
CKEditor est le célèbre FCKeditor Un autre produit de la société est CKFinder (un gestionnaire de fichiers Ajax). ckeditor est un puissant outil d'édition de texte riche. Cet article présente principalement comment utiliser le plug-in personnalisé ckeditor en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
ckeditor. est un outil d'édition de texte riche très puissant qui nous offre la plupart des fonctions pour répondre à nos besoins de développement quotidiens. Cependant, en raison de circonstances particulières, il peut être nécessaire de modifier le plug-in ckeditor. ckeditor nous fournit une interface qui facilite l'extension des plug-ins.
En raison des besoins du projet, il est nécessaire de réécrire la fonction de téléchargement d'images de ckeditor Ce qui suit fait partie du code pour personnaliser la fonction de téléchargement d'images :
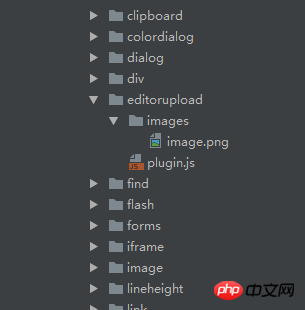
1. . Dans ckeditor/plugins/ Créez un nouveau répertoire editorupload sous le répertoire pour stocker les plug-ins personnalisés ; créez un nouveau répertoire images sous ce répertoire pour stocker les images personnalisées et placez l'image du plug-in image.png dans le répertoire images <.>

(function () {
var a = {
exec: function (editor) {
//调用jsp中的函数弹出上传框,
var url = '../view/fileupload/upload.jsp';
openDialog({ //openDialog打开一个新窗口
title: '插入图片',
url: url,
height: 600,
width: 900,
callback:function(){
}
});
}
},
b = 'editorupload';
CKEDITOR.plugins.add('editorupload', {
init: function (editor) {
editor.addCommand(b, a);
editor.ui.addButton('editorupload', {
label: '添加图片', //鼠标悬停在插件上时显示的名字
icon: 'plugins/editorupload/images/image.png', //自定义图标的路径
command: b
});
}
});
})();CKEDITOR.plugins.add ajoute le téléchargement de l'éditeur personnalisé à ckeditor.
<p id="mainContent">
</p>
<p class=" box">
<table class=" m-table">
<colgroup>
<col width="20%"/>
<col width="80%"/>
</colgroup>
<tr>
<td style="vertical-align:top;"><label class="module-name">图片说明</label></td>
<td>
<ul>
<li>1、《PC首页轮播图片》长宽为666×250显示效果最好;《APP首页轮播图片》长宽为422×262显示效果最好;</li>
<li>3、图片提交才会在首页生效;</li>
</ul>
</td>
</tr>
</table>
</p>
<p id="Pictures" class="detailWraper nopadding" style="display: none;height: auto;">
<input id="hidPicturesStatus" type="hidden" value="0"/>
<input id="hidCurrPictures" type="hidden" value=''/>
<input id="hidDictSuggestion" type="hidden" value=''/>
<table>
<tr>
<td>
<p id="fileQueue"></p>
<p id="picWrapper"></p>
<a id="fake-dlg-bigPic" href="javascript:void(0)" style="display: none;"></a>
<p id="dlg-bigPic" class="popImg" style="display: none;">
<a class="leftBtn" href="javascript:void(0)"></a>
<a class="rightBtn" href="javascript:void(0)"></a>
<a class="closeImgBtn" href="javascript:void(0)"></a>
<p class="imgList">
<ul></ul>
</p>
</p>
<p class="validation-summary-valid">
<ul>
<li style="display: none"></li>
</ul>
</p>
</td>
</tr>
</table>
</p>
<p>
<button id="fileUpload">批量上传</button>
<button id="submit" class="btn btn-primary" style="vertical-align: top;line-height:23px;width:112px;height: 35px;">提交照片
</button>
</p>
</p>//提交照片
