Résumé d'un programmeur senior sur les tableaux JavaScript
Le type de données en JavaScript doit être utilisé dans notre développement quotidien de JavaScript Array en fait partie, en PHP il n'y a presque aucune différence entre. tableaux et tableaux en JavaScript. Dans cet article, voyons comment les programmeurs seniors résument les tableaux JavaScript
1 Le concept de tableau
1.1 Qu'est-ce qu'un tableau
Un tableau fait référence à une liste ordonnée de données.- Chaque valeur du tableau est appelée un élément du tableau.
- Chaque élément du tableau a une position, appelée index (indice, index). L'index du tableau commence à 0
- Il n'y a aucune restriction sur le type d'éléments dans le même tableau. En d’autres termes, les objets Number, String, Boolean, Object, etc. peuvent être utilisés dans le même tableau. N’importe quel type peut être inséré en même temps. Même les éléments d'un tableau peuvent être un autre tableau (constituant un tableau multidimensionnel).
1.2 Caractéristiques des tableaux en JavaScript
Bien que chaque langage ait une structure de données de tableau, les tableaux JavaScript sont très différents.- La longueur du tableau peut être modifiée dynamiquement.
- Différents types de données peuvent être stockés dans le même tableau.
- Une collection ordonnée de données
- Chaque tableau a un attribut de longueur, qui représente le nombre d'éléments dans le tableau
2. Création de tableaux
Il existe deux manières de base de créer des tableaux : la méthode littérale et le2.1 Méthode littérale
Tableau littéral : tous les éléments sont mis entre crochets et les différents éléments sont séparés par des virgules.//例如: [“a”, 5, “b”]
//创建一个长度为 3 的数组,并初始化了3 个元素:"abc" "b" "d" var colors = ["abc", "b", "d"]; //创建一个长度为 0 的空数组数组。里面一个值都没有 var colors = []; //不要在最后一个元素的后面添加逗号,添加逗号虽然语法没有问题,但是在不同的浏览器可能得到不同的结果 var colors = [5, 6, 7,]; //这样数组的长度可能为 3 也可能为 4。在不同浏览器会得到不同的结果应避免这种创建方式。
2.2 Méthode constructeur
Le constructeur est utilisé lors de la création d'un objet. Type de constructeur de tableau Array()例如: new Array(数组长度);
//创建一个长度为 0 的空数组
var colors = new Array();
//创建一个长度为 5 的数组。每个数组的元素的默认值是 undefined。
var colors = new Array(5);
//创建一个长度为 3 的数组,并且3个元素分别是 "blue" "red" "green"
var colors = new Array("blue", "red", "green");Remarque :
- Lors de l'utilisation du constructeur pour créer un objet tableau, à la end N'ajoutez pas de parenthèses après un élément, sinon une erreur sera signalée. C'est faux : new Array("a", )
- Si une seule valeur Number est transmise à l'aide du constructeur, cette valeur doit être >= 0, sinon une erreur sera signalée .
- Lors de l'utilisation du constructeur pour créer un objet tableau, le nouveau mot-clé peut être omis. Par exemple : Array(5) C'est OK.
3. Accéder et modifier les éléments du tableau
Utiliser l'index pour accéder aux éléments du tableau. Si la longueur du tableau est 5, alors l'indice du tableau est 0,1,2,3,4//创建一个长度为 5 的数据 var arr = [10, 20, 60, 5, 7]; alert(arr[0]); //获取下标为 0 的元素, 即:10 alert(arr[2]); //获取下标为 2 的元素, 即:60 arr[1] = 100; //把下标为 1 的元素赋值为100。
4 La longueur. du tableau
4.1 Obtenir la longueur du tableau
Chaque tableau a un attribut appelé longueur, qui représente la longueur du tableau ( c'est à dire : le nombre d'éléments).var arr = [10, 20, 60, 5, 7]; alert(arr.length); //弹出:5
4.2 Modifier la longueur du tableau
Dans les langages généralement fortement typés, la longueur du tableau est fixe, c'est à dire : une fois le tableau créé avec succès, il ne peut pas modifier la longueur du tableau.Cependant, JavaScript est un langage dynamique faiblement typé, et la longueur du tableau peut être modifiée dynamiquement selon les besoins pendant l'exécution du programme.
==La propriété de longueur du tableau n'est pas en lecture seule, mais peut l'être. modifié. ==
var arr = ["a", 8, "bc"]; //数组的长度为 3 arr.length = 6; // 修改数组的长度为 6 alert(arr.length); //数组的长度已经被修改为了 6 ,所以此处输出6. // 下标为 3, 4, 5 的元素的值为undefined的。 alert(arr[3]); //弹出:undefined的。 arr.length = 2; // 修改数组的长度为 2 ,则下标为 >= 的元素被自动从数组移除。
var arr = [4, 6, 8]; // 给下标为 10 的元素赋值为 100. 由于最初长度为 3 ,这个赋值操作完成后,数组的长度会自动增长为11 arr[10] = 100; alert(arr.length); // 弹出:11 // 没有赋值的元素默认都为 undefined alert(arr[5]); //弹出:undefined alert(arr[20]); //弹出: undefined alert(arr.length); // 长度仍然为11. 上一行代码仅仅去访问元素,而没有赋值操作,则不会引起数组长度的变化
- boucle for
- pour… dans
- pour chacun (nouveau dans ES5)
5.1 Utilisez une boucle for normale pour parcourir le tableau
var arr = [50, 20, 10, 5, 15, 6];
for(var i = 0; i < arr.length; i++){ //数组长度多长,就遍历多少次。 循环变量作为数组的下标
console.log(arr[i]);
}12345.2 Utilisez une boucle for…in pour parcourir le tableau
for- L'instruction in est une instruction itérative précise qui peut être utilisée pour énumérer les propriétés d'un objet et les éléments d'un tableau. Exemple :var arr = [50, 20, 10, 5, 15, 6];
// 每循环一轮,都会把数组的下标赋值给变量index,然后num就拿到了每个元素的下标。
//注意:这里index是元素的下标,不是与元素
//对数组来说,index从从0开始顺序获取下标
for (var index in arr) {
console.log(num); //循环输出: 0 1 2 3 4 5
}
//这里var 关键字也是可以省略的,但是不建议省略。
for(i in arr){
console.log(arr[i]);
}5.3 Utilisez for...each pour parcourir le tableau
ES5 ajoute une nouvelle méthode array.forEach( for chaque fonction de tableau), l'utilisation de cette méthode peut nous aider automatiquement à parcourir tous les éléments du tableauvar arr = [50, 20, 10, 5, 15, 6];
//调用数组的forEach方法,传入一个匿名函数
//匿名函数接受两个参数: 参数1--迭代遍历的那个元素 参数2:迭代遍历的那个元素的下标
//可以在匿名函数内部书需要的代码
arr.forEach( function(element, index) {
alert(element);
});6. Méthodes courantes des tableaux
6.1 Méthode de conversion
Méthode de conversion toString() :- Renvoie une chaîne concaténée avec des virgules pour chaque valeur du tableau.
<script type="text/javascript"> var arr = [50, 20, 10, 5, 15, 6]; alert(arr.toString()); // 50,20,10,5,15,6 alert(arr); // 50,20,10,5,15,6 当把一个对象直接给alert,则会调用这个对象的toString方法,然后再输出。 </script>
toString() 方法只能使用逗号连接,而 join() 方法可以使用指定的连接符连接
<script type="text/javascript">
var arr = [50, 20, 10, 5, 15, 6];
alert(arr.join("=")); // 50=20=10=5=15=6
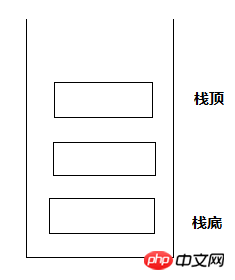
</script>6.2 栈方法
栈:一种数据结构。特点:FILO (先进后出)
向栈中存入元素 称之为 入栈(push)、从栈中移除元素称之为出栈(pop)。先入栈的元素在栈地下,后入栈的元素在栈顶。这两个动作都是对栈顶的元素进行操作。一般栈提供这两个操作足矣。

JavaScript中,支持像操作栈一样去操作数组。
<script type="text/javascript">
var arr = ["张三", "李四", "王五"];
//向栈中添加元素(最后添加的元素肯定在栈顶) 数组中的元素:"张三", "李四", "王五", "志玲"
var len = arr.push("志玲"); //push方法返回添加成功后的数组的长度
alert(len); // 弹出:4
arr.push("a", "b"); //也可以向在push方法中传入多个参数,这样每个参数都会添加到数组中。 栈顶元素是 "b"
//pop出栈,一次只能出栈一个元素
var item = arr.pop(); //把栈顶的元素从栈(数组)中移除。并返回移除的这个元素
alert(item); // 弹出:b
</script>说明:
入栈其实就是把新的元素添加到数组的后面
出栈其实就是把数组中的最后一个元素从数组中移除
6.2队列方法
队列也是一种数据结构。 特点:FIFO(先进先出)
JavaScript中,对数组的操作也提供了模拟队列的方法。
向队列头部添加元素(unshift)、从队列头部移除元素(shift)
向队列尾部添加元素、从队列尾部移除元素
注意:对队列尾部的操作没有提供新的方法,使用push和pop可以完成相应的操作。
<script type="text/javascript">
//把arr当做队列对待,那么 队列头部元素就是 "张三", 队尾元素就是 "王五"
var arr = ["张三", "李四", "王五"];
var firstItem = arr.shift(); //把队首元素从队列中移除,并返回移除的这个元素
alert(firstItem); //张三
alert(arr); // 李四, 王五
var len = arr.unshift("志玲"); //向队列头部添加元素,并返回添加成功后队列(数组)的长度
alert("数组长度:" + len); // 数组长度:3
alert(arr); // 志玲, 李四, 王五
arr.unshift("a", "b");
alert(arr); // a, b, 志玲, 李四, 王五
</script>6.3 数组中元素的倒置
<script type="text/javascript">
var arr = ["张三", "李四", "王五"];
alert("数组倒置前:" + arr);
//对数组元素进行倒置。
arr.reverse();
alert("数组倒置后:" + arr);
</script>注意:
==倒置操作是对原数组本身做了操作,返回的也是原数组对象,并不是一个新创建的数组。==
6.4 查找指定元素在数组中的索引
indexOf(item): 从前面开始向后查找 item 第一次出现的位置
lastIndexOf(item): 从尾部开始向前查找 item 第一次出现的位置
如果找不到元素,则返回 -1
<script type="text/javascript">
var arr = ["张三", "张三", "李四", "王五", "张三", "李四", "王五"];
alert(arr.indexOf("张三")); // 0
alert(arr.lastIndexOf("张三")); // 4
</script>indexOf(item, fromBack): 从第二个参数的位置开向后始查找 item 第一次出现的位置
lastIndexOf(item, fromForward): 从第二个参数的位置开始向前查找 item 第一次出现的位置
<script type="text/javascript">
var arr = ["张三", "张三", "李四", "王五", "张三", "李四", "王五"];
alert(arr.indexOf("张三", 2)); // 4
alert(arr.lastIndexOf("张三", 3)); // 1
</script>6.4 获取新的数组
arr.contact(arrayX,arrayX,……,arrayX)
该方法用于连接两个或多个数组。至少传入一个参数,参数可以是数组也可以是元素。
==注意:该方法是返回的一个新的数组,原数组没有做任何改变==
<script type="text/javascript">
var arr1 = ["a", "b", "c"];
//把参数数组与arr1连接起来,并返回连接后的新数组
var newArr = arr1.concat(["c", "d"]);
//新数组的长度是 5
alert(newArr.length);
//原数组的长度还是 3 。原数组中的元素没有做任何变化
alert(arr1.length);
//把两个元素和一个数组与原数组arr1连接起来,并返回新的数组
var newArr2 = arr1.concat("e", "f", ["g", "h"]);
//新数组长度为:7
alert(newArr2.length);
</script>arr.slice(start,end) : 截取数组,并返回截取到的新数组
start:必须。从原数组中的start位置开始截取==(包括下标为start的元素)==。 如果是负数表示从尾部开始截取: -1表示最后一个元素
end: 可选。截取到指定位置==(不包括下标为end的元素)==。如果没指定,则指的是截取到最后一个元素
end要大于start,否则截取不到元素
==注意:该方法是返回的一个新的数组,原数组没有做任何改变==
<script type="text/javascript">
var arr1 = ["a", "b", "c", "d", "e", "f"];
// 从下标为0的位置开始截取,截取到下标2,但是不包括下标为2的元素. 原数组没有任何的变化
var newArr = arr1.slice(0, 2);
alert(newArr);// a, b
alert(arr1.slice(1, 4)); // b,c,d
//从下标为2的元素开始截取,一直到最后一个元素
alert(arr1.slice(2)); //c,d,e,f
//从倒数第5个元素,截取到倒数第2个
alert(arr1.slice(-5, -2)); // b c d
</script>arr.splice(index,howmany,item1,…..,itemX) 方法向/从数组中添加/删除元素,然后==返回被删除的元素组成的数组。==
必需。整数,规定添加/删除元素的位置,使用负数可从数组结尾处规定位置。
必需。要删除的元素数量。如果设置为 0,则不会删除元素。 如果添加元素这里应该是0
可选。向数组添加的新项目。
==注意:这个方法会对原数组做出修改。==
删除元素
<script type="text/javascript">
var arr1 = ["a", "b", "c", "d", "e", "f"];
//因为第2个参数不为0,所以表示删除元素:从小标为1的位置开始删除,共删除2个元素。(2个中包括下标为1的元素)
var deleted = arr1.splice(1, 2); //返回值为删除的元素组成的数组
//原数组
alert(arr1); // a,d,e,f
alert(deleted); // b,c
</script>添加元素
<script type="text/javascript">
var arr1 = ["a", "b", "c", "d", "e", "f"];
//因为第2参数为0,所以表示添加元素:从下标为1的位置插入元素。其余的元素会自动向后移动
var v = arr1.splice(1, 0, "m", "n"); // 因为是添加元素,所以返回的数组长度为 0
