
Introduction
Les variables CSS, une chose qui n'est pas si nouvelle, mais qui est définitivement une révolution pour le CSS.
Lorsque nous utilisions des variables auparavant, nous devions utiliser des outils de prétraitement tels que sass et moins. Nous pouvons désormais utiliser directement CSS pour déclarer des variables.
Compatibilité
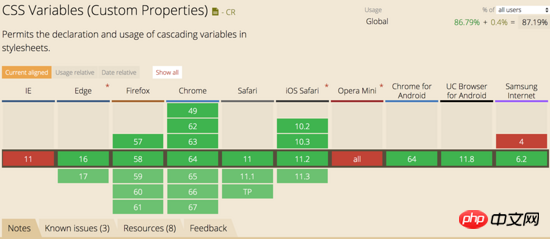
Anciennes règles, regardons d'abord la compatibilité

La compatibilité est verte, rouge non il y en a deux de plus ? Comment pouvez-vous vous en tenir aux petits détails lorsque vous faites de grandes choses ?
Syntaxe
La syntaxe est un peu moche mais très simple, --* est utilisé pour déclarer les noms de variables, et var(--*) est utilisé. Peut-être que vous le souhaitez. demandez, pourquoi utiliser -- Il n'est pas nécessaire d'utiliser $ Hélas, les sass et les moins utilisés ne sont-ils pas
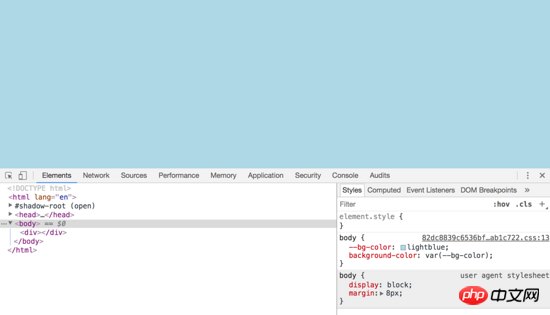
La déclaration et l'utilisation doivent être placées dans le bloc de code {} 🎜>
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
Variables globales et remplacements de variables
Les variables déclarées dans le bloc de code sont des variables globales, et les variables locales écraseront les variables globales :root
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}, et la valeur de la variable --bg-color: lightblue devient bg-colorlightblue
la valeur par défaut de la variable
La variable complète utilise la syntaxe Lorsque la variable n'est pas définie, la valeur suivante sera utilisée. Regardez l'exemple suivantvar( [, ]? )
body{
--1: red;
color:var(--2, blue);
} dans la portée de body. variable globale. Sinon, il recherchera la variable globale. Cette dernière valeur sera utilisée, donc la couleur finale qui prend effet est le bleu--2
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
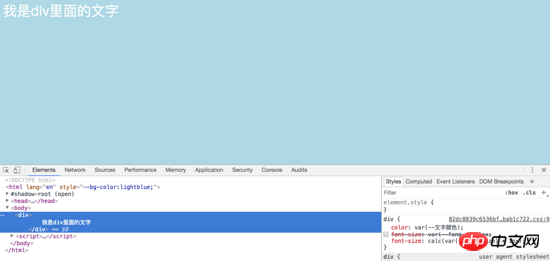
p{
color: var(--文字颜色);
font-size: var(--fong-size)px;
} sera convertie en var(--fong-size)px30 px<🎜. >. Nous pouvons déclarer la variable honnêtement. Apportez des unités
--fong-size: 30px;
calc()
font-size: calc(var(--fong-size) * 1px);

Nous pouvons utiliser js pour obtenir et attribuer des variables CSS. Regardez, c'est tellement pratique, vieux fer.
