
Après deux jours de recherche, le projet packagé VUE a finalement été mis en ligne via BAE. Même s'il y a encore quelques problèmes avec l'interface, je suis toujours très content. Parlons d’abord des technologies nécessaires à ce projet, le moteur d’application BAE de vue+express+git+Baidu. Poursuivant l'édition, j'ai finalement téléchargé les données simulées du fichier JSON que j'ai écrit.
Étapes spécifiques :
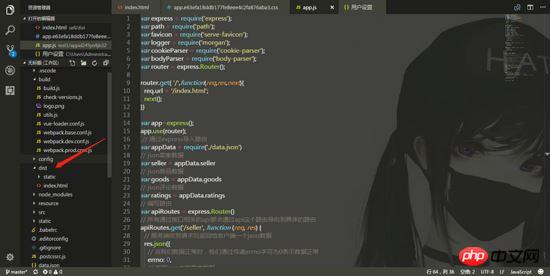
1. Tout d'abord, parlons de l'empaquetage du projet vue écrit (je n'entrerai pas dans le processus d'empaquetage spécifique. Il suffit de npm run build, et ce sera recréé dans le fichier du projet VUE. Créez un fichier dist, c'est le projet packagé)

2. Déployez un projet dans le moteur d'application BAE de Baidu, qui est très bon marché. à 2 centimes par jour. C’est beaucoup de jouer seul.
Les étapes détaillées sont présentées sur https://cloud.baidu.com/doc/BAE/QuickGuide.html J'utilise l'outil de gestion de versions GIT. Assurez-vous de sélectionner le type nodejs0.10.21-web. Parce que nous utilisons un framework express. Après avoir créé votre propre bibliothèque selon les étapes. Tout d’abord, familiarisez-vous avec son document de configuration.
3. Installez Express dans la bibliothèque que vous avez créée et suivez vous-même les étapes spécifiques. (La commande npm install -g express-generator doit être présente, sinon elle peut indiquer que la commande express est introuvable)
L'étape suivante est le point culminant Bien qu'elle soit très simple, je l'ai étudiée pendant un moment. longue durée.
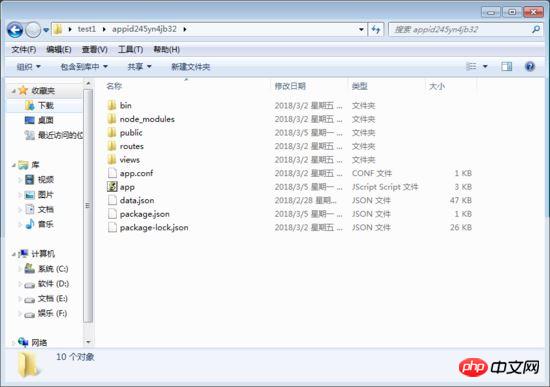
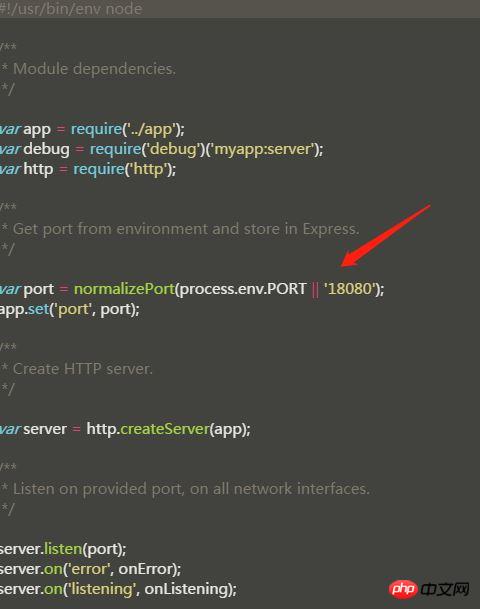
(1) Supprimez d'abord les trois fichiers du fichier géré par git, à l'exception de app.conf, puis copiez les fichiers dans le projet express que vous avez créé et placez-les dans la bibliothèque gérée par git, git Le nom du fichier de la bibliothèque gérée est essentiellement test1appid245yn4jb32. test1 est le dossier que j'ai créé et le dossier appid245yn4jb32 a été cloné à distance depuis git. Copiez tous les fichiers du projet créé par express, y compris les dépendances, dans le dossier appid245yn4jb32. En même temps, ajoutez le suffixe js au fichier www dans le dossier bin. Parce que ce BAE ne reconnaît que les fichiers d'entrée .js. En même temps, changez le port dans le fichier www en 18080. Parce que le port par défaut de BAE est 18080.


(2) Copiez le projet packagé dans le projet vue (tous les fichiers sous le dossier dist) dans le dossier public et copiez-le Supprimez l'original un.
Téléchargez tous les fichiers de cette manière, ouvrez le site Web et vous devriez pouvoir voir les éléments du projet vue. (On dirait qu'il n'y a pas de données)
Recommandations associées :
Comment empaqueter des projets vue dans des fichiers statiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 Connecté au wifi mais impossible d'accéder à Internet
Connecté au wifi mais impossible d'accéder à Internet
 qu'est-ce que la puce FAI
qu'est-ce que la puce FAI
 plugin tencent qqmail
plugin tencent qqmail
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable
 Les technologies de base du système d'analyse du Big Data comprennent
Les technologies de base du système d'analyse du Big Data comprennent