Méthode d'implémentation de formulaire généré dynamiquement
Utilisez iview pour créer dynamiquement des formulaires
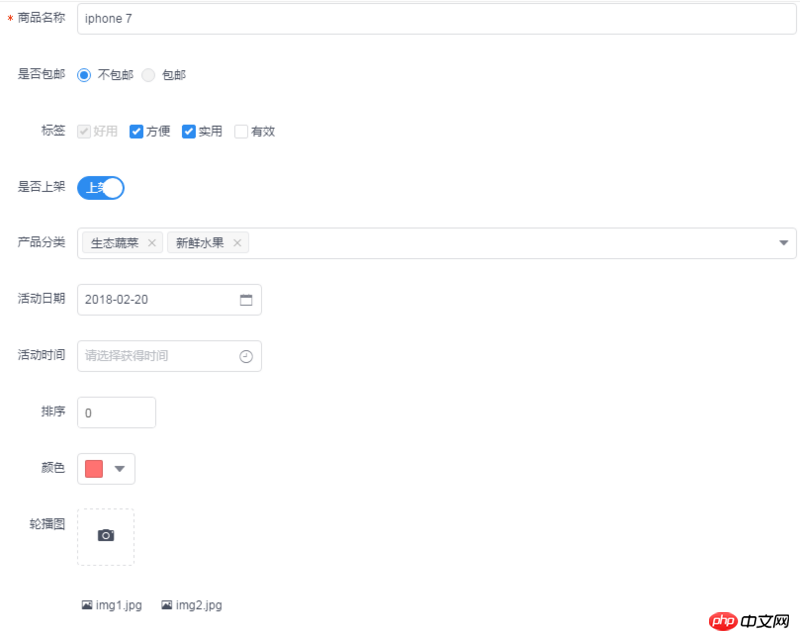
Un générateur de formulaires avec des fonctions de collecte de données, de vérification et de soumission, notamment des cases à cocher, des boutons radio, des zones de saisie et des zones de sélection déroulantes et d'autres éléments ainsi que des fonctions de sélection de l'heure, de la date, de la couleur et de téléchargement de fichiers/images.
Exemple

Installer
npm install form-create
OU
git clone https://github.com/xaboy/form-create.git cd form-create npm install
Introduire
<!-- import Vue --> <script src="node_modules/vue/dist/vue.min.js"></script> <!-- import iview --> <link rel="stylesheet" href="node_modules/iview/dist/styles/iview.css"> <script src="node_modules/iview/dist/iview.min.js"></script> <!-- import formCreate --> <script src="dist/form-create.min.js"></script>
Utiliser
let rules = [],el = document.body;
new Vue({
mounted:function(){
var $f = this.$formCreate(rules,el);
}
})paramètres $formCreate
rules règles de formulaire [inputRule,selectRule,...]
el Le nœud Dom inséré est par défaut document.body
$f Méthode d'instance
Obtenir les données du formulaire
$f.formData()
Modifier les données du formulaire
$f.changeField(field,value)
Validation du formulaire
$f.validate(successFn,errorFn)
Validation du formulaire champs spécifiés
$f.validateField(field,errorFn)
Réinitialiser le formulaire
$f.resetFields()
Supprimer le formulaire
$f.remove()
Obtenir tous les champs du formulaire
$f.fields()
Soumettre le formulaire
$f.submit()
règles Règles :
champ caché caché
hiddenRule:
{
type:"hidden",
field:"id", //字段名称
value:"14" //input值
}zone de saisie
inputRule :
{
type:"input",
title:"商品名称", //label名称
field:"goods_name" , //字段名称
value:"iphone 7", //input值,
props: {
"type": "text", //输入框类型,可选值为 text、password、textarea、url、email、date
"clearable":false, //是否显示清空按钮
"disabled": false, //设置输入框为禁用状态
"readonly": false, //设置输入框为只读
"rows": 4, //文本域默认行数,仅在 textarea 类型下有效
"autosize": false, //自适应内容高度,仅在 textarea 类型下有效,可传入对象,如 { minRows: 2, maxRows: 6 }
"number": false, //将用户的输入转换为 Number 类型
"autofocus": false, //自动获取焦点
"autocomplete": "off", //原生的自动完成功能,可选值为 off 和 on
"placeholder": "请输入商品名称", //占位文本
"size": "default", //输入框尺寸,可选值为large、small、default或者不设置,
"spellcheck": false //原生的 spellcheck 属性
},
validate:[
{ required: true, message: 'Mailbox cannot be empty', trigger: 'blur' },
{ type: 'email', message: 'Incorrect email format', trigger: 'blur' }
]
}valider les règles de validation du formulaire, veuillez consulter la configuration détaillée : https://github.com/yiminghe/async-validator
bouton radio
radioRule :
{
type:"radio",
title:"是否包邮",
field:"is_postage",
value:"0", //input值,
options:[
{value:"0",label:"不包邮",disabled:false},
{value:"1",label:"包邮",disabled:true}
],
props: {
"type":undefined, //可选值为 button 或不填,为 button 时使用按钮样式
"size":"default", //单选框的尺寸,可选值为 large、small、default 或者不设置
"vertical":false //是否垂直排列,按钮样式下无效
},
validate:[]
}case à cocher
checkboxRule :
{
type:"checkbox",
title:"标签",
field:"label",
value:[
"1","2","3"
],//input值,
options:[
