Explication détaillée de l'attribut margin de CSS
En tant que chiens front-end, nous devons gérer des pages Web chaque jour. Lorsque l’interface utilisateur vous envoie un brouillon de conception, la connaissance du CSS est particulièrement importante. Cependant, CSS, un langage de balisage, me donne souvent mal à la tête : il n'a aucune logique et regorge de toutes sortes de règles cachées. Ainsi, chaque fois que je réalise un projet, la plupart de mon temps et de mon énergie sont gaspillés à ajuster la mise en page et la mise en page. . En termes de style, pour plus de détails, veuillez cliquer sur Pourquoi le CSS est-il si difficile à apprendre sur Zhihu ?
Texte
La marge est un attribut à fort caractère Ci-dessous, je vais vous expliquer les aspects effrayants de la marge sous tous ses aspects.
Influence de la taille de l'élément
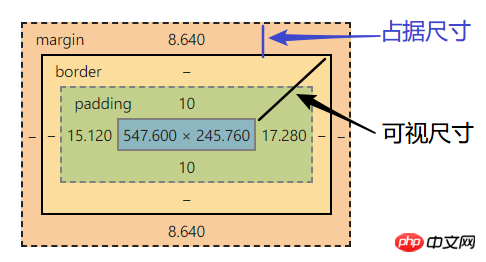
Habituellement, la taille d'un élément peut être divisée en : taille visible et taille occupée
Taille visuelle - clientWidth (bordure - rembourrage - taille)
Taille occupée - largeurextérieure (bordure - marge)

Comment la marge affecte-t-elle ces deux tailles ?
Tout d’abord, les deux tailles doivent remplir certaines conditions.
Conditions d'influence de la taille visuelle
Applicable aux éléments de niveau bloc qui n'ont pas de largeur/hauteur définie (la largeur et la hauteur sont définies à mort, comment cela peut-il être affecté ?)
Il n'inclut pas les éléments fixes absolus flottants, les éléments horizontaux en ligne, les éléments de cellule de tableauApplicable uniquement aux dimensions horizontales (marge-gauche/marge-droite)
La condition d'influence de la taille occupante
S'applique aux éléments horizontaux de bloc/bloc en ligne
S'applique dans n'importe quelle direction
Cela n'a rien à voir avec la valeur largeur/hauteur
L'élément en ligne n'affecte que la direction horizontale (sera mentionné plus tard)
Exemple d'influence
la marge affecte la taille visuelle horizontale de l'élément
Exemple de taille visuelle de la margela marge affecte la taille occupée, cela peut être considéré comme la compétence naturelle de la marge, donc je ne donnerai pas d'exemple.
Unité de pourcentage
D'une manière générale, parmi les unités de marge, l'unité de pourcentage est la plus vertigineuse.
-
Les marges en pourcentage des éléments ordinaires sont calculées par rapport à la largeur du conteneur
<style> #parent { margin: 20px 400px; width: 100px; height: 200px; } #child { /* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */ margin: 5% 10%; /* 父元素的宽度 * 50% */ width: 50%; /* 父元素的高度 * 50% */ height: 50%; } </style> <p id="parent"> <p id="child"></p> </p>Copier après la connexion -
Positionné absolument La marge en pourcentage est calculée par rapport à la largeur du premier élément ancêtre avec l'attribut de positionnement (relatif/absolu/fixe)
<style> #parent { width: 100px; } #child { /* 注意子元素已增加绝对定位,则百分比按照定位属性的祖先元素的宽度计算, 本例中是浏览器视口 */ position:absolute; /* 等价于 margin: 5% * 父元素的宽度 10% * 父元素的宽度; */ margin: 5% 10%; } </style> <p id="parent"> <p id="child"></p> </p>Copier après la connexion
Détails du chevauchement
Le chevauchement est la règle tacite la plus importante en matière de marge.
Que se passe-t-il
Éléments frères et sœurs adjacents
Élément parent et premier/dernier enfant
Éléments vides au niveau du bloc (self et self)
Conditions qui se chevauchent
Éléments au niveau du bloc (à l'exclusion des éléments float et absolus )
Ne prend pas en compte le mode d'écriture, se produit uniquement dans le sens vertical (marge-haut/marge-bas)
Parent-enfant condition de chevauchement
chevauchement marge supérieure
chevauchement marge-inférieure
L'élément de contexte sans formatage de l'élément parent n'a pas de paramètre de débordement : caché
L'élément parent n'a pas de paramètre de bordure inférieure
L'élément parent n'a pas de paramètres de remplissage inférieur
Il n'y a pas de séparation d'élément en ligne entre l'élément parent et le premier élément enfant
- <.>L'élément parent n'a pas de restrictions de hauteur min-height, max-height
- L'élément de contexte non formaté de l'élément parent n'est pas défini overflow:hidden
- L'élément parent n'a pas de set border-top
- L'élément parent n'a pas de set padding-top
- Il n'y a pas d'élément en ligne séparation entre l'élément parent et le premier élément enfant
1. 元素没有 border 设置 2. 元素没有 padding 设置 3. 里面没有 inline 元素 4. 没有 height,或者 min-height
- Prise positive Grande valeur
<style> #top{ margin-top:30px; } #bottom{ margin-bottom:20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为 : #top元素的 margin-top值Copier après la connexion - Ajouter les valeurs positives et négatives
<style> #top{ margin-top:-30px; } #bottom{ margin-bottom:20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为: #top元素的margin-top值 加上 #bottom元素的margin-bottom值Copier après la connexion - La valeur la plus négative
<style> #top{ margin-top:-30px; } #bottom{ margin-bottom:-20px; } </style> <p id="bottom"></p> <p id="top"></p> 两个元素垂直距离为 : #top元素的 margin-top值Copier après la connexion - Le parent et le premier/dernier élément enfant se chevauchent
Définir une marge verticale pour l'élément enfant équivaut à définir la même marge verticale attribut à l'élément parent,
également C'est-à-dire que lorsque les marges se chevauchent entre les éléments parent et enfant, ils partagent un attribut de marge
- paragraphes ou listes continus, etc., s'il n'y en a pas. Si les marges se chevauchent, la mise en page ne sera pas naturelle.
- L'imbrication ou le placement direct d'un p vide n'importe où sur la page n'affectera pas la mise en page d'origine.
- Tout nombre d'éléments p vides n'affectera pas la disposition de lecture originale.
, vous devriez penser à un mot : margin autoRembourrage
Si un côté est une valeur fixe et qu'un côté est automatique, alors auto est la taille de l'espace restantSi les deux côtés sont automatiques , l'espace restant sera divisé à parts égales. Un exemple d'espaceest le suivant :
<style>
#demo{
width: 500px;
margin-right:100px;
/* margin-left: 100vw - margin-right - width*/
margin-left:auto;
}
</style>
<p id="demo"></p>margin:auto 0 !== 垂直居中
以上,我们可得当一个块级元素设置了 margin: 0 auto 可以实现水平居中,
而为什么 margin:auto 0 不会垂直居中?
答:一个块级元素会自动填充可用的水平尺寸,但不会填充垂直尺寸,是因为其根本没有任何可用的垂直空间。也就是说 margin: 0 auto , 总是有尺寸可以来填充的! 而 margin: auto 0 是没有任何尺寸的可以来填充的。
失效情况
当子元素的宽度大于父元素的宽度 ,是无法通过 margin: 0 auto 实现居中的
因为,这个时候已经没有任何空间可以填充了,当宽度超出父元素时,margin 已经为负值了。
垂直居中
-
writing-mode 与垂直居中
<style> .father{ writing-mode: vertical-lr;/* 更改流的方向为 垂直方向 */ } .son{ margin: auto; } </style> <p class="father"> <p class="son"></p> </p>Copier après la connexion -
绝对定位元素
<style> .parent{ position: relative; } .child{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin:auto; } </style> <p class="parent"> <p class="child"></p> </p>Copier après la connexion
失效情景
inline 水平元素的垂直margin 无效(margin-top/margin-bottom)
margin 重叠发生
绝对定位元素非定位方位的 margin值 "无效"
因为 绝对定位元素 脱离了文档流,与相邻元素没有关系,所以它不可能像普通元素一样,设置margin,推走其他元素margin 鞭长莫及
因为 有某些元素破坏了 文档流,设置了 float absolute,造成了假象,margin不会根据 这些破坏元素作为标准display:table-cell/display:table-row 等声明的margin无效!某些替换元素除外,根据各个浏览器的实现方式作为区分。比如,给 button 元素声明 display:table-cell,但在 chrome 中,button 的 display 属性是 inline-block 。
内联特性导致 margin 失效
margin-top: 负无穷, 但是,小到 1em 便无效了。
因为它是内联元素,默认是基线对齐,x字母下边缘对齐,margin 值再大,也不会起作用。
margin负无穷情景解析
其他属性
margin-start
正常流向,margin-start 等同于 margin-left,两者重叠不相加
如果水平流向是从右向左,margin-start 等同于 margin-right
在垂直流下 ( writing-mode:vertical-*; ) margin-start 等同于 margin-top
margin-end 与 margin-start 相对
margin-before 默认情况等同于 margin-top
margin-after 默认情况等同于 margin-bottom
margin-collapse
-
margin-collapse:collapse;
(默认值) 发生重叠
-
margin-collapse:discard;
取消重叠,margin 重叠部分为 0 ,没有margin
-
margin-collapse:separate;
不发生重叠,margin 重叠部分为 margin-top + margin-bottom
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