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
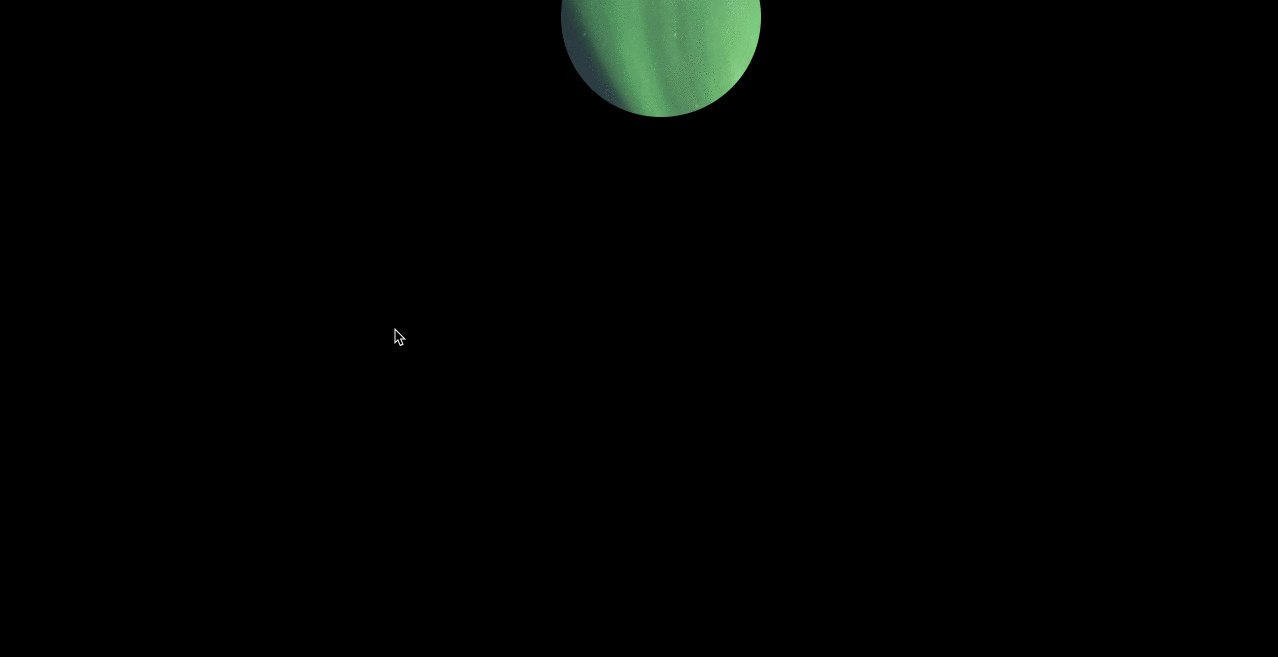
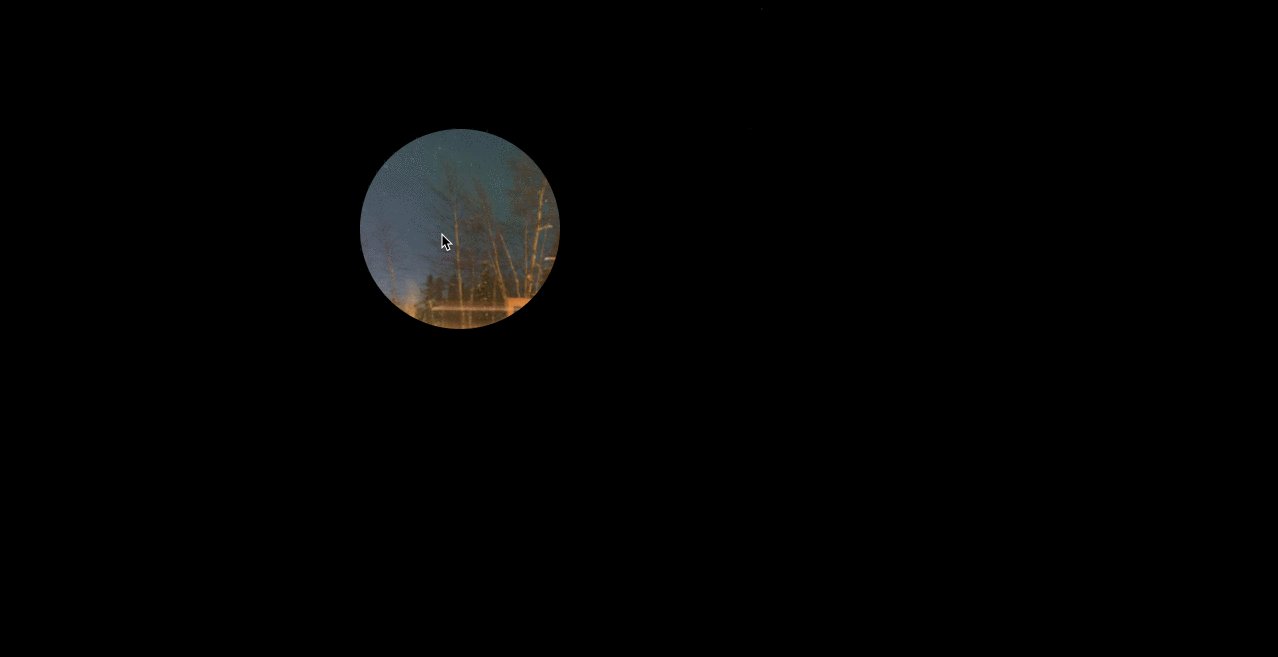
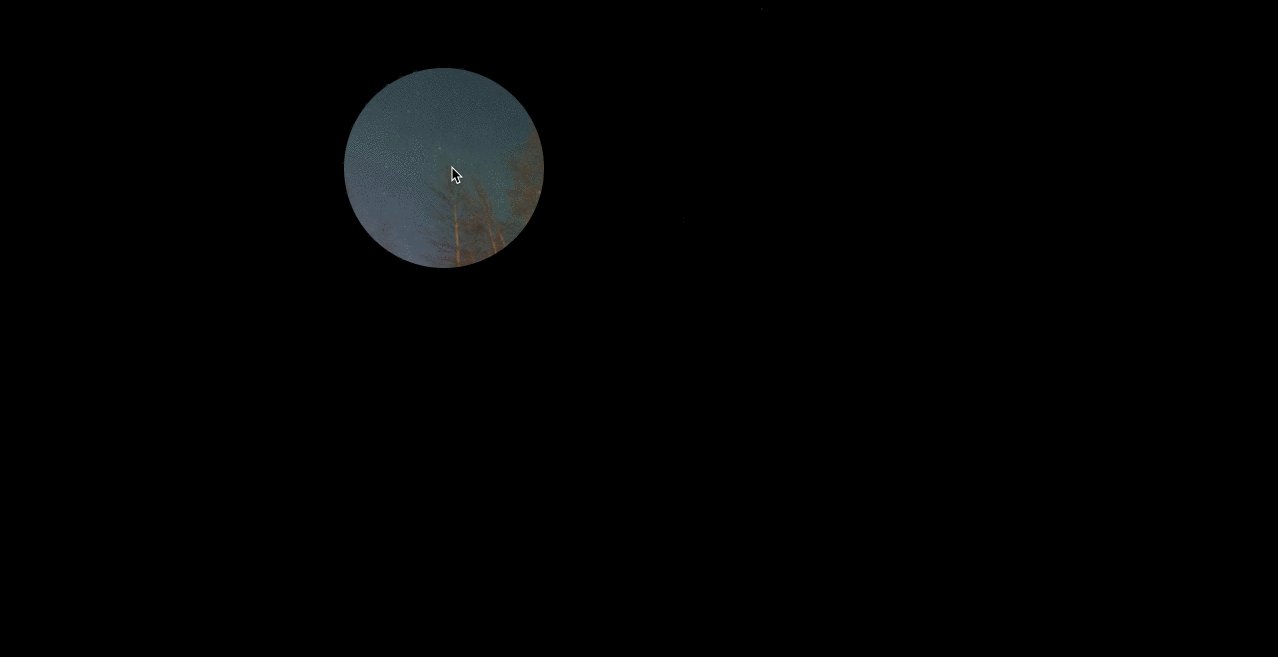
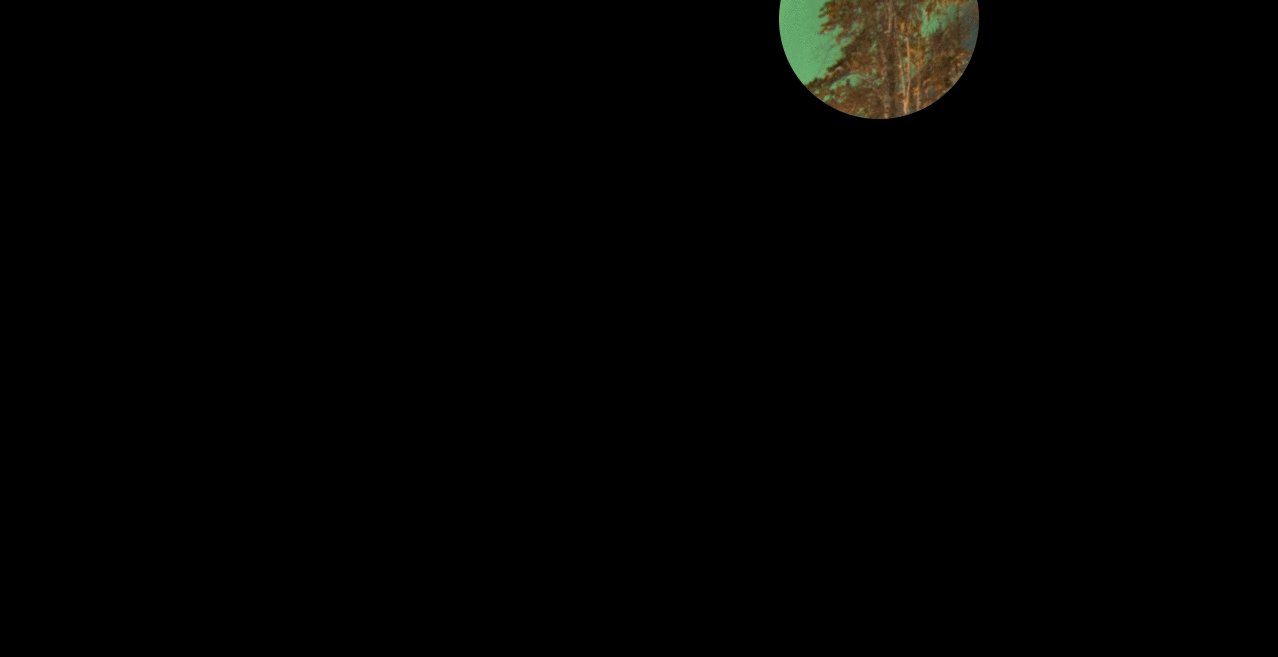
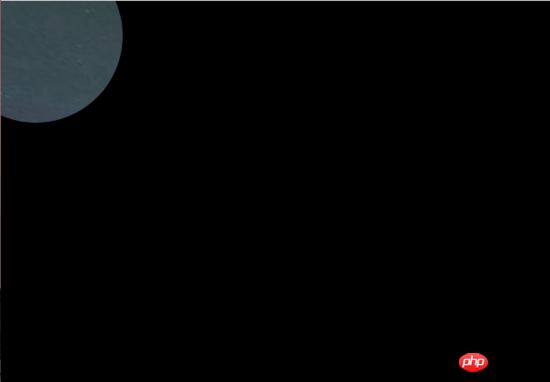
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')Ci-dessus, nous avons introduit la déclaration et l'utilisation de variables CSS et l'utilisation de js pour obtenir et attribuer des valeurs Opération, ensuite, on complète l'effet spot (je l'ai fait à l'aveugle, je ne sais pas comment il faut l'appeler), non, ça ressemble à ça. Le GIF est un peu bloqué :angry:, veuillez patienter et voir
 Avant d'écrire le code, trions les idées et comment obtenir cet effet. Il y a principalement les idées. étapes suivantes 1, déclarez les variables CSS globales 2. Définissez le corps sur un fond noir pur, ajoutez p et définissez l'image d'arrière-plan 3. Utilisez
Avant d'écrire le code, trions les idées et comment obtenir cet effet. Il y a principalement les idées. étapes suivantes 1, déclarez les variables CSS globales 2. Définissez le corps sur un fond noir pur, ajoutez p et définissez l'image d'arrière-plan 3. Utilisez
clip-path Ensuite, commencez à écrire du code
La mise en page est très simple, juste un p. Parlons principalement du. style css
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
p{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
} fait 100 parties de largeur, * de la même manière. vwvhVoici le point important. Utilisez CSS pour déclarer deux variables 100vw et vh, puis utilisez
. Nous utilisons --x pour recadrer un cercle. . La syntaxe est la suivante --ypclip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px))clip-path
A ce moment, un cercle comme celui-ci est affiché sur la page
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
<. 🎜>La dernière étape, nous ajoutons des événements de suivi de la souris et modifions les valeurs de
et 
--x--y
Pour le code détaillé, veuillez vous déplacer vers github
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})Résumé
1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、变量的不合法
p {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是 10px ,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值 background-color: var(--color, green) 就会变成 background-color: rgba(0,0,0,0)
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!