
Lors du processus d'utilisation d'iview, j'ai rencontré un tel problème, en utilisant le composant de la liste déroulante de sélection dans le modèle. Cependant, lorsque la boîte de dialogue dépasse un écran et doit défiler, les options déroulantes sélectionnées seront mal alignées (la figure 1 ci-dessous montre la normale, la figure 2 montre les options déroulantes mal alignées après le défilement.)
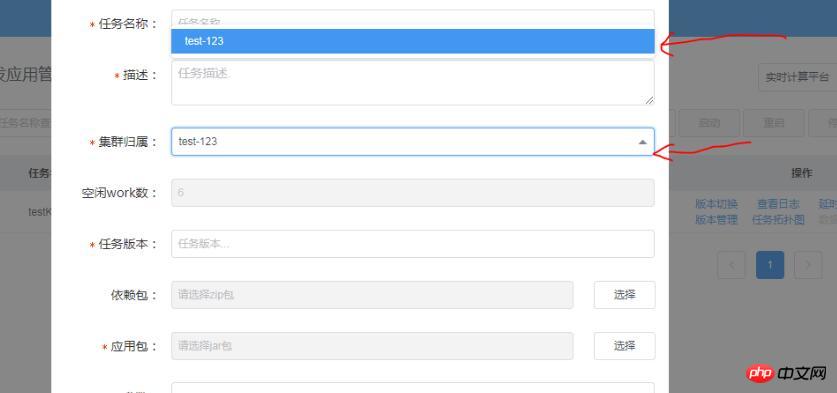
Figure 1 :

Figure 2 :

Après avoir analysé le code du composant, le style suivant a été trouvé :
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Solution
Il est ce style qui affecte le positionnement de la liste déroulante, La solution est d'écraser le style original de l'auteur.
Cependant, malheureusement, l'auteur a ajouté un !important et a modifié la priorité.
Alors, comment faire en sorte que votre style ait une priorité plus élevée que le sien ? Vous pouvez ajouter ce style au fichier de style personnalisé :
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}Ceci résout le problème mentionné ci-dessus. Pour savoir pourquoi l'ajout d'un corps peut modifier la priorité du style, vous pouvez vous référer aux articles liés à mon blog (how2js.cn)
Recommandations associées :
div+css Simuler un exemple de code de liste déroulante de sélection
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Site officiel de Binance
Site officiel de Binance
 Comment utiliser la fonction abdominaux
Comment utiliser la fonction abdominaux
 Le rôle de la balise em en HTML
Le rôle de la balise em en HTML
 Introduction à l'utilisation de la fonction stickline
Introduction à l'utilisation de la fonction stickline
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques