Comment exécuter l'instruction ExecJs en Python
Cette fois, je vais vous montrer comment exécuter des instructions ExecJs en Python et quelles sont les précautions pour exécuter des instructions ExecJs en Python. Prenons un cas pratique. regarder. .
module execjs
Dans le processus quotidien d'extraction des données d'une page Web, certaines informations utiles sont souvent stockées dans le code source de la page Web au format json. extrait régulièrement, vous avez besoin d'un package capable d'analyser js et fournit une API simple et facile à utiliser
Utilisez pip pour installer :
pip install PyExecJS
Utilisez easy_install pour installer :
easy_install PyExecJS
Utilisez
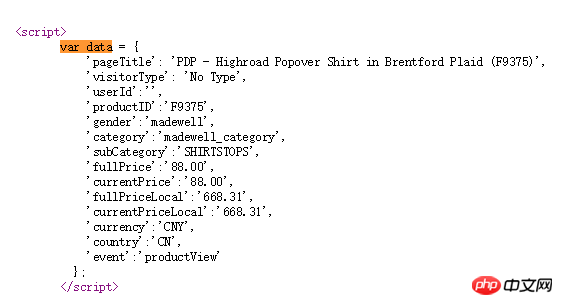
Ici, nous utilisons une page de site Web à titre d'exemple, sa source Il y a une telle section dans le code

Notre objectif est d'extraire les données json dans l'image, le code est le suivant :
import requestsimport reimport execjsfrom lxml import etree
url = '
https://
www.madewell.com/cn/madewell_category/SHIRTSTOPS/topsblouses/PRDOVR~F9375/F9375.jsp'res = requests.get(url)
doc = etree.HTML(res.text)#s_text = doc.xpath('//script/text()')#def f(var,text):# if var in text:#
return
True# return False#data = filter(partial(f,"var data"),s_text)[0]data = ''.join(doc.xpath('//script[contains(text(),"var data")]/text()'))
json_raw = re.search('({[\S\s]*\})',data).group(1)
jsn = execjs.eval(json_raw)
print
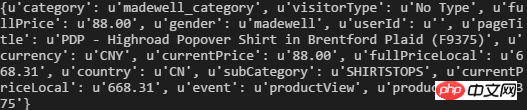
(jsn)Le résultat de l'exécution est le suivant :

Extension
Un navigateur simulé est utilisé pour extraire certaines données. Habituellement, nous utilisons du sélénium ou. d'autres packages webkit, mais le package de simulation général revient simplement. Parfois, il ne suffit pas de renvoyer une page rendue dynamiquement. Vous devez également être capable d'exécuter js et de contrôler l'interaction entre js et dom. Les étudiants intéressés peuvent jeter un œil au PyV8. et les packages w3c
Je crois qu'après avoir lu ces cas, vous maîtrisez les méthodes. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture connexe :
Comment interagir avec js dans le développement Android
Comment créer une barre de navigation inférieure sur la page d'accueil de vue
Un style de document graphite créé avec Vue.js 2.0+ Rich Text Editor
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le plan Python de 2 heures: une approche réaliste
Apr 11, 2025 am 12:04 AM
Le plan Python de 2 heures: une approche réaliste
Apr 11, 2025 am 12:04 AM
Vous pouvez apprendre les concepts de programmation de base et les compétences de Python dans les 2 heures. 1. Apprenez les variables et les types de données, 2. Flux de contrôle maître (instructions et boucles conditionnelles), 3. Comprenez la définition et l'utilisation des fonctions, 4. Démarrez rapidement avec la programmation Python via des exemples simples et des extraits de code.
 Python: Explorer ses applications principales
Apr 10, 2025 am 09:41 AM
Python: Explorer ses applications principales
Apr 10, 2025 am 09:41 AM
Python est largement utilisé dans les domaines du développement Web, de la science des données, de l'apprentissage automatique, de l'automatisation et des scripts. 1) Dans le développement Web, les cadres Django et Flask simplifient le processus de développement. 2) Dans les domaines de la science des données et de l'apprentissage automatique, les bibliothèques Numpy, Pandas, Scikit-Learn et Tensorflow fournissent un fort soutien. 3) En termes d'automatisation et de script, Python convient aux tâches telles que les tests automatisés et la gestion du système.
 Méthode de Navicat pour afficher le mot de passe de la base de données MongoDB
Apr 08, 2025 pm 09:39 PM
Méthode de Navicat pour afficher le mot de passe de la base de données MongoDB
Apr 08, 2025 pm 09:39 PM
Il est impossible de visualiser le mot de passe MongoDB directement via NAVICAT car il est stocké sous forme de valeurs de hachage. Comment récupérer les mots de passe perdus: 1. Réinitialiser les mots de passe; 2. Vérifiez les fichiers de configuration (peut contenir des valeurs de hachage); 3. Vérifiez les codes (May Code Hardcode).
 Comment utiliser Aws Glue Crawler avec Amazon Athena
Apr 09, 2025 pm 03:09 PM
Comment utiliser Aws Glue Crawler avec Amazon Athena
Apr 09, 2025 pm 03:09 PM
En tant que professionnel des données, vous devez traiter de grandes quantités de données provenant de diverses sources. Cela peut poser des défis à la gestion et à l'analyse des données. Heureusement, deux services AWS peuvent aider: AWS Glue et Amazon Athena.
 Comment démarrer le serveur avec redis
Apr 10, 2025 pm 08:12 PM
Comment démarrer le serveur avec redis
Apr 10, 2025 pm 08:12 PM
Les étapes pour démarrer un serveur Redis incluent: Installez Redis en fonction du système d'exploitation. Démarrez le service Redis via Redis-Server (Linux / MacOS) ou Redis-Server.exe (Windows). Utilisez la commande redis-Cli Ping (Linux / MacOS) ou redis-Cli.exe Ping (Windows) pour vérifier l'état du service. Utilisez un client redis, tel que redis-cli, python ou node.js pour accéder au serveur.
 Comment lire la file d'attente redis
Apr 10, 2025 pm 10:12 PM
Comment lire la file d'attente redis
Apr 10, 2025 pm 10:12 PM
Pour lire une file d'attente à partir de Redis, vous devez obtenir le nom de la file d'attente, lire les éléments à l'aide de la commande LPOP et traiter la file d'attente vide. Les étapes spécifiques sont les suivantes: Obtenez le nom de la file d'attente: Nommez-le avec le préfixe de "Fitre:" tel que "Fitre: My-Quyue". Utilisez la commande LPOP: éjectez l'élément de la tête de la file d'attente et renvoyez sa valeur, telle que la file d'attente LPOP: My-Queue. Traitement des files d'attente vides: si la file d'attente est vide, LPOP renvoie NIL et vous pouvez vérifier si la file d'attente existe avant de lire l'élément.
 Comment afficher la version serveur de redis
Apr 10, 2025 pm 01:27 PM
Comment afficher la version serveur de redis
Apr 10, 2025 pm 01:27 PM
Question: Comment afficher la version Redis Server? Utilisez l'outil de ligne de commande redis-Cli --version pour afficher la version du serveur connecté. Utilisez la commande Info Server pour afficher la version interne du serveur et devez analyser et retourner des informations. Dans un environnement de cluster, vérifiez la cohérence de la version de chaque nœud et peut être vérifiée automatiquement à l'aide de scripts. Utilisez des scripts pour automatiser les versions de visualisation, telles que la connexion avec les scripts Python et les informations d'impression.
 Dans quelle mesure le mot de passe de Navicat est-il sécurisé?
Apr 08, 2025 pm 09:24 PM
Dans quelle mesure le mot de passe de Navicat est-il sécurisé?
Apr 08, 2025 pm 09:24 PM
La sécurité du mot de passe de Navicat repose sur la combinaison de cryptage symétrique, de force de mot de passe et de mesures de sécurité. Des mesures spécifiques incluent: l'utilisation de connexions SSL (à condition que le serveur de base de données prenne en charge et configure correctement le certificat), à la mise à jour régulièrement de NAVICAT, en utilisant des méthodes plus sécurisées (telles que les tunnels SSH), en restreignant les droits d'accès et, surtout, à ne jamais enregistrer de mots de passe.






