Explication détaillée du modèle de chaîne de responsabilité js
Le modèle de chaîne de responsabilité fait référence au fait qu'une requête nécessite le traitement de plusieurs objets, évitant ainsi la relation de couplage entre l'expéditeur et le destinataire de la requête. Ces objets sont connectés dans une chaîne et la requête est transmise le long de la chaîne jusqu'à ce qu'un objet la gère.
À partir d'exemples concrets, nous pouvons constater qu'une certaine demande peut nécessiter l'approbation de plusieurs personnes. Même si le responsable technique l'a approuvée, elle nécessite toujours l'approbation d'un niveau supérieur. Par exemple, si le congé est inférieur à 3 jours dans l'entreprise, le responsable direct peut l'approuver. S'il est compris entre 3 et 7 jours, il a besoin de l'approbation du chef de projet. S'il est supérieur à 7 jours, il a besoin. l'approbation du directeur technique. Après avoir présenté de nombreux exemples de modèle de chaîne de responsabilité dans la vie, la définition du modèle de chaîne de responsabilité en orientation objet est donnée ci-dessous.
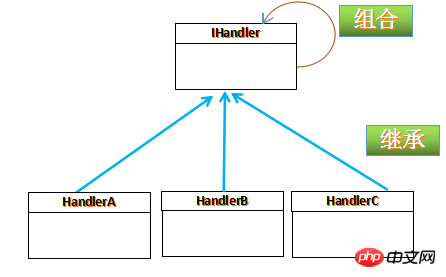
Les objets impliqués dans le modèle de chaîne de responsabilité n'ont que le rôle de gestionnaire, mais comme il existe plusieurs gestionnaires, ils ont une méthode commune de traitement des demandes, donc un rôle de gestionnaire abstrait est abstrait ici pour la réutilisation du code.

Implémente
-
classe de demande
// 采购请求 let PurchaseRequest = function (amount, productName) { this.amount = amount; this.productName = productName; };Copier après la connexion -
traitement Classe d'interface
// 审批人,Handler let Approver = function (name, nextApprover) { this.name = name; this.nextApprover = nextApprover; }; Approver.prototype.processRequest = function () { throw new Error(); };Copier après la connexion -
Classe de gestionnaire
// ConcreteHandler let Manager = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(Manager, Approver); Manager.prototype.processRequest = function (request) { if (request.Amount < 10000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } }; // ConcreteHandler,副总 let VicePresident = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(VicePresident, Approver); VicePresident.prototype.processRequest = function (request) { if (request.Amount < 25000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } }; // ConcreteHandler,总经理 let President = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(President, Approver); President.prototype.processRequest = function (request) { if (request.Amount < 100000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } };Copier après la connexion
Test
let requestTelphone = new PurchaseRequest(4000.0, "Telphone");
let requestSoftware = new PurchaseRequest(10000.0, "Visual Studio");
let requestComputers = new PurchaseRequest(40000.0, "Computers");
let manager = new Manager("LearningHard");
let Vp = new VicePresident("Tony");
let Pre = new President("BossTom");
// 设置责任链
manager.NextApprover = Vp;
Vp.NextApprover = Pre;
// 处理请求
manager.ProcessRequest(requestTelphone);
manager.ProcessRequest(requestSoftware);
manager.ProcessRequest(requestComputers);utiliser le scénario
Une situation où l'approbation d'un système nécessite plusieurs objets pour terminer le traitement, comme un système de congés, etc.
Lorsqu'il y a plusieurs instructions if-else dans le code, vous pouvez envisager d'utiliser le modèle de chaîne de responsabilité pour refactoriser le code.
Fonctionnalités
Réduisez le couplage entre l'expéditeur et le destinataire de la requête.
Dispersez plusieurs jugements conditionnels dans différentes classes de traitement, rendant le code plus clair et les responsabilités plus claires.
Le modèle de chaîne de responsabilité présente également certaines lacunes, telles que :
Avant de trouver le bon objet de traitement, tous les jugements conditionnels doivent être exécutés Encore une fois, lorsque la chaîne de responsabilité est trop longue, cela peut entraîner des problèmes de performances, ce qui peut entraîner le non-traitement d'une certaine demande.
Résumé
La chaîne de responsabilité réduit le couplage entre le demandeur et le destinataire, permettant à plusieurs objets d'avoir la possibilité de traiter une demande . Rend la répartition des responsabilités plus spécifique, contribuant ainsi à l'élargir
Recommandations associées :
Introduction au modèle de chaîne de responsabilité JavaScript
Exemple d'analyse du modèle de chaîne de responsabilité dans les modèles de conception Java
Modèle de chaîne de responsabilité des modèles de conception courants et sa mise en œuvre PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 À quoi sert le mode Ne pas déranger de WeChat ?
Feb 23, 2024 pm 10:48 PM
À quoi sert le mode Ne pas déranger de WeChat ?
Feb 23, 2024 pm 10:48 PM
Que signifie le mode Ne pas déranger de WeChat ? De nos jours, avec la popularité des smartphones et le développement rapide de l'Internet mobile, les plateformes de médias sociaux sont devenues un élément indispensable de la vie quotidienne des gens. WeChat est l’une des plateformes de médias sociaux les plus populaires en Chine, et presque tout le monde possède un compte WeChat. Nous pouvons communiquer avec nos amis, notre famille et nos collègues en temps réel via WeChat, partager des moments de notre vie et comprendre la situation actuelle de chacun. Cependant, à notre époque, nous sommes également inévitablement confrontés aux problèmes de surcharge d'informations et de fuite de la vie privée, en particulier pour ceux qui ont besoin de se concentrer ou de se concentrer.
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Le mode Ne pas déranger ne fonctionne pas sur iPhone : correctif
Apr 24, 2024 pm 04:50 PM
Le mode Ne pas déranger ne fonctionne pas sur iPhone : correctif
Apr 24, 2024 pm 04:50 PM
Même répondre à des appels en mode Ne pas déranger peut être une expérience très ennuyeuse. Comme son nom l'indique, le mode Ne pas déranger désactive toutes les notifications d'appels entrants et les alertes provenant d'e-mails, de messages, etc. Vous pouvez suivre ces ensembles de solutions pour résoudre ce problème. Correctif 1 – Activer le mode de mise au point Activez le mode de mise au point sur votre téléphone. Étape 1 – Faites glisser votre doigt depuis le haut pour accéder au Centre de contrôle. Étape 2 – Ensuite, activez le « Mode Focus » sur votre téléphone. Le mode Focus active le mode Ne pas déranger sur votre téléphone. Aucune alerte d’appel entrant n’apparaîtra sur votre téléphone. Correctif 2 – Modifier les paramètres du mode de mise au point S'il y a des problèmes dans les paramètres du mode de mise au point, vous devez les résoudre. Étape 1 – Ouvrez la fenêtre des paramètres de votre iPhone. Étape 2 – Ensuite, activez les paramètres du mode Focus
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.
 Dois-je éteindre mon ordinateur portable à chaque fois ?
Feb 19, 2024 pm 12:09 PM
Dois-je éteindre mon ordinateur portable à chaque fois ?
Feb 19, 2024 pm 12:09 PM
Les ordinateurs portables Windows sont dotés d'options d'hibernation et d'arrêt. Lorsque vous mettez votre ordinateur portable en mode veille, il passe en mode faible consommation et vous pouvez continuer à travailler comme vous l'avez laissé. Si vous éteignez votre ordinateur portable, vous devez fermer tous les programmes et votre travail et recommencer. Si vous souhaitez faire une pause avec votre ordinateur portable tout au long de la journée, le mode veille ou le mode veille prolongée sont une bonne option. Et si on fermait la porte ? Dois-je éteindre mon ordinateur portable à chaque fois ? Découvrons-le. Dois-je éteindre mon ordinateur portable à chaque fois ? Il peut être judicieux d'éteindre votre ordinateur portable pour économiser de l'énergie et prolonger la durée de vie de l'appareil, surtout s'il n'est pas utilisé pendant une période prolongée. Mais pendant la journée, c'est une bonne idée de mettre votre ordinateur portable en mode veille pour continuer vos tâches.






