
eWebEditor est un éditeur HTML en ligne basé sur un navigateur que les développeurs WEB peuvent utiliser pour remplacer la zone de saisie de texte multiligne traditionnelle "textarea" par une zone de saisie de texte riche visuelle. Cet article présente principalement la méthode permettant de faire en sorte que Google Chrome prenne en charge eWebEditor. Il n'est pas affiché par défaut et le composant doit être installé.
[Plateforme]
Éditeur HTML en ligne : eWebEditor Version 2.8.0 Version finale
Navigateur Web : Google Chrome 37.0 .2062.0
Système d'exploitation : Windows7 Professional Edition Service Pack 1
[Étapes]
Recherchez « onglet IE » sur Baidu et accédez au site national pour télécharger ce plug-in, ou entrez "http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728" téléchargement.
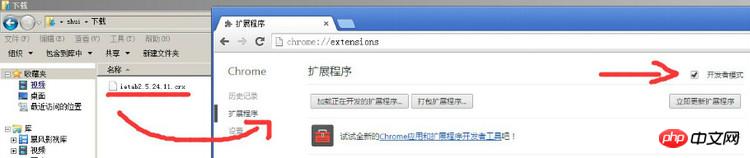
Si vous utilisez cette dernière méthode, vous ne pouvez pas l'installer directement (le téléchargement et l'installation seront affichés dans le coin inférieur gauche du navigateur), et Chrome continue de vous indiquer qu'il ne peut pas être installé correctement. Après cela, j'ai ouvert le répertoire de téléchargement dans le coin inférieur gauche du navigateur et j'ai fait glisser "ietab2.5.24.11.crx" directement dans Chrome, et cela a fonctionné !
[Photo 1]

[Photo 2]

[Photo 3]

[Photo 4]

[Photo 5]

Recommandations associées :
Veuillez trouver quelque chose d'utile PHP Éditeur eWebEditor, comment le résoudre
eWebEditor v3.8 Commercial Full Version (PHP)_PHP Tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie Chrome ?
Que signifie Chrome ?
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins
 Quels sont les outils de vérification inversée des noms de domaine IP ?
Quels sont les outils de vérification inversée des noms de domaine IP ?
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer