 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Partage de solutions de configuration d'optimisation Nginx
Partage de solutions de configuration d'optimisation Nginx
Partage de solutions de configuration d'optimisation Nginx
Cet article présente principalement à tout le monde le plan de configuration d'optimisation du service Nginx. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.
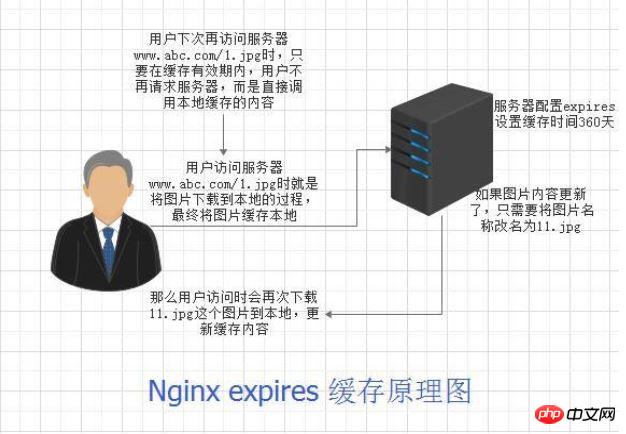
1. expire le module de cache

Pour une configuration spécifique, veuillez vous référer au document officiel http://nginx.org/en/docs /http/ngx_http_headers_module .html#expires
[root@cairui conf]# cat nginx.conf | egrep -v "#|^$"
user nginx;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|html|htm|css)$ {
log_not_found off;
expires 7d ;
access_log off;
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
[root@cairui conf]# curl -I http://120.25.255.87/1.jpg
HTTP/1.1 200 OK
Server: nginx/1.13.9
Date: Mon, 05 Mar 2018 04:08:41 GMT
Content-Type: image/jpeg
Content-Length: 48561
Last-Modified: Wed, 29 Nov 2017 08:16:39 GMT
Connection: keep-alive
ETag: "5a1e6ce7-bdb1"
Expires: Mon, 12 Mar 2018 04:08:41 GMT
Cache-Control: max-age=604800
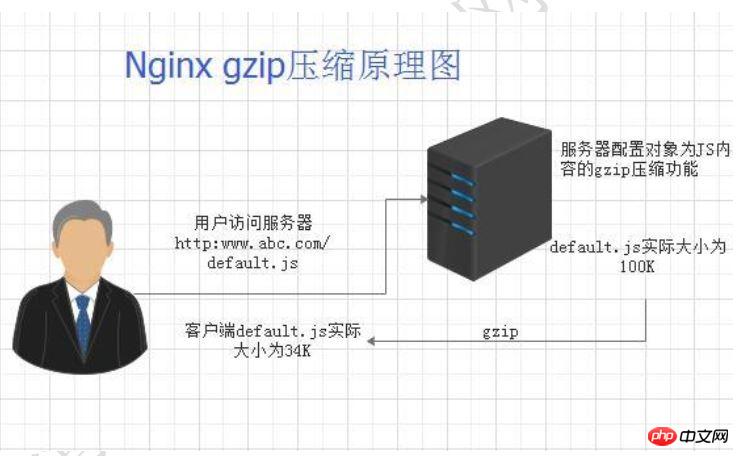
Accept-Ranges: bytes2. Module de compression Nginx (gzip)

Configurer le module de compression
[root@localhost vhost]# vi www.vhosts
server {
listen 8001;
server_name 192.168.1.3;
location / {
root /web/www;
index index.html index.htm;
access_log /application/nginx/log/access_www.log commonlog;
}
location ~ .*\.(gif|jpg|jpge|png|bmp|swf)$
{
expires 3560d;
root /web/www;
}
location ~ .*\.(js|css)?$
{
expires 30d;
root /web/www;
}
gzip on; #开启压缩功能
gzip_min_length 1k; #设置允许压缩页面的最小字节数
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
}Vérifiez la syntaxe, redémarrez le service
[root@localhost vhost]# /application/nginx/sbin/nginx -t nginx: the configuration file /application/nginx-1.10.1/conf/nginx.conf syntax is ok nginx: configuration file /application/nginx-1.10.1/conf/nginx.conf test is successful [root@localhost vhost]# /application/nginx/sbin/nginx -s reload [root@localhost vhost]# cd /web/www/ [root@localhost www]# ll total 12 -rw-r--r--. 1 root root 20 Sep 26 07:00 index.html -rw-r--r--. 1 root root 5798 Sep 19 06:46 mysql.jpg [root@localhost www]# rz rz waiting to receive. Starting zmodem transfer. Press Ctrl+C to cancel. Transferring 1.js... 100% 42 KB 42 KB/s 00:00:01 0 Errors ?[root@localhost www]# ll total 56 -rw-r--r--. 1 root root 43978 Sep 27 05:06 1.js -rw-r--r--. 1 root root 20 Sep 26 07:00 index.html -rw-r--r--. 1 root root 5798 Sep 19 06:46 mysql.jpg 客户端访问 http://192.168.1.3:8001/1.js [root@localhost www]# curl -I http://192.168.1.3:8001/1.js HTTP/1.1 200 OK Server: nginx/1.10.1 Date: Tue, 27 Sep 2016 04:44:08 GMT Content-Type: application/javascript Content-Length: 43978 Last-Modified: Tue, 27 Sep 2016 02:06:23 GMT Connection: keep-alive ETag: "57e9d41f-abca" Expires: Thu, 27 Oct 2016 04:44:08 GMT Cache-Control: max-age=2592000 Accept-Ranges: bytes
Recommandations associées :
Configuration d'optimisation Nginx
Une brève introduction à la configuration et aux paramètres de Nginx
Nginx est optimisé en détail pour faire face à une concurrence élevéeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Quelles sont les commandes de démarrage et d'arrêt de nginx ?
Apr 02, 2024 pm 08:45 PM
Quelles sont les commandes de démarrage et d'arrêt de nginx ?
Apr 02, 2024 pm 08:45 PM
Les commandes de démarrage et d'arrêt de Nginx sont respectivement nginx et nginx -s quit. La commande start démarre directement le serveur, tandis que la commande stop arrête le serveur en douceur, permettant ainsi de traiter toutes les requêtes en cours. Les autres signaux d'arrêt disponibles incluent l'arrêt et le rechargement.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Comment s'inscrire à phpmyadmin
Apr 07, 2024 pm 02:45 PM
Comment s'inscrire à phpmyadmin
Apr 07, 2024 pm 02:45 PM
Pour vous inscrire à phpMyAdmin, vous devez d'abord créer un utilisateur MySQL et lui accorder des autorisations, puis télécharger, installer et configurer phpMyAdmin, et enfin vous connecter à phpMyAdmin pour gérer la base de données.
 Comment résoudre le problème de nginx lors de l'accès au site Web
Apr 02, 2024 pm 08:39 PM
Comment résoudre le problème de nginx lors de l'accès au site Web
Apr 02, 2024 pm 08:39 PM
nginx apparaît lors de l'accès au site Web. Les raisons peuvent être : maintenance du serveur, serveur occupé, cache du navigateur, problèmes DNS, blocage du pare-feu, mauvaise configuration du site Web, problèmes de connexion réseau ou site Web en panne. Essayez les solutions suivantes : attendez la fin de la maintenance, visitez pendant les heures creuses, videz le cache de votre navigateur, videz votre cache DNS, désactivez le pare-feu ou le logiciel antivirus, contactez l'administrateur du site, vérifiez votre connexion réseau ou utilisez un moteur de recherche ou archive Web pour trouver une autre copie du site. Si le problème persiste, veuillez contacter l'administrateur du site.
 Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Comment communiquer entre les conteneurs Docker
Apr 07, 2024 pm 06:24 PM
Il existe cinq méthodes de communication de conteneur dans l'environnement Docker : réseau partagé, Docker Compose, proxy réseau, volume partagé et file d'attente de messages. En fonction de vos besoins d'isolation et de sécurité, choisissez la méthode de communication la plus appropriée, par exemple en utilisant Docker Compose pour simplifier les connexions ou en utilisant un proxy réseau pour augmenter l'isolation.





