
虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~)。
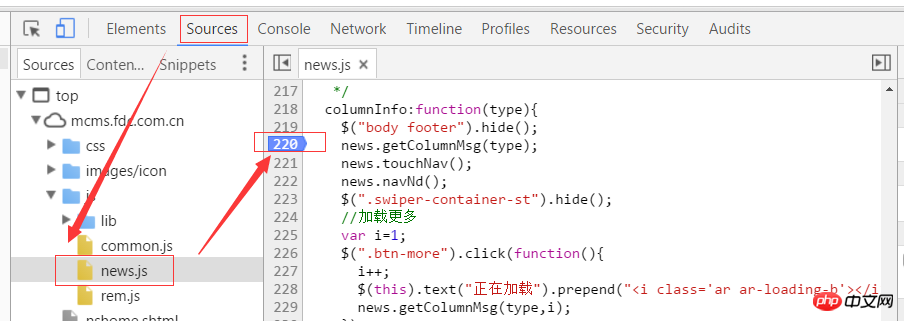
Le débogage du point d'arrêt n'est en fait pas si compliqué. Une simple compréhension de l'absence d'appels sortants consiste à ouvrir le navigateur, à ouvrir les sources, à rechercher le fichier js et à cliquer sur le numéro de ligne. Cela semble très simple à utiliser, mais en fait, beaucoup de gens ont du mal à savoir où arrêter le point ? (Regardons d'abord une capture d'écran du point d'arrêt, en prenant comme exemple le point d'arrêt du navigateur Chrome)

Vous souvenez-vous des étapes ?
Le fonctionnement des points d'arrêt est très simple. La question centrale est de savoir comment définir des points d'arrêt pour découvrir les problèmes dans le code ? Permettez-moi de continuer à donner un exemple pour que tout le monde comprenne, sans plus tarder, l'image ci-dessus :

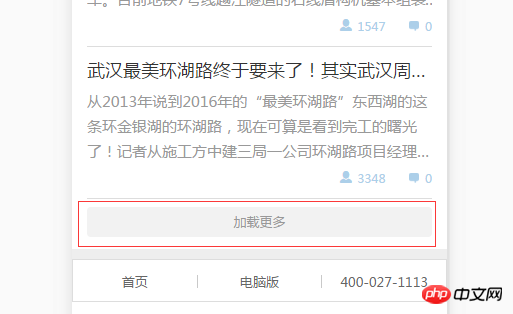
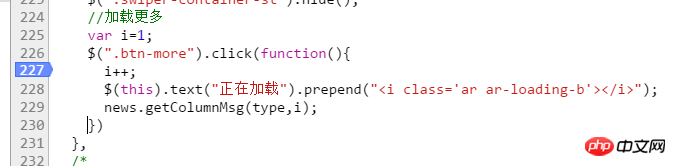
Supposons que nous implémentions maintenant une fonction pour charger plus, comme indiqué ci-dessus, mais maintenant, un problème est survenu lors du chargement de plus de fonctions. Les données n'ont pas été chargées après avoir cliqué. À quoi devrions-nous penser en premier à ce moment-là ? (Écrivez la réponse sur une ligne différente pour voir quelle est votre première réaction)
La première chose à laquelle j'ai pensé était : mon clic a-t-il réussi ? Les méthodes de l'événement click sont-elles exécutées ? D'accord, si nous voulons connaître la réponse à cette question, essayons immédiatement de définir un point d'arrêt. Où est le point d'arrêt ? Pensez-y d’abord.
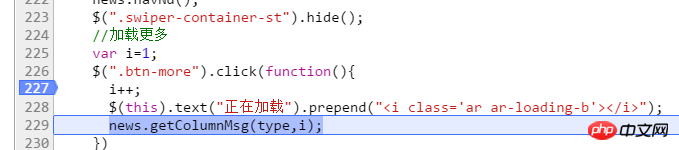
Suite à la photo ci-dessus :

