Comment faire fonctionner correctement la nomenclature en js
1. Qu'est-ce que la nomenclature ?
BOM : le modèle objet du navigateur est un modèle objet du navigateur. Le modèle objet du navigateur fournit une structure d'objet indépendante du contenu et peut interagir avec la fenêtre du navigateur. La nomenclature est composée de plusieurs objets, qui représentent le navigateur. L'objet window de la fenêtre est l'objet de niveau supérieur de la nomenclature et les autres objets sont des sous-objets de cet objet.
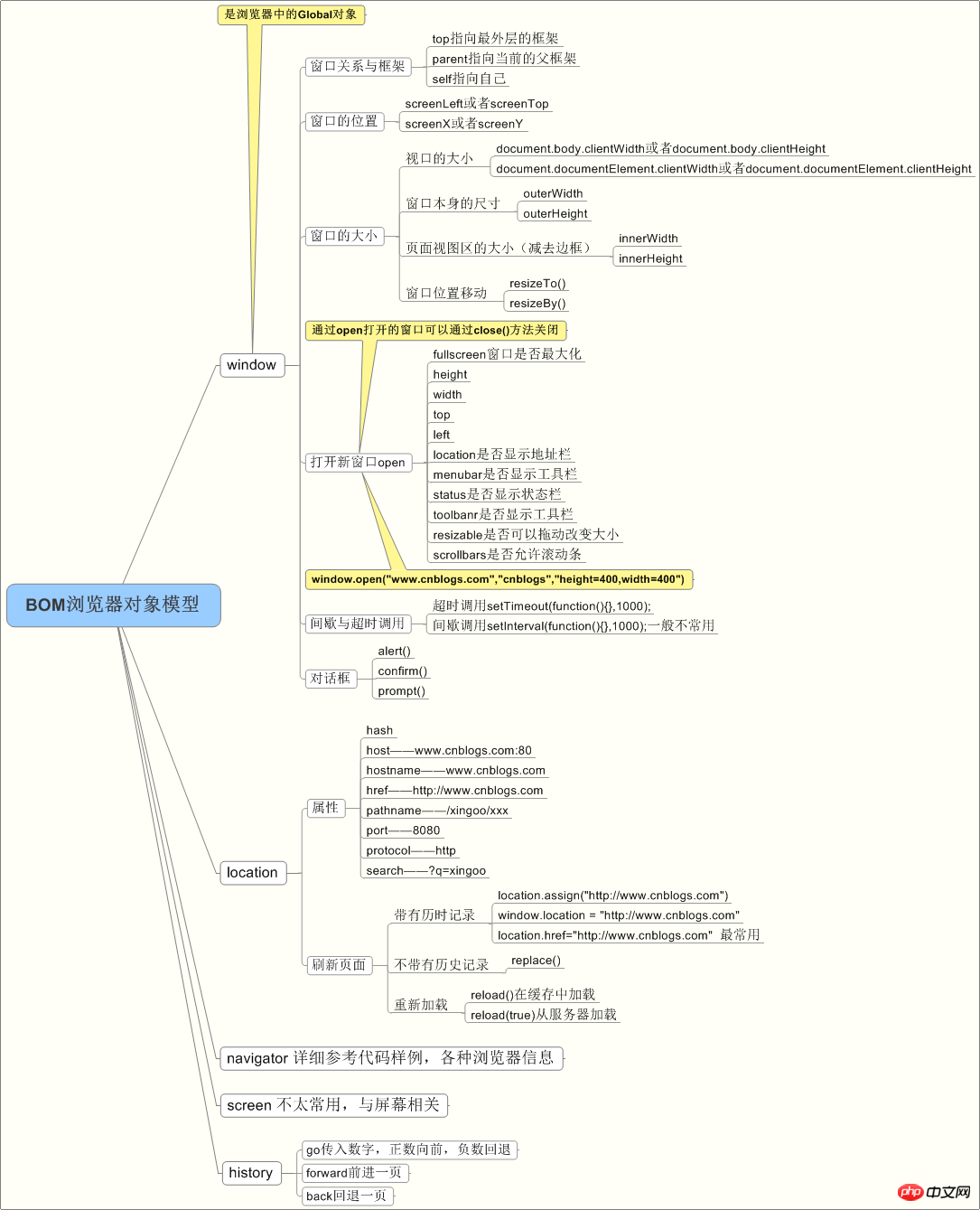
2. Carte mentale sur les connaissances de la nomenclature

3. Introduction aux navigateurs grand public
Le noyau principal du navigateur fait référence au moteur de rendu du navigateur. Avant 2013, les représentants comprenaient Trident (IE), Gecko (Firefox), Webkit (Safari Chrome, etc.) et Presto (Opera). En 2013, Google a commencé à développer le moteur Blink, qui a été utilisé après Chrome 28. Opera a abandonné son moteur Presto développé par lui-même et s'est jeté dans les bras de Google. Il a travaillé avec Google pour développer divers navigateurs Chrome nationaux. (360, UC, QQ, 2345, etc.) ont également abandonné le webkit et adopté le clin d'œil.
Le noyau du navigateur mobile fait principalement référence au noyau du navigateur intégré au système.
Les noyaux actuellement couramment utilisés sur les navigateurs d'appareils mobiles incluent Webkit, Blink, Trident, Gecko, etc. Parmi eux, les plates-formes Apple iOS telles que l'iPhone et l'iPad utilisent principalement WebKit. Le noyau du navigateur du système Android avant Android 4.4 est WebKit. , et Android4 .4 Le navigateur système est basculé sur Chromium, le noyau est Blink, une branche de Webkit, et le noyau du navigateur système Windows Phone 8 est Trident.
4. Objets BOM
Les objets BOM couramment utilisés sont : objet fenêtre, objet emplacement, objet Navigateur, objet écran, objet historique
1), objet Fenêtre : BOM Le L'objet principal est window, qui représente une instance du navigateur. Dans le navigateur, l'objet window a un double rôle. Il s'agit non seulement d'une interface pour accéder à la fenêtre du navigateur via javascript, mais également d'un objet Global spécifié par ECMAScript.
Tous les objets, fonctions et variables globaux JavaScript deviennent automatiquement membres de l'objet fenêtre.
Les variables globales sont des propriétés de l'objet fenêtre.
Les fonctions globales sont des méthodes de l'objet window.
Les méthodes courantes de l'objet window incluent les méthodes de la classe pop-up
. Omettre la fenêtre
alert('prompt information')
confirm("confirmation information")
prompt("pop-up input box")
open("url address", "opened ") mode (peut être -self ou -black)", "la taille de la nouvelle fenêtre") Remarque : Si l'url est vide, une page vierge sera ouverte par défaut. Si la méthode d'ouverture est vide, la page sera ouverte. être ouvert dans une nouvelle fenêtre par défaut. La valeur de retour est : Renvoie l'objet window de la fenêtre nouvellement ouverte
close() Ferme la page Web actuelle. Remarque : Il existe des problèmes de compatibilité : FF : Il est interdit de paramétrer le code qui ferme le navigateur
Fenêtre actuelle
window.resizeTo() - ajuster la taille de la fenêtre actuelle minuterie, effacez la minuterie.
setTimeout(function, time) Exécuter une seule fois
clearTimeout/clearInterval(timer name) Effacer la minuterie
2), objet location
objet window.location : utilisé pour obtenir l'adresse (URL) de la page actuelle et rediriger le navigateur vers une nouvelle page. Vous pouvez écrire sans utiliser le préfixe window.
location.herf = 'url address'hash renvoie la chaîne après le signe #, qui ne contient pas le hachage, sinon une chaîne vide est renvoyée.
host renvoie le nom du serveur et le numéro de port
retours de recherche ? Toutes les valeurs après le numéro.
port renvoie le numéro de port spécifié dans l'URL. Si l'URL ne contient pas le numéro de port, une chaîne vide est renvoyée.
portocol renvoie le protocole utilisé par la page. http: ou https:
3), objet navigateur
L'objet window.navigator contient des informations sur le navigateur du visiteur. Vous pouvez écrire sans utiliser le préfixe window.
navigator.appName : nom du navigateur ; navigator.appVersion : version du navigateur ; navigator.langue : langue définie par le navigateur ; navigator.platform : type de système d'exploitation ; .
userAgent est l'attribut le plus couramment utilisé et est utilisé pour compléter le jugement du navigateur.
4), objet screen
if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、history对象
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
history.back() - 加载历史列表中的前一个 URL。返回上一页。
history.forward() - 加载历史列表中的下一个 URL。返回下一页。
go(“参数”) -1表示上一页,1表示下一页。
综合以上,页面跳转的方法有:
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");五、窗口尺寸与大小
可视区尺寸:
document.documentElement.clientWidth document.documentElement.clientHeight
滚动条滚动距离:
document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
存在兼容性问题(Chrome与其它浏览器不同),解决办法如下
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
内容高/宽:元素.scrollHeight/scrollWidth
当一个时间发生时鼠标到页面可视区的距离:clientX/clientY
六、系统对话框
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!"); </script><script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
} </script><script type="text/javascript">
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:
要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", ""); if (result !== null) {
alert("Welcome, " + result);
} </script>相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel d'utilisation de PyCharm : vous guide en détail pour exécuter l'opération
Feb 26, 2024 pm 05:51 PM
Tutoriel d'utilisation de PyCharm : vous guide en détail pour exécuter l'opération
Feb 26, 2024 pm 05:51 PM
PyCharm est un environnement de développement intégré (IDE) Python très populaire. Il fournit une multitude de fonctions et d'outils pour rendre le développement Python plus efficace et plus pratique. Cet article vous présentera les méthodes de fonctionnement de base de PyCharm et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à maîtriser l'utilisation de l'outil. 1. Téléchargez et installez PyCharm Tout d'abord, nous devons nous rendre sur le site officiel de PyCharm (https://www.jetbrains.com/pyc
 Qu'est-ce que sudo et pourquoi est-ce important ?
Feb 21, 2024 pm 07:01 PM
Qu'est-ce que sudo et pourquoi est-ce important ?
Feb 21, 2024 pm 07:01 PM
sudo (exécution du superutilisateur) est une commande clé dans les systèmes Linux et Unix qui permet aux utilisateurs ordinaires d'exécuter des commandes spécifiques avec les privilèges root. La fonction de sudo se reflète principalement dans les aspects suivants : Fournir un contrôle des autorisations : sudo réalise un contrôle strict sur les ressources système et les opérations sensibles en autorisant les utilisateurs à obtenir temporairement les autorisations de superutilisateur. Les utilisateurs ordinaires ne peuvent obtenir des privilèges temporaires via sudo qu'en cas de besoin et n'ont pas besoin de se connecter en permanence en tant que superutilisateur. Sécurité améliorée : en utilisant sudo, vous pouvez éviter d'utiliser le compte root lors des opérations de routine. L'utilisation du compte root pour toutes les opérations peut entraîner des dommages inattendus au système, car toute opération incorrecte ou imprudente bénéficiera de toutes les autorisations. et
 Étapes et précautions de fonctionnement de Linux Deploy
Mar 14, 2024 pm 03:03 PM
Étapes et précautions de fonctionnement de Linux Deploy
Mar 14, 2024 pm 03:03 PM
Étapes de fonctionnement et précautions de LinuxDeploy LinuxDeploy est un outil puissant qui peut aider les utilisateurs à déployer rapidement diverses distributions Linux sur des appareils Android, permettant aux utilisateurs de découvrir un système Linux complet sur leurs appareils mobiles. Cet article présentera en détail les étapes de fonctionnement et les précautions de LinuxDeploy et fournira des exemples de code spécifiques pour aider les lecteurs à mieux utiliser cet outil. Étapes de l'opération : Installer LinuxDeploy : Tout d'abord, installez
 Que faire si vous oubliez d'appuyer sur F2 pour le mot de passe de démarrage Win10
Feb 28, 2024 am 08:31 AM
Que faire si vous oubliez d'appuyer sur F2 pour le mot de passe de démarrage Win10
Feb 28, 2024 am 08:31 AM
Vraisemblablement, de nombreux utilisateurs ont plusieurs ordinateurs inutilisés à la maison et ont complètement oublié le mot de passe de mise sous tension car ils n'ont pas été utilisés depuis longtemps. Ils aimeraient donc savoir quoi faire s'ils oublient le mot de passe ? Alors jetons un coup d’œil ensemble. Que faire si vous oubliez d'appuyer sur F2 pour le mot de passe de démarrage Win10 ? 1. Appuyez sur le bouton d'alimentation de l'ordinateur, puis appuyez sur F2 lorsque vous allumez l'ordinateur (différentes marques d'ordinateurs ont des boutons différents pour accéder au BIOS). 2. Dans l'interface du BIOS, recherchez l'option de sécurité (l'emplacement peut être différent selon les marques d'ordinateurs). Habituellement dans le menu des paramètres en haut. 3. Recherchez ensuite l’option SupervisorPassword et cliquez dessus. 4. À ce stade, l'utilisateur peut voir son mot de passe, et en même temps trouver Activé à côté et le basculer sur Dis.
 Partage des étapes d'opération de capture d'écran du Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Partage des étapes d'opération de capture d'écran du Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Avec la popularité des smartphones, la fonction capture d’écran est devenue l’une des compétences essentielles pour l’utilisation quotidienne des téléphones portables. En tant que l'un des téléphones mobiles phares de Huawei, la fonction de capture d'écran du Huawei Mate60Pro a naturellement attiré beaucoup d'attention de la part des utilisateurs. Aujourd'hui, nous partagerons les étapes de capture d'écran du téléphone mobile Huawei Mate60Pro, afin que tout le monde puisse prendre des captures d'écran plus facilement. Tout d'abord, le téléphone mobile Huawei Mate60Pro propose une variété de méthodes de capture d'écran et vous pouvez choisir la méthode qui vous convient en fonction de vos habitudes personnelles. Ce qui suit est une introduction détaillée à plusieurs interceptions couramment utilisées :
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Opération de chaîne PHP : une méthode pratique pour supprimer efficacement les espaces Dans le développement PHP, vous rencontrez souvent des situations dans lesquelles vous devez supprimer des espaces d'une chaîne. La suppression des espaces peut rendre la chaîne plus propre et faciliter le traitement et l'affichage ultérieurs des données. Cet article présentera plusieurs méthodes efficaces et pratiques pour supprimer des espaces et joindra des exemples de code spécifiques. Méthode 1 : utilisez la fonction intégrée PHP trim() La fonction intégrée PHP trim() peut supprimer les espaces aux deux extrémités de la chaîne (y compris les espaces, les tabulations, les nouvelles lignes, etc.), ce qui est très pratique et simple. utiliser.
 Comment lier WeChat sur Ele.me
Apr 01, 2024 pm 03:46 PM
Comment lier WeChat sur Ele.me
Apr 01, 2024 pm 03:46 PM
Ele.me est un logiciel qui rassemble une variété de spécialités différentes. Vous pouvez choisir et passer une commande en ligne immédiatement après avoir reçu la commande. Les utilisateurs peuvent lier WeChat via le logiciel si vous souhaitez connaître le détail. méthode de fonctionnement, n'oubliez pas de consulter le site Web PHP chinois. Instructions pour lier WeChat à Ele.me : 1. Ouvrez d'abord le logiciel Ele.me, et après être entré dans la page d'accueil, nous cliquons sur [Mon] dans le coin inférieur droit. 2. Ensuite, dans la page Ma, nous devons cliquer ; [Compte] dans le coin supérieur gauche ; 3. Accédez ensuite à la page d'informations personnelles où nous pouvons lier les téléphones mobiles, WeChat, Alipay et Taobao. 4. Après le dernier clic, sélectionnez le compte WeChat. qui doit être lié à la page d'autorisation WeChat et cliquez simplement sur [Autoriser] ;