{value:"1",label:"好用",disabled:true},
{value:"2",label:"方便",disabled:false},
{value:"3",label:"实用",disabled:false},
{value:"4",label:"有效",disabled:false}
],
props: {
"size":"default" //多选框组的尺寸,可选值为 large、small、default 或者不设置
},
validate:[]
}commutateur
switchRule :
{
type:"switch",
title:"是否上架",
field:"is_show",
value:"1",//input值,
props: {
"size":"default", //开关的尺寸,可选值为large、small、default或者不写。建议开关如果使用了2个汉字的文字,使用 large。
"disabled":false,//禁用开关
"trueValue":"1", //选中时的值,当使用类似 1 和 0 来判断是否选中时会很有用
"falseValue":"0" //没有选中时的值,当使用类似 1 和 0 来判断是否选中时会很有用
},
slot: {
open:"上架", //自定义显示打开时的内容
close:"下架" //自定义显示关闭时的内容
}, //slot可以不用配置
validate:[]
}sélecteur de sélection
selectRule :
{
type: "select",
field: "cate_id",
title: "产品分类",
value: "104", //input值, multiple为true时 value为数组 [value,value,...]
props: {
"multiple": false, //是否支持多选
"clearable": false, //是否可以清空选项,只在单选时有效
"filterable": false, // 是否支持搜索
// 暂不支持远程搜索
// "remote": false, //是否使用远程搜索
// "remote-method":()=>{}, //远程搜索的方法
// "loading": false, //当前是否正在远程搜索
// "loading-text": "加载中", //远程搜索中的文字提示
"size":"default", //选择框大小,可选值为large、small、default或者不填
"placeholder": "请选择", //选择框默认文字
"not-found-text": "无匹配数据", //当下拉列表为空时显示的内容
"placement": "bottom", //弹窗的展开方向,可选值为 bottom 和 top
"disabled": false //是否禁用
},
options: [
{"value": "104", "label": "生态蔬菜", "disabled": false},
{"value": "105", "label": "新鲜水果", "disabled": false}
]
}Sélecteur de date DatePicker
DatePickerRule :
{
type: "DatePicker",
field: "section_day",
title: "活动日期",
value: 1519110955000 || new Date(), //input值, type为daterange,datetimerange value为数组 [start_value,end_value]
props: {
"type": "date", //显示类型,可选值为 date、daterange、datetime、datetimerange、year、month
"format": "yyyy-MM-dd", //展示的日期格式
"placement": "bottom-start", // 日期选择器出现的位置,可选值为toptop-starttop-endbottombottom-startbottom-endleftleft-startleft-endrightright-startright-end
"placeholder":"请选择获得时间", //占位文本
"confirm":false, //是否显示底部控制栏,开启后,选择完日期,选择器不会主动关闭,需用户确认后才可关闭
"size":"default", //尺寸,可选值为large、small、default或者不设置
"disabled":false, //是否禁用选择器
"clearable":true, //是否显示清除按钮
"readonly":false, //完全只读,开启后不会弹出选择器
"editable":false //文本框是否可以输入
},
validate:[]
}Sélecteur d'heure TimePicker
TimePickerRule :
{
type: "TimePicker",
field: "section_time",
title: "活动时间",
value: [], //input值, type为timerange value为数组 [start_value,end_value]
props: {
"type": "timerange", //显示类型,可选值为 time、timerange
"format": "HH:mm:ss", //展示的时间格式
"steps": [], //下拉列表的时间间隔,数组的三项分别对应小时、分钟、秒。例如设置为 [1, 15] 时,分钟会显示:00、15、30、45。
"placement": "bottom-start", // 时间选择器出现的位置,可选值为toptop-starttop-endbottombottom-startbottom-endleftleft-startleft-endrightright-startright-end
"placeholder":"请选择获得时间", //占位文本
"confirm":false, //是否显示底部控制栏,开启后,选择完日期,选择器不会主动关闭,需用户确认后才可关闭
"size":"default", //尺寸,可选值为large、small、default或者不设置
"disabled":false, //是否禁用选择器
"clearable":true, //是否显示清除按钮
"readonly":false, //完全只读,开启后不会弹出选择器
"editable":false //文本框是否可以输入
},
validate:[]
}Zone de saisie du numéro InputNumber
InputNumberRule :
{
type: "InputNumber",
field: "sort",
title: "排序",
value: 0, //input值
props: {
"max": undefined, //最大值
"min": undefined, //最小值
"step": 1, //每次改变的步伐,可以是小数
"size":"default", //输入框尺寸,可选值为large、small、default或者不填
"disabled":false, //设置禁用状态
"readonly":false, //是否设置为只读
"editable":true, //是否可编辑
"precision":0 //数值精度
},
validate:[]
}Sélecteur de couleurs ColorPicker
ColorPickerRule :
{
type: "ColorPicker",
field: "coloe",
title: "颜色",
value: '#ff7271', //input值
props: {
"alpha": false, //是否支持透明度选择
"hue": true, //是否支持色彩选择
"recommend": false, //是否显示推荐的颜色预设
"size":"default", //尺寸,可选值为large、small、default或者不设置
"colors":[], //自定义颜色预设
"format":"hex" //颜色的格式,可选值为 hsl、hsv、hex、rgb,开启 alpha 时为 rgb,其它为 hex
},
validate:[]
}Télécharger le téléchargement
UploadRule :
{
type: "Upload",
field: "pic",
title: "轮播图",
value: [], //input值
props: {
"type":"select", //上传控件的类型,可选值为 select(点击选择),drag(支持拖拽)
"action": "", //上传的地址,必填
"headers": {}, //设置上传的请求头部
"multiple": false, //是否支持多选文件
"data":{}, //上传时附带的额外参数
"name":"", //上传的文件字段名
"with-credentials":false, //支持发送 cookie 凭证信息
"show-upload-list":true, //是否显示已上传文件列表
"accept":"", //接受上传的文件类型
"format":[], //支持的文件类型,与 accept 不同的是,format 是识别文件的后缀名,accept 为 input 标签原生的 accept 属性,会在选择文件时过滤,可以两者结合使用
"max-size":undefined, //文件大小限制,单位 kb
"beforeUpload":()=>{}, //上传文件之前的钩子,参数为上传的文件,若返回 false 或者 Promise 则停止上传
"onProgress":()=>{}, //文件上传时的钩子,返回字段为 event, file, fileList
"onSuccess":( push, response, file, fileList)=>{
let filePath = response.data.filePath;
push(filePath);
//其他操作
}, //文件上传成功时的钩子,返回字段为 push, response, file, fileList. push(filePath) 将上传后的路径添加到value中
"onError":()=>{}, //文件上传失败时的钩子,返回字段为 error, file, fileList
"onPreview":()=>{}, //点击已上传的文件链接时的钩子,返回字段为 file, 可以通过 file.response 拿到服务端返回数据
"onRemove":()=>{}, //文件列表移除文件时的钩子,返回字段为 file, fileList
"onFormatError":()=>{}, //文件格式验证失败时的钩子,返回字段为 file, fileList
"onExceededSize":()=>{}, //文件超出指定大小限制时的钩子,返回字段为 file, fileList
"default-file-list":[
{
name: 'img1.jpg',
url: 'http://www.xxx.com/img1.jpg'
},
{
name: 'img2.jpg',
url: 'http://www.xxx.com/img2.jpg'
}
] // 默认已上传的文件列表
},
validate:[]
}accepter le type de fichier : https:// Developer.mozilla.org/ en-US/docs/Web/HTML/Element/input#attr-accept
Recommandations associées :
formulaire pour réaliser le partage automatique de code
Utilisation des balises de formulaire HTML
Exemple de méthode JavaScript pour ajouter dynamiquement des éléments de formulaire de formulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Utilisez Java pour écrire du code pour implémenter l'animation amoureuse
Dec 23, 2023 pm 12:09 PM
Utilisez Java pour écrire du code pour implémenter l'animation amoureuse
Dec 23, 2023 pm 12:09 PM
Réaliser des effets d'animation d'amour grâce au code Java Dans le domaine de la programmation, les effets d'animation sont très courants et populaires. Divers effets d'animation peuvent être obtenus grâce au code Java, dont l'effet d'animation cardiaque. Cet article expliquera comment utiliser le code Java pour obtenir cet effet et donnera des exemples de code spécifiques. La clé pour réaliser l'effet d'animation du cœur est de dessiner le motif en forme de cœur et d'obtenir l'effet d'animation en changeant la position et la couleur de la forme du cœur. Voici le code pour un exemple simple : importjavax.swing.
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Dans le domaine actuel du développement logiciel, Golang (langage Go), en tant que langage de programmation efficace, concis et hautement simultané, est de plus en plus favorisé par les développeurs. Sa riche bibliothèque de normes et ses fonctionnalités de concurrence efficaces en font un choix de premier plan dans le domaine du développement de jeux. Cet article explorera comment utiliser Golang pour le développement de jeux et démontrera ses puissantes possibilités à travers des exemples de code spécifiques. 1. Avantages de Golang dans le développement de jeux. En tant que langage typé statiquement, Golang est utilisé dans la construction de systèmes de jeux à grande échelle.
 Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide d'implémentation des exigences du jeu PHP Avec la popularité et le développement d'Internet, le marché des jeux Web devient de plus en plus populaire. De nombreux développeurs espèrent utiliser le langage PHP pour développer leurs propres jeux Web, et la mise en œuvre des exigences du jeu constitue une étape clé. Cet article explique comment utiliser le langage PHP pour implémenter les exigences courantes du jeu et fournit des exemples de code spécifiques. 1. Créer des personnages de jeu Dans les jeux Web, les personnages de jeu sont un élément très important. Nous devons définir les attributs du personnage du jeu, tels que le nom, le niveau, la valeur de l'expérience, etc., et fournir des méthodes pour les exploiter.
 Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
La mise en œuvre d'opérations de division exactes dans Golang est un besoin courant, en particulier dans les scénarios impliquant des calculs financiers ou d'autres scénarios nécessitant des calculs de haute précision. L'opérateur de division intégré "/" de Golang est calculé pour les nombres à virgule flottante, et il y a parfois un problème de perte de précision. Afin de résoudre ce problème, nous pouvons utiliser des bibliothèques tierces ou des fonctions personnalisées pour implémenter des opérations de division exactes. Une approche courante consiste à utiliser le type Rat du package math/big, qui fournit une représentation des fractions et peut être utilisé pour implémenter des opérations de division exactes.
 Conseils pour utiliser les classes de formulaires Laravel : moyens d'améliorer l'efficacité
Mar 11, 2024 pm 12:51 PM
Conseils pour utiliser les classes de formulaires Laravel : moyens d'améliorer l'efficacité
Mar 11, 2024 pm 12:51 PM
Les formulaires font partie intégrante de la rédaction d’un site Web ou d’une application. Laravel, en tant que framework PHP populaire, fournit des classes de formulaires riches et puissantes, rendant le traitement des formulaires plus facile et plus efficace. Cet article présentera quelques conseils sur l'utilisation des classes de formulaires Laravel pour vous aider à améliorer l'efficacité du développement. Ce qui suit explique en détail à travers des exemples de code spécifiques. Créer un formulaire Pour créer un formulaire dans Laravel, vous devez d'abord écrire le formulaire HTML correspondant dans la vue. Lorsque vous travaillez avec des formulaires, vous pouvez utiliser Laravel