photoTaskDetail.submit = function () {
var pictures = window.picManager._getPictures();
if (pictures.length < 1) {
alert('请至少上传1张图片');
return false;
}
for (var i in pictures) {
var imgPath = "<img src='" + staticFileRoot + pictures[i].URL + "'/>";
var element = window.parent.CKEDITOR.dom.element.createFromHtml(imgPath);
window.parent.CKEDITOR.instances.editorContent.insertElement(element);
}
parent.closeDialog(false);
}Configurez le config.js de ckeditor :
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.editorConfig = function( config ) {
config.font_names= '宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;
config.language = 'zh-cn';
config.extraPlugins += (config.extraPlugins ? ',lineheight' : 'lineheight');
config.extraPlugins += (config.extraPlugins ? ',editorupload' : 'editorupload');
CKEDITOR.config.lineheight_sizes = CKEDITOR.config.lineheight_sizes + '30px';
config.height = 650;
config.toolbarCanCollapse = true;
config.uiColor = '#90B8E9';
config.toolbar = 'Full';
config.toolbar_Full = [
{ name: 'document', items: [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items: [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'links', items:['Link','Unlink']},
{ name: 'insert', items:['HorizontalRule','Table','Image'] },
'/',
{ name: 'basicstyles', items: [ 'Bold','Underline','Strike','Subscript','Superscript','-','RemoveFormat'] },
{ name: 'paragraph', items: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles',items: ['lineheight','Format','Font','FontSize']},
{ name: 'colors',items: ['TextColor', 'BGColor']},
{ name: 'tools', items : [ 'Maximize','editorupload'] }
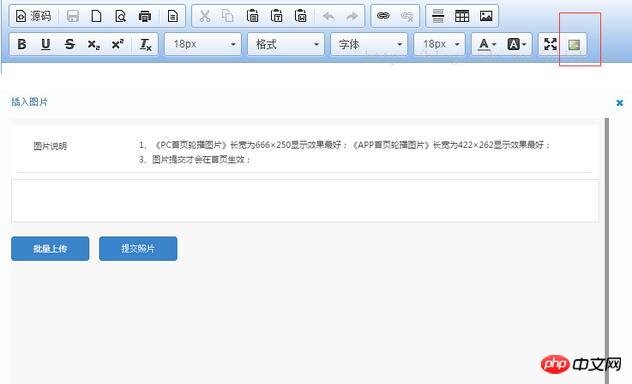
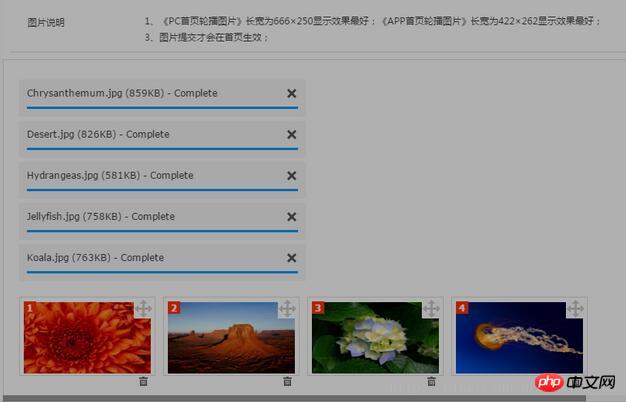
];Voici des captures d'écran partielles de la mise en œuvre :


Résumé de la mise en œuvre : Dans le plug-in personnalisé Pendant le processus, la fonction d'insertion d'image du plug-in d'origine doit être activée. Les images téléchargées ne seront pas mises dans ckeditor et les adresses des images seront automatiquement filtrées. Cela peut être dû à un bug dans la version de ckeditor. Des conseils avec des solutions sont les bienvenus.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. J'espère également que tout le monde soutiendra le site Web php chinois. Recommandations associées :django vous apprend à utiliser facilement l'éditeur de texte enrichi CKEditor
django enseigne Comment maîtriser l'éditeur de texte enrichi CKEditor
Intégrer l'éditeur de texte enrichi CKEditor dans le framework Flask de Python
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Comment acheter et vendre du Bitcoin sur Binance
Comment acheter et vendre du Bitcoin sur Binance
 Comment exprimer la valeur de la largeur en CSS
Comment exprimer la valeur de la largeur en CSS
 Comment ouvrir le fichier DB
Comment ouvrir le fichier DB
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Comment utiliser la fonction dict en Python
Comment utiliser la fonction dict en Python
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Structure de données en langage C
Structure de données en langage C