
Cette fois, je vais vous montrer comment utiliser SpringMvc+AngularJs et quelles sont les précautions lors de l'utilisation de SpringMvc+AngularJs. Voici des cas pratiques, jetons un coup d'oeil.
Le framework front-end est segmenté et compliqué, et le framework lui-même change chaque jour qui passe. Cependant, il existe encore de nombreux bons frameworks, tels que jQuery, mais la plupart des bibliothèques de classes de jQuery sont relativement compliquées. . AngularJs et jQuery sont tous deux des frameworks front-end. Cet article explique principalement l'intégration d'AngularJs et SpringMvc selon le scénario qui vous convient. Téléchargez-le et jetez-y un œil vous-même, et écrivez le vôtre. compréhension de l’intégration.
Table des matières
1. Pourquoi utiliser AngularJs
2 Intégrer SpringMvc et AngularJs
3. ? L'utilisation d'AngulaJs
AngularJS simplifie le développement d'applications en présentant un niveau d'abstraction plus élevé aux développeurs. Comme pour d’autres techniques d’abstraction, une certaine flexibilité est perdue. En d’autres termes, toutes les applications ne sont pas adaptées à AngularJS. AngularJS se préoccupe principalement de la création d'applications CRUD. Heureusement, au moins 90 % des applications WEB sont des applications CRUD.
2. Intégrez SpringMvc et AngularJs en utilisant la
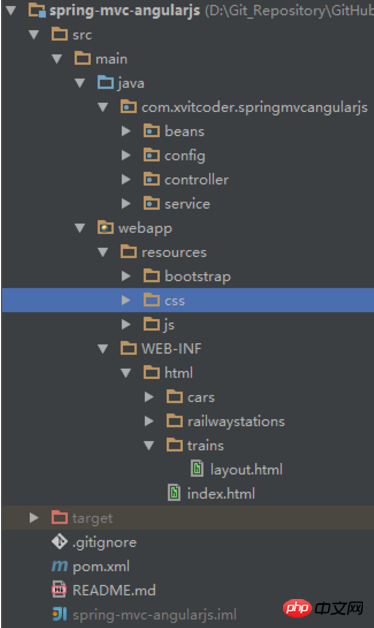
Structure du projet
 Utilisez JavaConfig pour configurer Spring
Utilisez JavaConfig pour configurer Spring
Utilisez thymeleaf comme un modèle Au lieu de JSP
utilisez
BootStraputilisez JavaConfig pour configurer Spring

public class AppInitializer implements WebApplicationInitializer {
public void onStartup(ServletContext servletContext) throws ServletException {
AnnotationConfigWebApplicationContext rootContext = new AnnotationConfigWebApplicationContext();
rootContext.register(AppConfig.class);
servletContext.addListener(new ContextLoaderListener(rootContext));
AnnotationConfigWebApplicationContext dispatcherContext = new AnnotationConfigWebApplicationContext();
dispatcherContext.register(WebMvcConfig.class);
ServletRegistration.Dynamic dispatcher = servletContext.addServlet("dispatcher", new DispatcherServlet(dispatcherContext));
dispatcher.setLoadOnStartup(1);
dispatcher.addMapping("/");
}
}comprend deux classes : AppConfig et WebMvcConfig
.
hérite de WebMvcConfigurerAdapter@Configuration@EnableWebMvc@ComponentScan(basePackages = "com.xvitcoder.springmvcangularjs")@Import({ThymeleafConfig.class})public class WebMvcConfig extends WebMvcConfigurerAdapter { @Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
} @Override
public void addResourceHandlers(final ResourceHandlerRegistry registry) {
registry.addResourceHandler("/resources/**").addResourceLocations("/resources/");
} @Override
public void configureMessageConverters(List<HttpMessageConverter<?>> converters) {
converters.add(new MappingJackson2HttpMessageConverter()); super.configureMessageConverters(converters);
}
}réécrit trois méthodes, configurant respectivement le gestionnaire, l'interception des ressources et le convertisseur
Configurez le modèle Thymeleaf ici@Configurationpublic class ThymeleafConfig { @Bean
public ServletContextTemplateResolver templateResolver() {
ServletContextTemplateResolver resolver = new ServletContextTemplateResolver();
resolver.setPrefix("/WEB-INF/html/");
resolver.setSuffix(".html");
resolver.setTemplateMode("HTML5");
resolver.setCacheable(false); return resolver;
} @Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine engine = new SpringTemplateEngine();
engine.setTemplateResolver(templateResolver()); return engine;
} @Bean
public ThymeleafViewResolver thymeleafViewResolver() {
ThymeleafViewResolver resolver = new ThymeleafViewResolver();
resolver.setTemplateEngine(templateEngine()); return resolver;
}
}Utilisation d'AngularJs
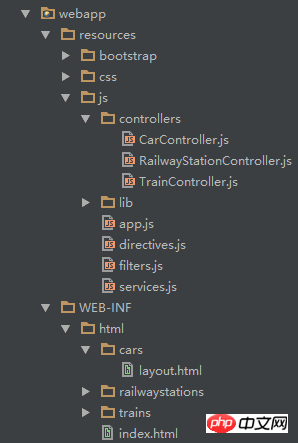
Structure du projet
 Concentrons-nous sur l'explication des choses ici. Dans IndexController, la page passera à la page index.html par défaut. :
Concentrons-nous sur l'explication des choses ici. Dans IndexController, la page passera à la page index.html par défaut. :
<!doctype html><html lang="en" ng-app="AngularSpringApp"><head>
<meta charset="utf-8"/>
<title>Service App</title>
<link rel="stylesheet" href="resources/css/app.css"/>
<link rel="stylesheet" href="resources/bootstrap/css/bootstrap.min.css" /></head><body><div id="wrapper">
<ul class="menu">
<li><a href="#/cars">Cars</a></li>
<li><a href="#/trains">Trains</a></li>
<li><a href="#/railwaystations">Railway Station</a></li>
</ul>
<hr class="" />
<div ng-view=""></div></div><script src="resources/js/lib/angular/angular.js"></script><script src="resources/js/app.js"></script><script src="resources/js/services.js"></script><script src="resources/js/controllers/RailwayStationController.js"></script><script src="resources/js/controllers/CarController.js"></script><script src="resources/js/controllers/TrainController.js"></script><script src="resources/js/filters.js"></script><script src="resources/js/directives.js"></script></body>Remarque
Il s'agit du processus d'exécution d'AngularJs : à partir de index.html Commencez par rechercher le fichier app.js et recherchez le fichier contrôleur.js correspondant en fonction du chemin dans le fichier app.js. Le fichier contrôleur.js obtiendra les données de l'arrière-plan et les renverra à la page html correspondante. pour l'affichage
Le module est angulaireJs Concept très important
Trouver le contrôleur et le modèle correspondant selon le cheminvar AngularSpringApp = {};
var App = angular.module('AngularSpringApp', ['AngularSpringApp.filters', 'AngularSpringApp.services', 'AngularSpringApp.directives']);// Declare app level module which depends on filters, and servicesApp.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/cars', { templateUrl: 'cars/layout', controller: CarController
});
$routeProvider.when('/trains', { templateUrl: 'trains/layout', controller: TrainController
});
$routeProvider.when('/railwaystations', { templateUrl: 'railwaystations/layout', controller: RailwayStationController
});
$routeProvider.otherwise({redirectTo: '/cars'});
}]);var CarController = function($scope, $http) {
$scope.fetchCarsList = function() {
$http.get('cars/carlist.json').success(function(carList){
$scope.cars = carList;
});
};
$scope.addNewCar = function(newCar) {
$http.post('cars/addCar/' + newCar).success(function() {
$scope.fetchCarsList();
});
$scope.carName = '';
};
$scope.removeCar = function(car) {
$http.delete('cars/removeCar/' + car).success(function() {
$scope.fetchCarsList();
});
};
$scope.removeAllCars = function() {
$http.delete('cars/removeAllCars').success(function() {
$scope.fetchCarsList();
});
};
$scope.fetchCarsList();
};<div class="input-append">
<input style="width:358px; margin-left: 100px;" class="span2" type="text" ng-model="carName" required="required" min="1" />
<button class="btn btn-primary" ng-disabled="!carName" ng-click="addNewCar(carName)">Add Car</button></div><h3 style="margin-left:100px;">Car List</h3><div class="alert alert-info" style="width:400px;margin-left:100px;" ng-show="cars.length == 0">
No cars found</div><table class="table table-bordered table-striped" style="width:450px; margin-left: 100px;" ng-show="cars.length > 0">
<thead>
<tr>
<th style="text-align: center; width: 25px;">Action</th>
<th style="text-align: center;">Car Name</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="car in cars">
<td style="width:70px;text-align:center;"><button class="btn btn-mini btn-danger" ng-click="removeCar(car)">Remove</button></td>
<td>{{car}}</td>
</tr>
</tbody></table><button style="margin-left:100px;" class="btn btn-danger" ng-show="cars.length > 1" ng-click="removeAllCars()">Remove All Cars</button> Résumé
Résumé
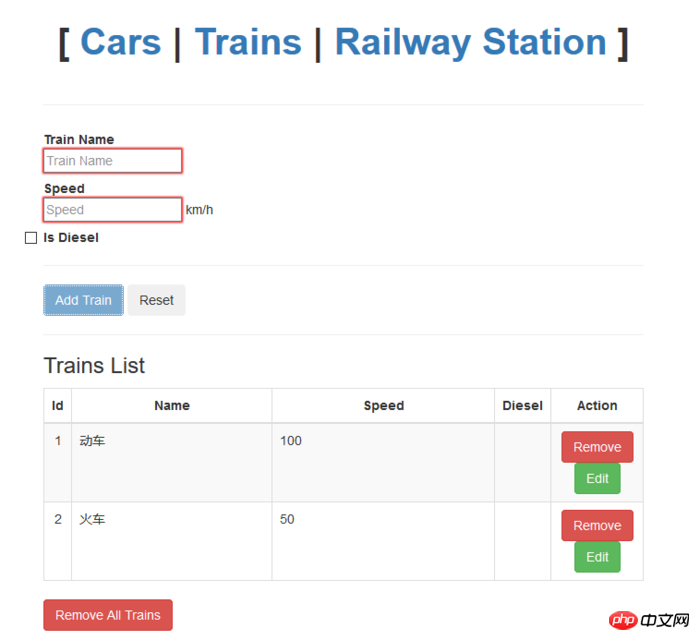
3. 🎜>L'interface est un peu simple, mais elle ne peut pas cacher le genre de problèmes apportés par AngularJs Fonctionnement pratique et rapide, nous n'avons pas besoin de prêter trop d'attention aux
Opérations DOMCette idée. L'introduction du backend depuis le front-end est également une innovation. Pour l'instant, je n'en connais que peu et je ne sais pas comment utiliser de nombreux concepts et usages. Cet article est une bonne introduction à AngularJs.
Je pense que vous maîtrisez les méthodes après avoir lu ces cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture connexe :
Comment convertir des données de tableau au format HTML au format Json
Définition de plusieurs attributs de classe en HTML Invalid
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!