
1. Qu'est-ce que Nginx
Nginx est un serveur Web léger et un serveur proxy inverse
2. Que peut faire Nginx faire
① Peut directement prendre en charge les programmes Rails et PHP
② Peut être utilisé comme serveur proxy inverse HTTP
③ Comme serveur d'équilibrage de charge
④ Comme serveur proxy de messagerie
⑤Aide réaliser la séparation du front-end dynamique et statique
3 fonctionnalités de Nginx
Haute stabilité
Hautes performances
2. Décompressez
3. Exécutez nginx.exe : exécutez en double-cliquant sur l'icône ou la ligne de commande cmd
3. . Testez le fichier de configuration
2. Démarrez la commande
nginx.exe dans le chemin d'installation
. 3. Arrêtez la commande
nginx.exe dans le chemin d'installation -s stop,
ou : nginx.exe -s quit 4. Redémarrez la commande
nginx. exe dans le chemin d'installation - s reload
5. Afficher la commande du processus
ps -ef |grep nginx
6. Redémarrage en douceur
kill -HUP [Numéro du processus principal Nginx (c'est-à-dire afficher le PID trouvé par la commande de processus)】
7. Augmentez les droits d'accès au pare-feu
①sudo vim /etc/sysconfig/iptables
②- A INPUT -p tcp -m state – state NEW-m tcp –dport 80 -j ACCEPTER
③Enregistrer et quitter④Redémarrer le pare-feu sudo service iptables restart
4. Configuration du nom de domaine virtuel Nginx et test de vérification
Étapes de configuration :
②Enregistrez et quittez
C'est-à-dire : /user/local/nginx/conf/vhost
①Démarrage :
image.hcxjingdong.com.conf:转向目录的反向代理:
server {
listen 80;
autoindex off;
server_name image.hcxjingdong.com;
access_log c: /access.log combined; index index.html index.htm index.jsp index.php; #error_page 404 /
404. html;
if ($query_string~ * ".*[\;'\].*") {
return 404;
}
location~/(mmall_fe|mmall_admin_fe)/dist / view /* {
deny all;
}
location / {
root C:\ftpfile\img;
add_header Access-Control-Allow-Origin *;
}
}
tomcat.hcxjingdong.com.conf:转向端口的反向代理:
server {
listen 80;
autoindex on;
server_name tomcat.hcxjingdong.com;
access_log c: /access.log combined; index index.html index.htm index.jsp index.php; #error_page 404 /
404. html;
if ($query_string~ * ".*[\;'\].*") {
return 404;
}
location / {
proxy_pass http: //127.0.0.1:8080;
add_header Access-Control-Allow-Origin *;
}
}5 Vérification d'accès Utilisez le port par défaut 80 pour. vérification d'accès : http://localhost:80 ou http://127.0.0.1:80
6. Pointez vers le port
http forwarding
écouter 80. : écoutez le port 80 ;autoindex désactivé : s'il faut créer un répertoire d'index pour la page d'accueil
Lorsque nginx reçoit une demande pour image.hcxjingdong.com (nom de domaine de deuxième niveau), il la transmet à : http ://127.0.0.1:81/learning directoryserver{
listen 80;
autoindex off;
server_name learning.hcxjingdong.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\].*" ){
return 404;
}
location / {
proxy_pass http://127.0.0.1:81/learning;
add_header Access-Control-Allow-Origin *;
}
}7. Pointez sur le répertoire
Serveur d'images en ligne, le serveur de déploiement front-end fourni pour le front-end se fait via un pointage proxy inverse vers le répertoire
root pointe directement vers le dossier img sous ftpfile sous le dossier produit du répertoire système du disque dur
c'est-à-dire lorsque ; en accédant à img.hcxjingdong.com, il pointe directement vers le dossierserver{
listen 80;
autoindex off;
server_name img.hcxjingdong.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#root /product/front/;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\].*" ){
return 404;
}
location ~ /(hcxjingdong_fe|hcxmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root \product\ftpfile\img;
add_header Access-Control-Allow-Origin *;
}
}8. Test Verification
 Vous pouvez configurez le transfert de nom de domaine, mais assurez-vous de configurer l'hôte et de le rendre efficace. Une fois le réglage terminé Pour redémarrer le navigateur
Vous pouvez configurez le transfert de nom de domaine, mais assurez-vous de configurer l'hôte et de le rendre efficace. Une fois le réglage terminé Pour redémarrer le navigateur
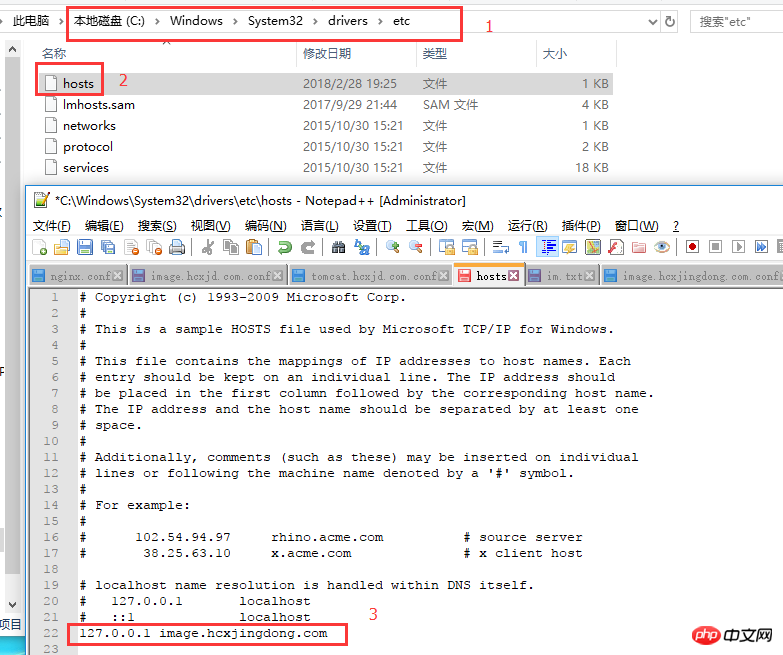
②Ouvrez le hosts avec le Bloc-notes
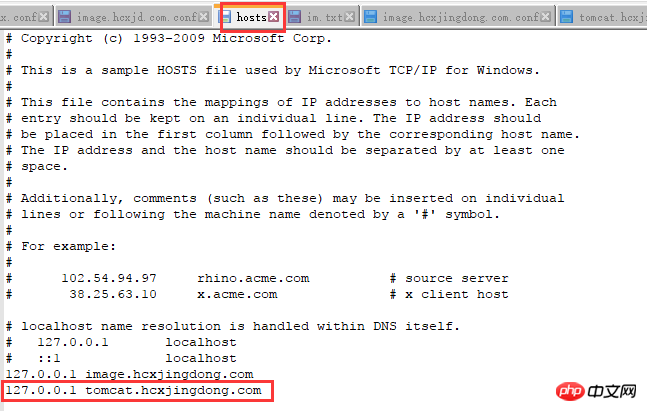
③Ajoutez le nom de domaine et l'IP correspondants④Enregistrez et quittez
Par exemple :
10.211.55.6 image.hcx.com
10.211.55.6 s.hcx. com
 Configurer les hôtes :
Configurer les hôtes :


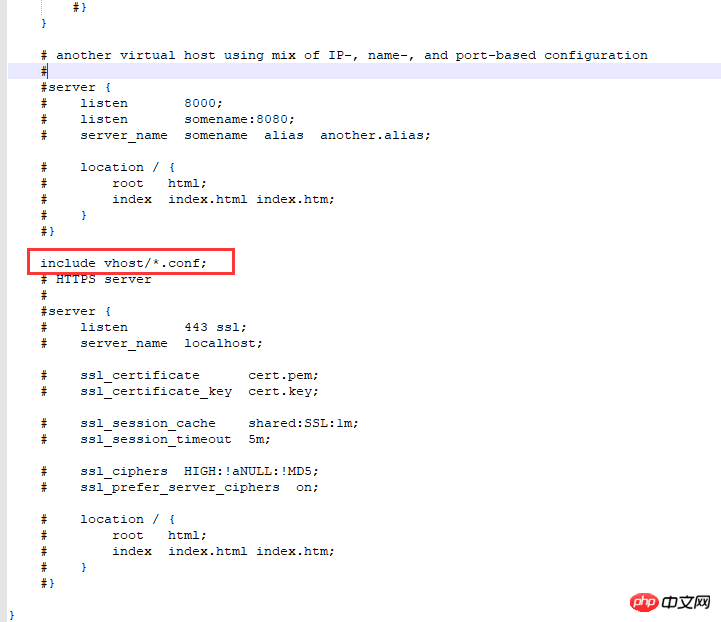
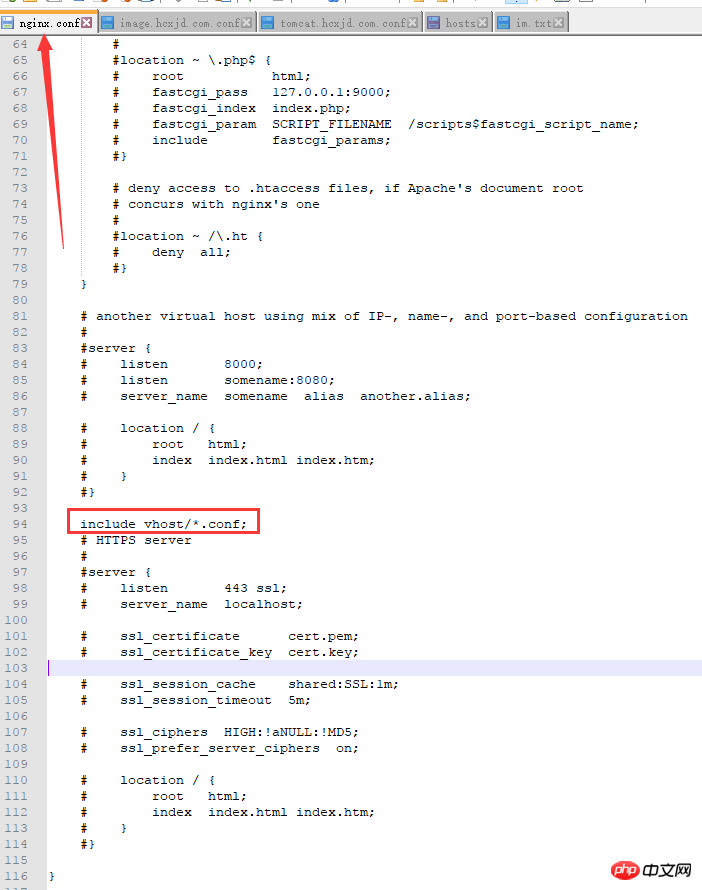
 1. Entrez nginx.conf (configuration principale de nginx) :
1. Entrez nginx.conf (configuration principale de nginx) :
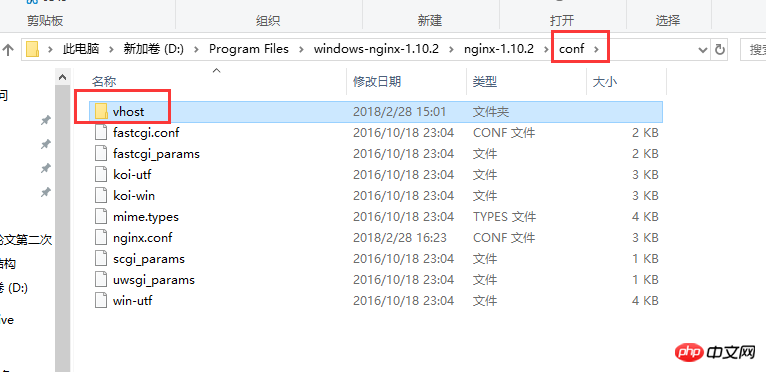
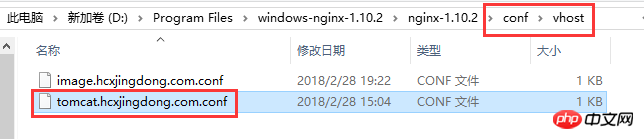
Sous le dossier conf Créez le dossier vhost 

server{
listen 80;
autoindex off;
server_name image.hcxjingdong.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\].*" ){
return 404;
}
location ~ /(hcxmall_fe|hcxmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root C:\ftpfile\img;
add_header Access-Control-Allow-Origin *;
}
}到C:\ftpfile\img目录下存放图片以便访问
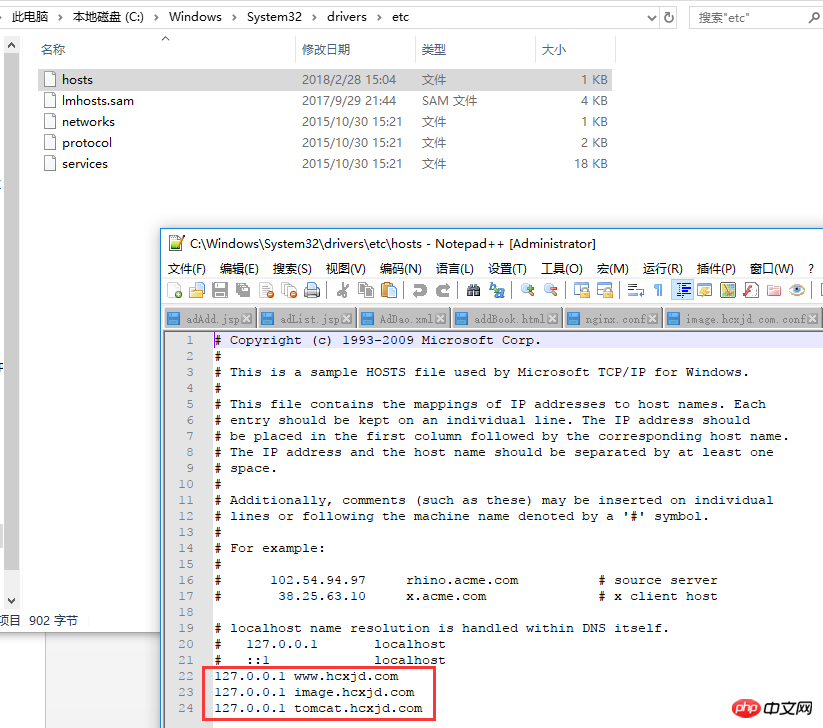
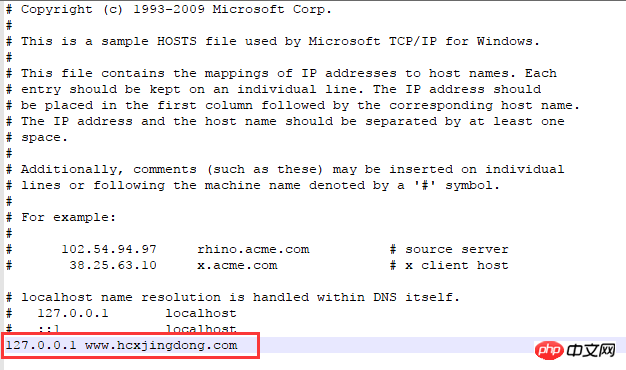
4.修改本机的host,让本机的nginx配合到image.hcxjingdong.com域名
去到C:\Windows\System32\drivers\etc目录下修改hosts文件:

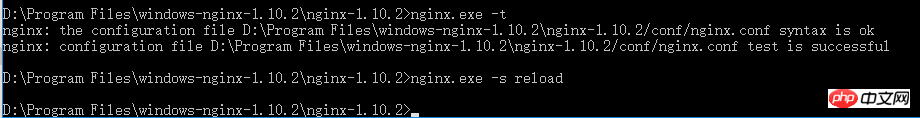
5.重启nginx:
进入到nginx目录执行命令:
①nginx.exe -t:验证配置文件是否正确
②nginx.exe -s reload:重启nginx

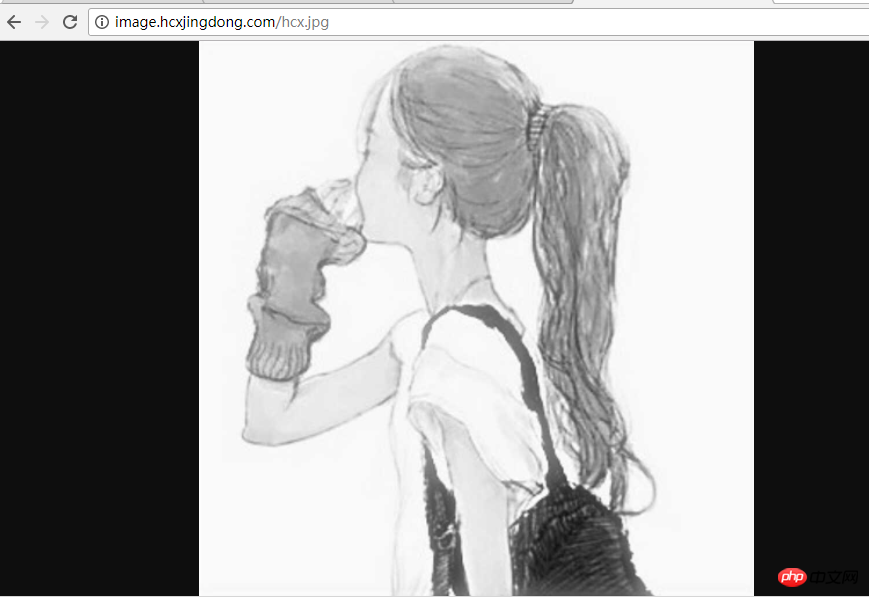
6.访问域名(image.hcxjingdong.com)验证图片是否生效:
测试host是否生效:image.hcxjingdong.com
测试图片是否生效:http://image.hcxjingdong.com/hcx.jpg

配置ip端口的转发
1.在conf下的vhost下创建:tomcat.hcxjingdong.com.conf

使用tomcat域名进行ip端口转发,转发到tomcat服务上
tomcat.hcxjingdong.com.conf:
server{
listen 80;
autoindex off;
server_name tomcat.hcxjingdong.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\].*" ){
return 404;
}
location / {
proxy_pass http://127.0.0.1:8080;
add_header Access-Control-Allow-Origin *;
}
}2.配置hosts:

3.启动tomcat
4.重启nginx:nginx.exe -s reload
5.访问http://tomcat.hcxjingdong.com
成功显示tomcat启动页,说明http的转发也成功了。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
 Vérifier les fenêtres d'occupation du port
Vérifier les fenêtres d'occupation du port
 redémarrage de nginx
redémarrage de nginx
 Les photos Windows ne peuvent pas être affichées
Les photos Windows ne peuvent pas être affichées
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Windows ne peut pas accéder à l'ordinateur partagé
Windows ne peut pas accéder à l'ordinateur partagé