ou désactiver la copie automatique des sélections vers le cache dans Terminal ? Voici comment activer ou désactiver la copie automatique des sélections dans le presse-papier du Terminal : Ouvrez l'application Terminal et cliquez ci-dessus.