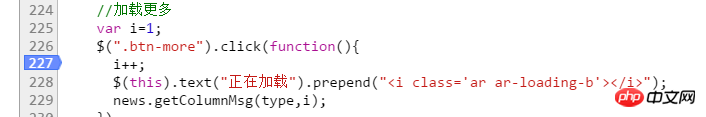
Vous y avez pensé ? C'est vrai, puisque nous voulons savoir si le clic a réussi, bien sûr, nous ajoutons un point d'arrêt à l'événement click dans le code. N'oubliez pas de ne pas l'ajouter à la ligne 226, car la fonction dans la méthode click est exécutée, pas la sélection. à la ligne 226. appareil. Le point d’arrêt est maintenant défini, que faites-vous ensuite ? Pensez-y par vous-même~
Continuez avec l'image ci-dessus :

Ensuite, bien sûr, nous revenons en arrière et cliquons sur le bouton Charger plus, pourquoi ? Front. . . Si vous le demandez, permettez-moi d'utiliser cette émoticône  Comment puis-je déclencher un événement de clic sans cliquer sur le bouton Charger plus ? Comment exécuter la fonction dans l'événement click sans déclencher l'événement click ? Rugissement. . Mais je crois que tout le monde ne posera certainement pas une question aussi basse~ Pas de bêtises~
Comment puis-je déclencher un événement de clic sans cliquer sur le bouton Charger plus ? Comment exécuter la fonction dans l'événement click sans déclencher l'événement click ? Rugissement. . Mais je crois que tout le monde ne posera certainement pas une question aussi basse~ Pas de bêtises~
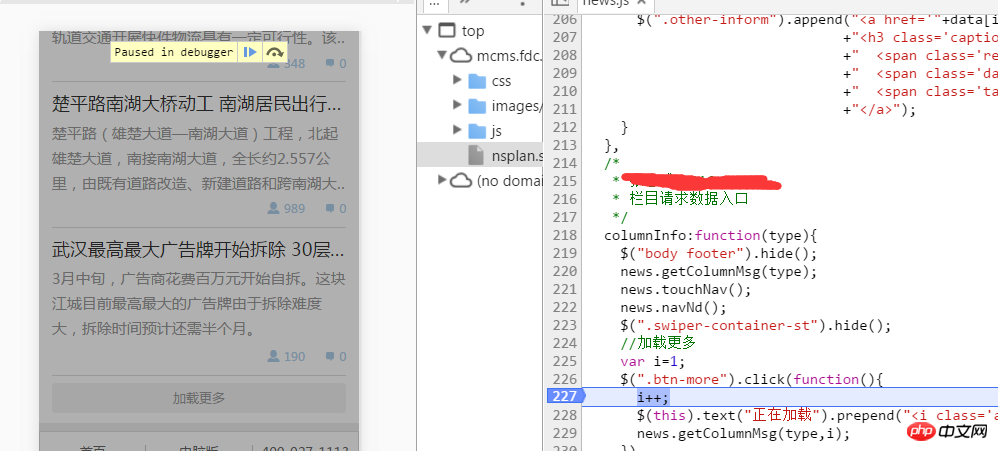
Continuons avec le sujet. L'image ci-dessus est la situation après avoir cliqué sur le bouton Charger plus. Nous pouvons voir que la page sur le. La gauche est divisée en deux. Le calque transparent est recouvert et il y a une chaîne d'anglais et deux boutons en haut de la page. La 227ème ligne de code à droite est ajoutée avec une couleur d'arrière-plan. quelle que soit la signification anglaise de ces boutons et ce qu'ils font, vous partez de ceci : Quelles informations l'image obtient-elle ? Continuez à y réfléchir ~
Si la situation ci-dessus se produit, cela signifie que la fonction dans l'événement click est appelée, ce qui illustre en outre que l'événement click prend effet. Notre premier « suspect criminel » pour ce problème a alors été éliminé.
Que dois-je faire si la situation ci-dessus ne se produit pas ? Cela signifie-t-il que l'événement de clic n'a pas pris effet ? Alors, qu’est-ce qui fait que l’événement de clic ne prend pas effet ? Pensez-y par vous-même~
Il existe de nombreuses raisons pour lesquelles l'événement de clic ne prend pas effet, telles que plusieurs erreurs de sélecteur, des erreurs de syntaxe, l'élément sélectionné est généré plus tard, etc. Comment le résoudre ?