alert(v.length); // 0
alert(arr1); // a,m,n,b,c,d,e,f
</script>七、 数组排序
JavaScript中,所有的数组对象都提供了一个排序函数。
arr.sort(sortby) 方法用于对数组的元素进行排序。
sortby 可选。规定排序顺序。必须是函数。
不传入参数的时候,是默认的升序排列。但是做升序排列的时候,是把每个元素转换成string之后,按照编码表中的顺序排序的。
<script type="text/javascript">
var arr1 = ["a", "ab", "fca", "cd", "eb", "f"];
arr1.sort(); //默认情况按照编码表中的顺序排列
alert(arr1); // a, ab, cd, eb, f, fca
var arr2 = [10, 8, 6, 20, 30, 15];
arr2.sort();
console.alert(arr2); // 10,15,20,30,6,8</script>从上面可以看出来,当数组中的元素是Number的时候,按照编码表排序并不太符合我们的预期,我们更想按照数字的大小排序。这时,我们可以传递一个 “比较函数”。
<script type="text/javascript">
/*
sort方法进行排序的时候,会调用这个函数,来确定谁大谁小,从而来确定他们的位置。
排序函数的规则:
1、比较函数必须具有两个参数 num1, num2
2、若返回值 > 0, 则认为num1 > num2, 排序的时候num1在num2之后
3、若返回值 == 0,则认为num1== num2,排序的时候两个数的顺序就保持不变
4、若返回值 < 0, 则认为num < num2, 排序的时候num1在num2之前。
总结:
1、若num1 > num2 返回 正数, num1 < num2 返回 负数,则是升序
2、若num1 > num2 返回 负数, num1 < num2 返回 正数,则是降序
*/
function sortNumber (num1, num2) {
//升序
if(num1 > num2){
return 1;
}else if(num1 == num2){
return 0;
}else {
return -1;
}
}
var arr2 = [10, 8, 6, 20, 30, 15];
arr2.sort(sortNumber);
console.log(arr2.toString());
</script>纯数字的数组,还有一种更简洁的排序函数。
//升序函数
function sortAsc(num1, num2){
return num1 - num2; //num1 > num2 就返回正数
}
// 降序函数
function sortDesc(num1, num2){
return num2 - num1; //num1 > num2 就返回负数
}八、 数组检测
如何检测一个对象是不是一个Array。
使用instanceof运算符。
使用Array.isArray(arr) 方法。
8.1 instanceof运算符
JavaScript中instanceof运算符会返回一个 Boolean 值,指出对象是否是特定构造函数的一个实例。
var arr = []; alert(arr instanceof Array); //true12
8.2 Array.isArray(arr) 方法
Array.isArray(arr) , 如果arr是数组,则返回true,否则返回false
var arr = [];
alert(Array.isArray(arr)); //true
alert(Array.isArray("abc")); // false九、 二维数组
如果数组中的元素存储的是数组,则就构成了二维数组。
//数组中的每个元素都是数组,则就是一个二维数组
var towDimArr = [
[4, 5],
[7, 8],
[50, 9, 10],
[5]
];
alert(towDimArr.length); //数组的长度为 4
//使用嵌套循环来遍历二维数组。
for (var i = 0; i < towDimArr.length; i++) {
for (var j = 0; j < towDimArr[i].length; j++) {
alert(towDimArr[i][j]);
}
}详细的讲述了JavaScript中数组,大家可以详细的阅读一下哦!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Le charme de l'apprentissage du langage C : libérer le potentiel des programmeurs Avec le développement continu de la technologie, la programmation informatique est devenue un domaine qui a beaucoup attiré l'attention. Parmi les nombreux langages de programmation, le langage C a toujours été apprécié des programmeurs. Sa simplicité, son efficacité et sa large application font de l’apprentissage du langage C la première étape pour de nombreuses personnes souhaitant entrer dans le domaine de la programmation. Cet article discutera du charme de l’apprentissage du langage C et de la manière de libérer le potentiel des programmeurs en apprenant le langage C. Tout d’abord, le charme de l’apprentissage du langage C réside dans sa simplicité. Comparé à d'autres langages de programmation, le langage C
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous






