 interface Web
interface Web
 js tutoriel
js tutoriel
 Tutoriel graphique sur l'installation et la configuration de l'environnement de Node.js
Tutoriel graphique sur l'installation et la configuration de l'environnement de Node.js
Tutoriel graphique sur l'installation et la configuration de l'environnement de Node.js
1. Environnement d'installation
1. Système natif : Windows 10 Pro (64 bits)
2. Node.js : v6.9.2LTS (64 bits)
2 , Étapes pour installer Node.js
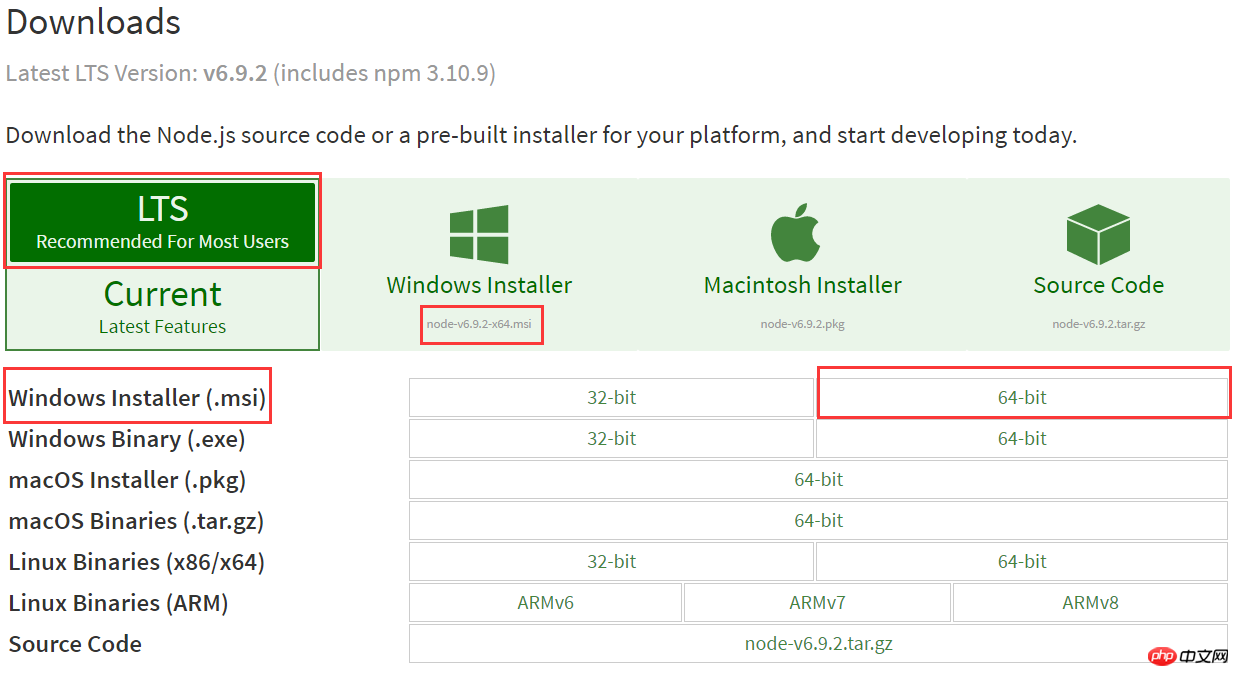
1. Téléchargez la version Node.js correspondant à votre système : https://nodejs.org/en/download/
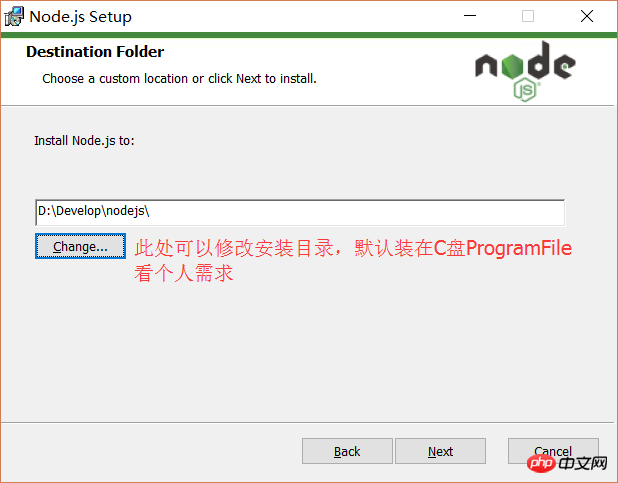
2. Sélectionnez le répertoire d'installation pour l'installation.
3, Configuration de l'environnement
4. Tests
3. Préparation précoce
1. Introduction à Node.js
En termes simples, Node.js est du JavaScript exécuté sur le serveur. Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8. Node.js utilise un modèle d'E/S non bloquant et piloté par les événements, ce qui le rend léger et efficace. Le gestionnaire de packages npm de Node.js est le plus grand écosystème de bibliothèques open source au monde.
2. Téléchargez Node.js
Ouvrez le lien de téléchargement du site officiel : https://nodejs.org/en/download/ Ce que j'ai téléchargé ici est node-v6.9.2-x64.msi, comme indiqué ci-dessous :

4. Démarrez l'installation
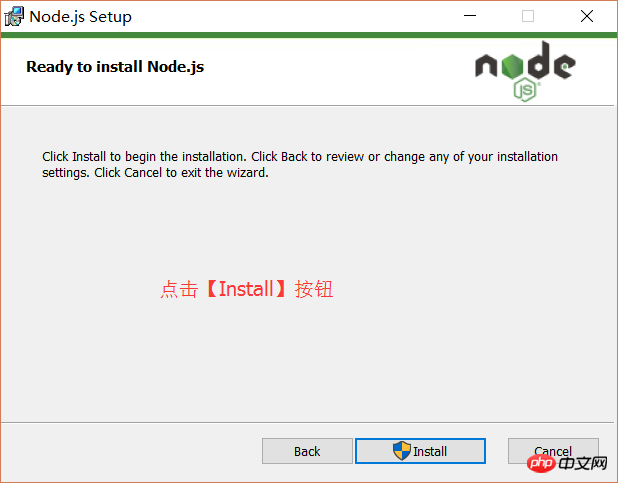
1 Une fois le téléchargement terminé, double-cliquez sur "node-v6.9.2-x64.msi" pour démarrer. installer Node.js

Cliquez sur le bouton [Suivant]

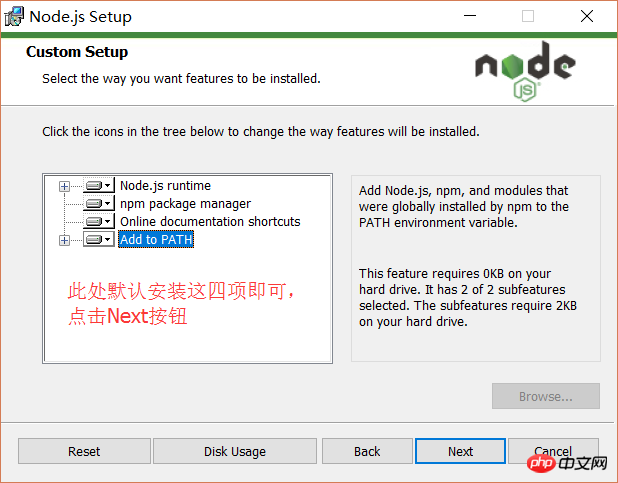
Cochez la case et cliquez sur le bouton [Suivant]

Après avoir modifié le répertoire, cliquez sur le bouton [Suivant]


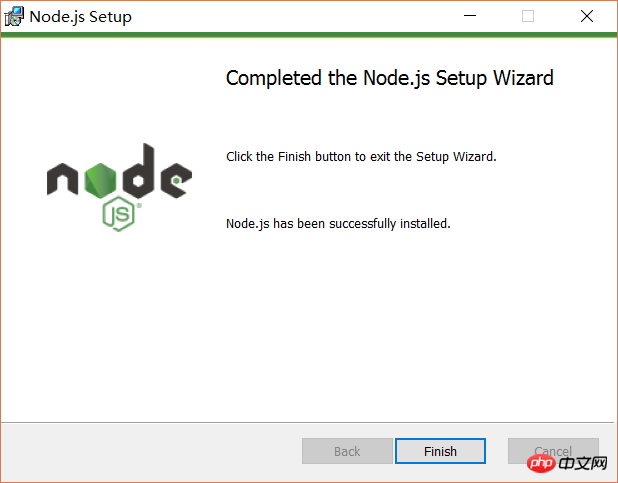
Après l'installation, cliquez sur le bouton [Terminer] pour terminer l'installation

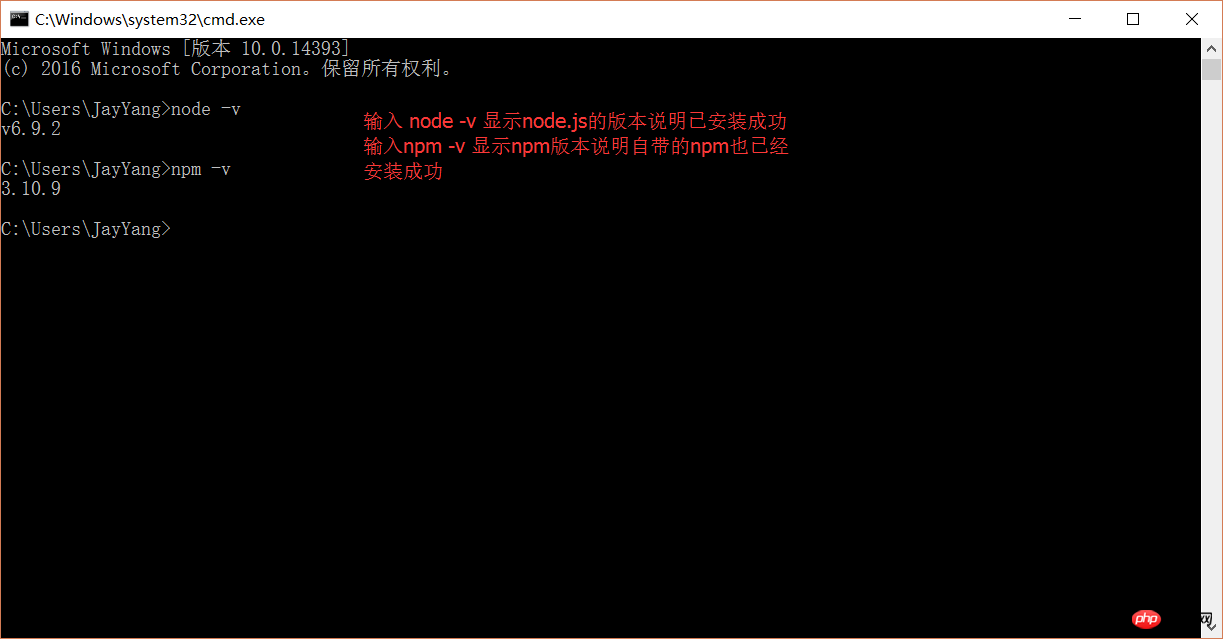
À ce stade, Node.js a été installé . Vous pouvez d'abord faire un test simple pour voir si l'installation a réussi. Il y en aura plus plus tard. Pour configurer l'environnement
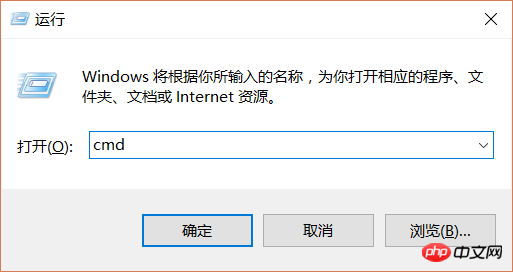
Appuyez sur les touches [win+R] du clavier, entrez cmd, puis appuyez sur Entrée pour ouvrir le fichier. fenêtre cmd


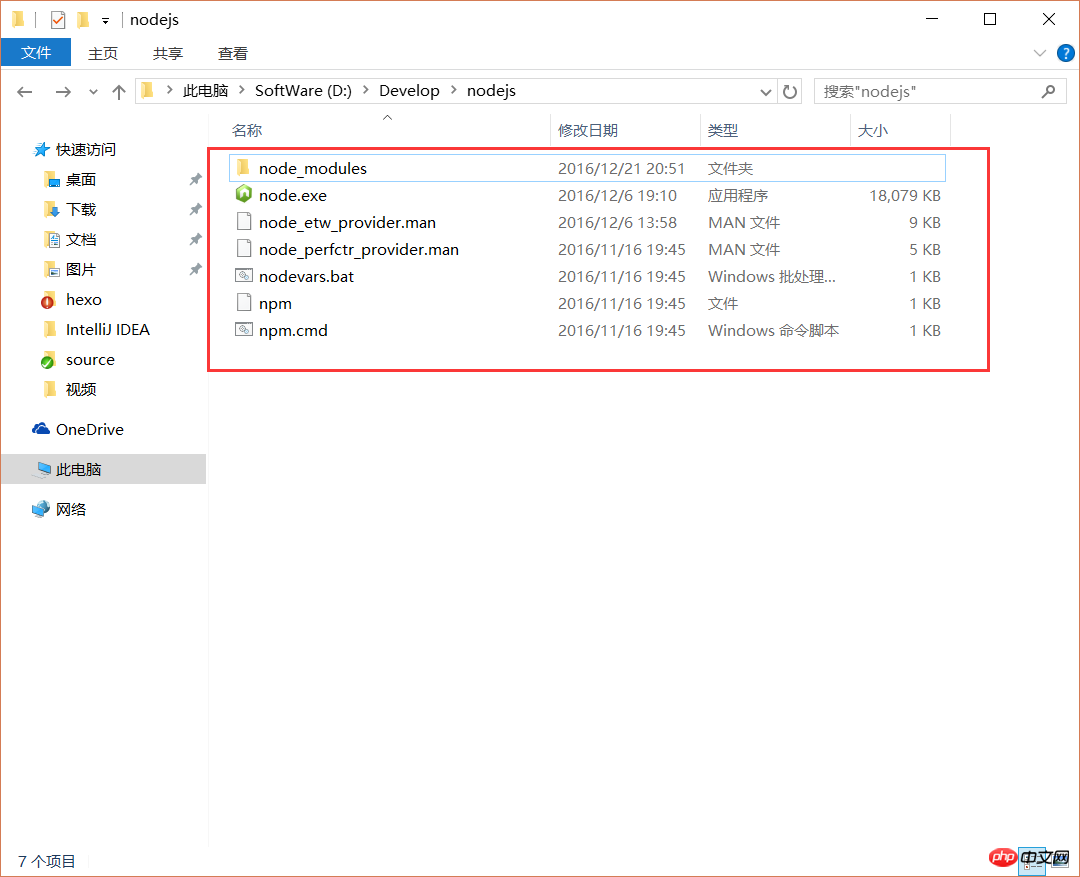
Le répertoire après l'installation est le suivant :

Voici une description : la nouvelle version de Node.js a son propre npm, qui sera installé ensemble lors de l'installation de Node.js , le rôle de npm est de gérer les packages dont dépend Node.js, et peut aussi être compris comme les éléments qui doivent être installés pour installer/désinstaller Node.js
5. Configuration de l'environnement
Description : Ici La configuration de l'environnement configure principalement le chemin où se trouve le module global installé par npm, et le chemin du cache. La raison de sa configuration est qu'à l'avenir, il est similaire à : npm install express [-g] (le paramètre facultatif -g plus tard, g signifie installation globale), le module installé sera installé dans le chemin [C:Users username AppDataRoamingnpm], occupant l'espace disque C.
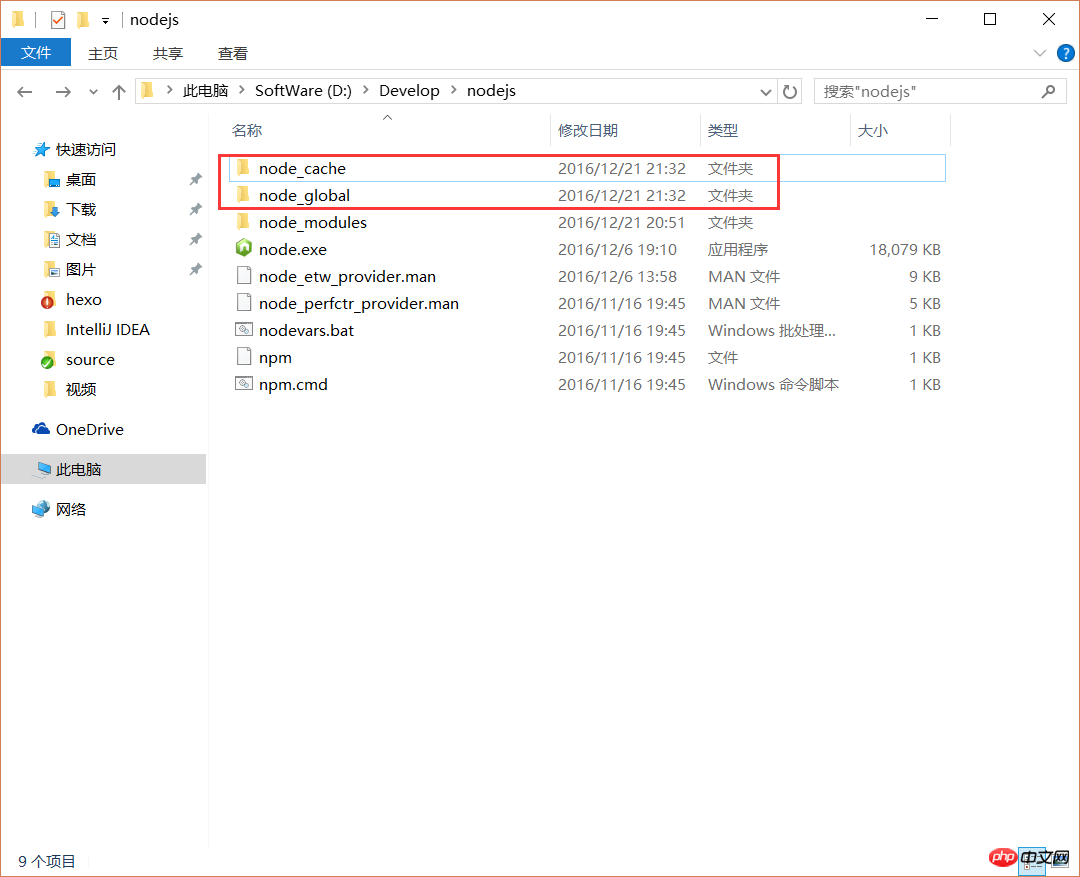
Par exemple : je souhaite mettre le chemin du module complet et le chemin du cache dans le dossier où j'ai installé node.js, puis créer deux dossiers [node_global] et [sous le dossier que j'ai installé [D:Developnodejs] node_cache ] comme indiqué ci-dessous :

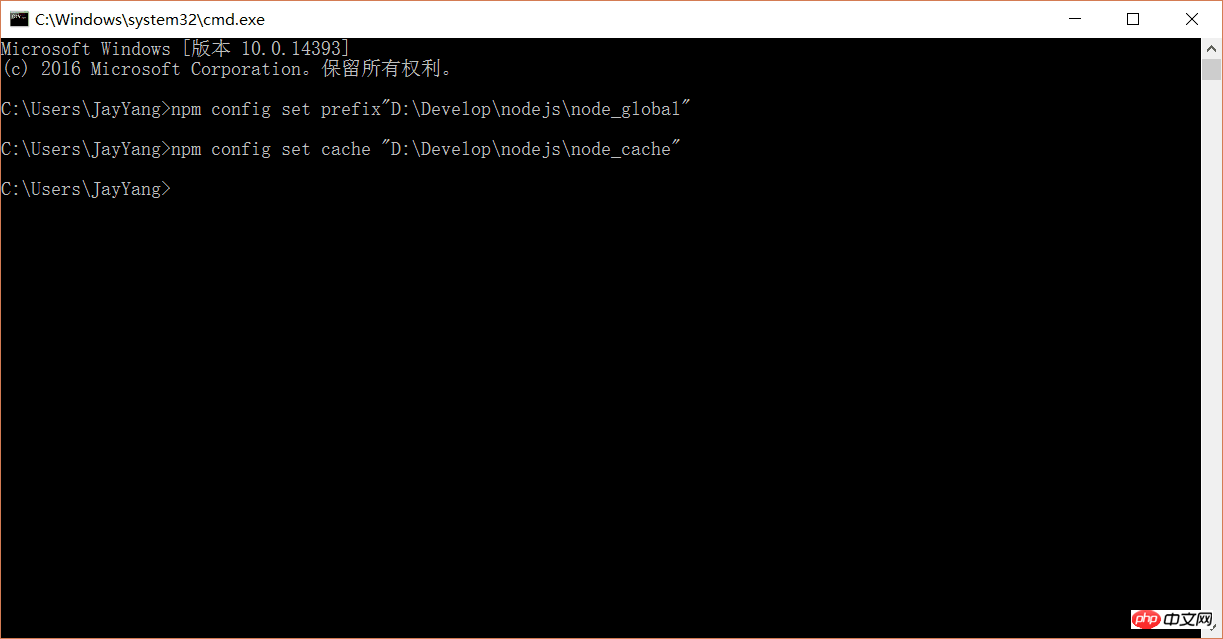
Après avoir créé deux dossiers vides, ouvrez la fenêtre de commande cmd et entrez
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

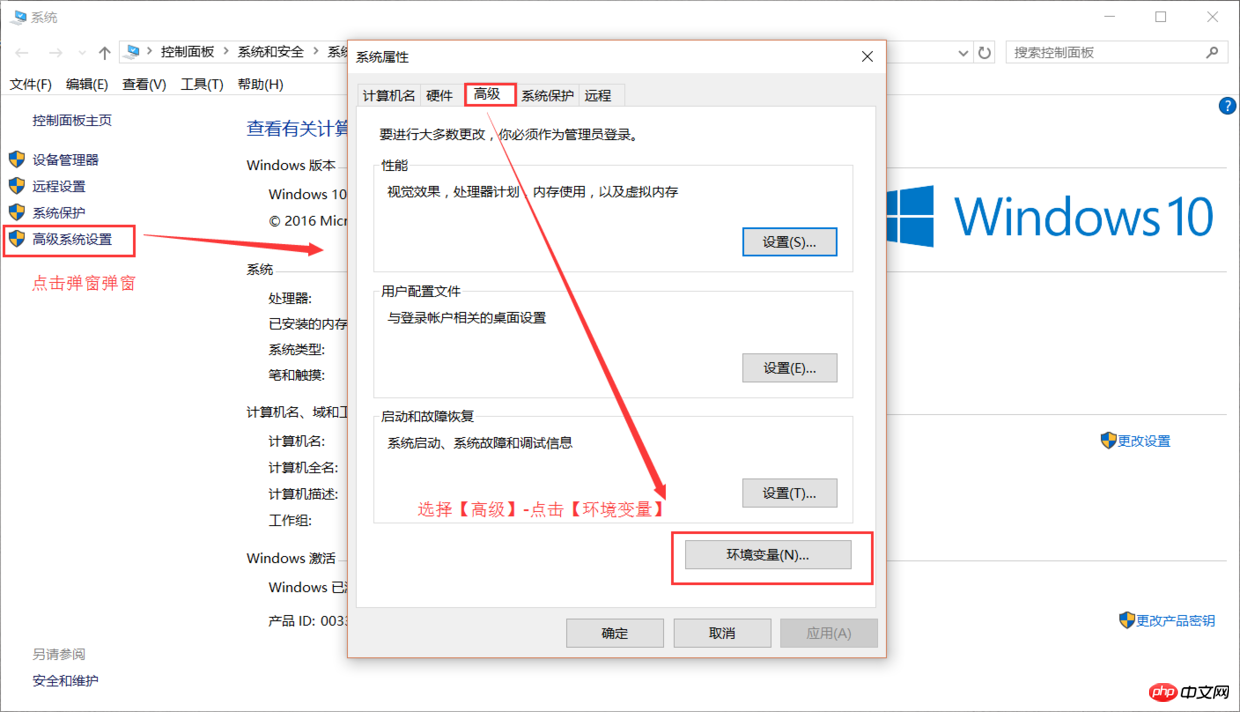
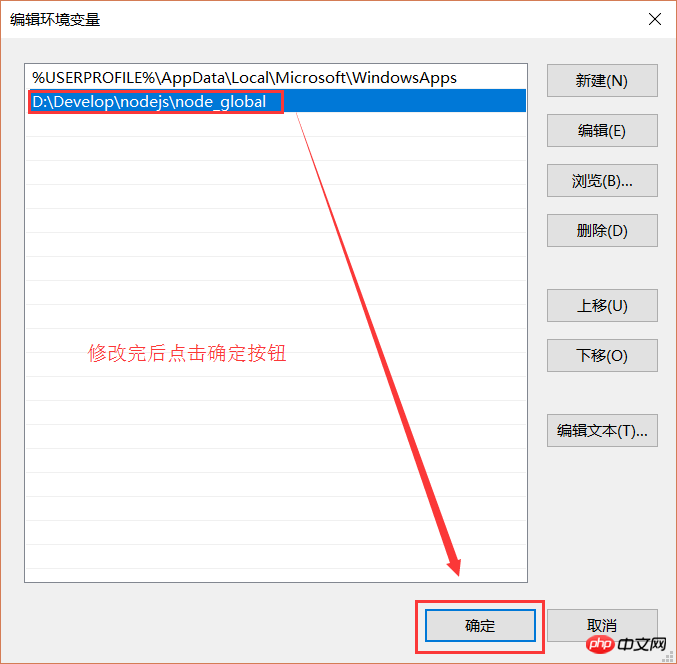
Ensuite, définissez les variables d'environnement, fermez la fenêtre cmd, "Poste de travail" - clic droit - "Propriétés" - "Paramètres système avancés" - "Avancé" - "Variables d'environnement"

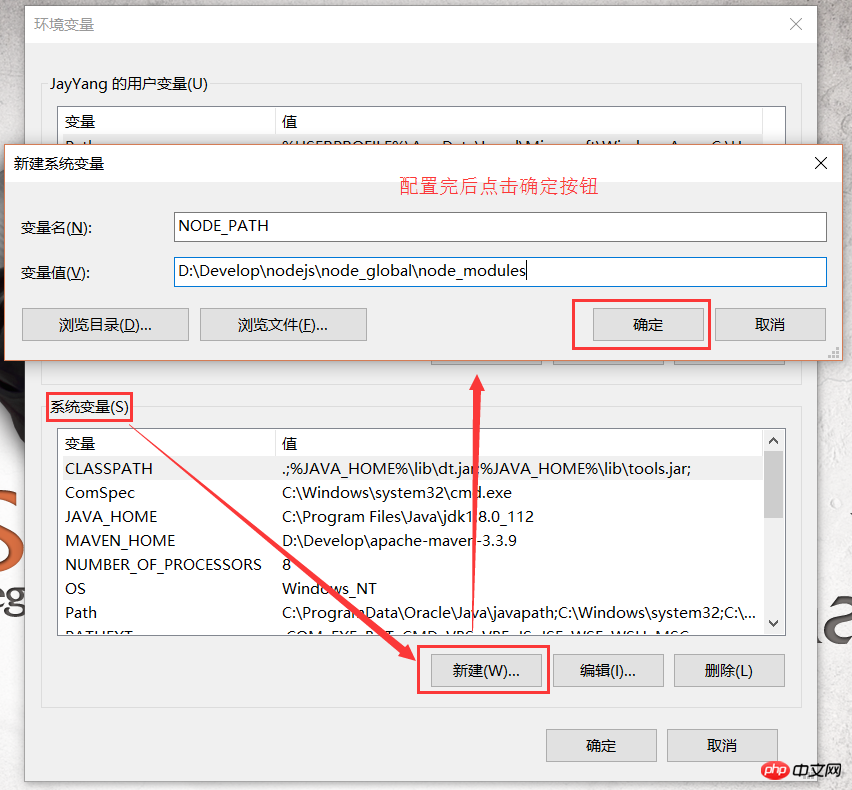
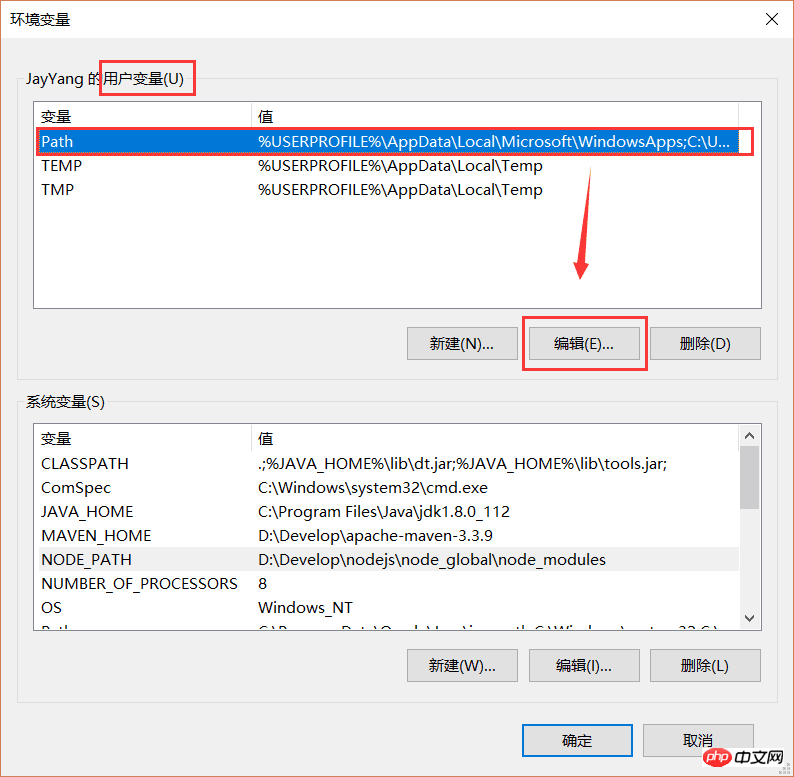
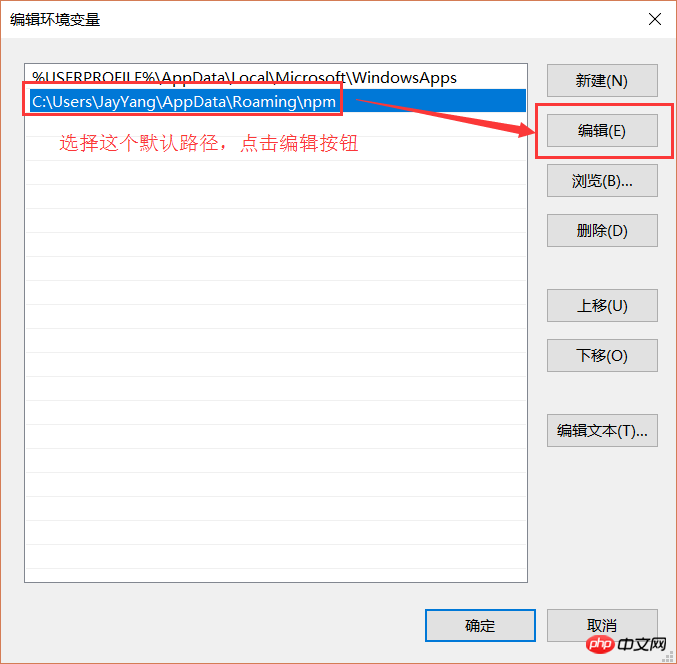
Entrez dans la boîte de dialogue des variables d'environnement, créez un nouveau [NODE_PATH] sous [Variables système], entrez [D:Developnodejsnode_globalnode_modules] et modifiez le [Chemin] sous [Variables utilisateur] en [D:Developnodejsnode_global]




6. Test
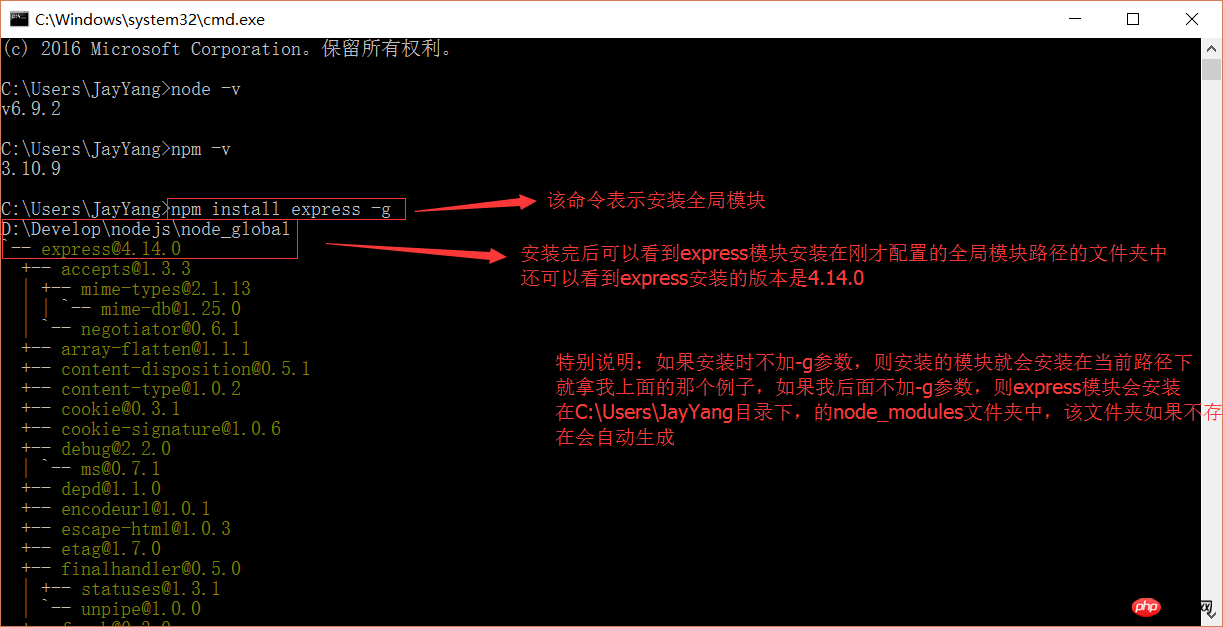
Après configuration, Après avoir installé un module pour tester, nous installerons le module express le plus couramment utilisé, ouvrirons la fenêtre cmd,
entrerons la commande suivante pour installer le module globalement :
npm install express -g # -g是全局安装的意思

Connexe recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