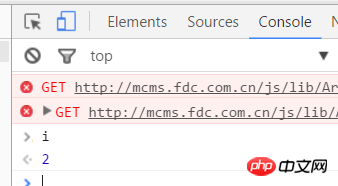
Erreur de sélecteur, vous pouvez continuer à voir le contenu de la partie console, je pense que vous saurez comment y remédier
Erreur de grammaire, vérifiez-la attentivement si vous n'êtes pas familier. avec la grammaire, vous pouvez le comparer sur Baidu. L'élément sélectionné de
est généré plus tard. Le traitement le plus simple consiste à utiliser la méthode .on() pour le traiter. Ce truc a un traitement de délégation d'événement. pour plus de détails.
Nous tournons notre attention vers l'intérieur de l'événement. L'événement click est déclenché, le problème suivant est donc son problème de fonctionnement interne. Si vous voulez demander pourquoi ? S'il te plaît, donne-moi un morceau de tofu. . .
Par exemple, je vous donne un stylo et vous demande d'écrire. Ensuite, vous écrivez un mot sur le papier et constatez que le mot ne sort pas. Pourquoi ? Vous avez dit que je l'avais écrit, mais il y a encore des rayures sur le papier. Est-il possible que le stylo soit à court d'encre ou que la plume soit cassée ? Cet exemple est plus similaire au chargement par clic. L'action d'écriture est une opération de clic et la fonction interne est la pointe de l'encre ou du stylo. Comprenez-vous ~
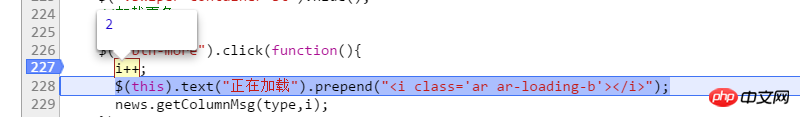
Analysons ensuite le contenu de l'événement click. Il contient trois phrases. La première phrase consiste à augmenter automatiquement la variable i, la deuxième phrase consiste à ajouter une étiquette i au bouton. la troisième phrase consiste à ajouter une étiquette i au bouton. La phrase est une méthode appelée pour demander des données.
Grâce aux fonctions de ces trois phrases, nous pouvons placer une plus grande partie du soupçon sur la troisième phrase, et une plus petite partie sur la première et la deuxième phrases. Certaines personnes peuvent être confuses, la deuxième phrase Comment pourraient-ils être. suspect? Sa fonction est simplement d'ajouter une étiquette, ce qui n'a aucun impact sur les données. En effet, cette phrase n'a aucun impact sur les données, mais à la rigueur, elle peut quand même commettre des erreurs. Par exemple, que se passe-t-il s'il manque un. point-virgule ? Ou y a-t-il un mauvais symbole dans la phrase ? Ce sont souvent de petits problèmes comme celui-ci qui nous font perdre beaucoup de temps.
D'accord, afin de cibler davantage le « suspect criminel », j'aimerais vous présenter un outil, qui est également l'une des deux icônes présentées dans l'image ci-dessus :





C'est très simple. La console elle-même est un analyseur js, et $(".xxx") est une instruction js, donc naturellement la console peut analyser cette instruction et afficher le résultat.
Après avoir présenté l'utilisation du bouton "Exécuter instruction par instruction" et la console, je vais enfin introduire un bouton, comme indiqué ci-dessus :

I appelez ce bouton Il s'agit du bouton "Exécuter étape par étape", qui est différent du bouton "Exécuter étape par étape" Le bouton "Exécuter étape par étape" est souvent utilisé lorsqu'une méthode appelle plusieurs fichiers js et le code js. impliqué est relativement long, alors ce bouton sera utilisé.
Image ci-dessus :

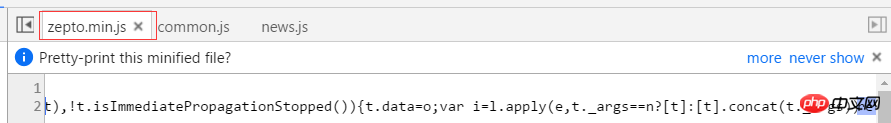
Supposons que dans l'image ci-dessus, j'ai uniquement défini un point d'arrêt sur la ligne 227, puis j'ai continué à cliquer sur "Exécuter instruction par instruction". à la ligne 229, que se passe-t-il si vous cliquez à nouveau sur le bouton "Exécuter instruction par instruction" à ce moment-là ? Vous entrerez les js dans l'image ci-dessous :

Ce sont les contenu du fichier de la bibliothèque zepto, rien d'intéressant. L'opération à l'intérieur est très compliquée. On ne peut pas toujours utiliser le bouton "exécuter pas à pas", vous constaterez donc que vous êtes toujours bloqué dans le fichier de la bibliothèque pendant un long moment. Que devez-vous faire à ce moment-là ? Le bouton est ici :
Ci-dessus :

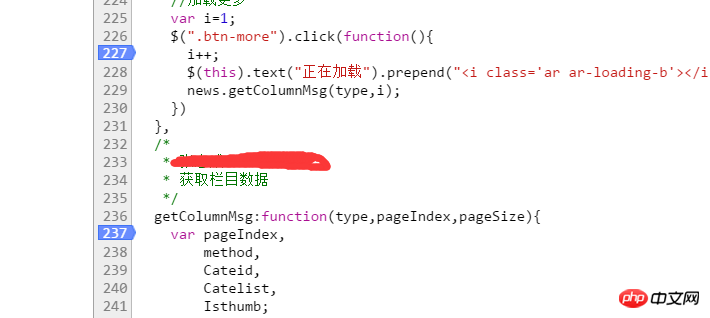
En plus de fixer un point d'arrêt sur la ligne 227, j'ai également placé un point d'arrêt sur la ligne 237. Lorsque nous passons à la ligne 229, cliquez sur le bouton "Exécuter étape par étape", et vous constaterez que js ignore directement le fichier de bibliothèque et s'exécute jusqu'à la ligne 237. Vous pouvez l'utiliser vous-même pour en faire l'expérience
Résumé final. :Cet article présente principalement les trois outils du bouton « exécuter instruction par instruction », du bouton « exécuter étape par processus » et de la console, ainsi que quelques idées de débogage des bugs. Je n'entrerai pas dans les détails de l'utilisation des outils. , tout le monde sait comment l'utiliser, mais comment l'utiliser de manière plus rationnelle nécessite que chacun résume et s'améliore grâce à beaucoup de pratique~En fait, quoi Je veux principalement parler dans cet article d'une idée pour déboguer les bugs, mais à cause du choix, il y a trop de choses impliquées dans l'exemple... J'ai peur que ce soit trop long de tout écrire, alors je Je viens de sélectionner une partie pour vous l'expliquer. Je ne sais pas si vous gagnerez quelque chose de mon débogage. Un tas de choses, si vous le faites comme moi dans un projet réel, il vous faudra probablement beaucoup plus de temps pour déboguer un. bug plutôt que d'écrire un script. Dans des situations réelles, nous devrions développer . Dès que vous voyez un problème, vérifiez le problème dans votre esprit et trouvez le point le plus probable du problème. Si vous ne parvenez pas à trouver rapidement le point le plus important, alors vous pouvez utiliser la méthode la plus gênante mais la plus fiable, en utilisant le bouton " "Exécuter instruction par instruction" exécutera l'intégralité du js lié au problème dans l'ordre. Pendant le processus d'exécution, je clarifierai également mes idées. En même temps, payez attention à la valeur de chaque variable et si l'élément sélectionné par le sélecteur est correct. D'une manière générale, après avoir refait cette opération, les bugs sont presque résolus Donc, je pense personnellement que notre idée de . Les bogues de débogage devraient ressembler à ceci : premièrement, si le js est exécuté avec succès ; deuxièmement, s'il y a des problèmes logiques dans le js, des problèmes de paramètres, etc. ; les différents symboles avec soin. Partagez Comment utiliser js pour le débogage des points d'arrêt Discutez de plusieurs méthodes de débogage des points d'arrêt phpCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!