 interface Web
interface Web
 js tutoriel
js tutoriel
 Chaîne de portée, chaîne de prototypes et héritage prototypique en js
Chaîne de portée, chaîne de prototypes et héritage prototypique en js
Chaîne de portée, chaîne de prototypes et héritage prototypique en js
Dans JS, il y a deux chaînes, la chaîne de portée et la chaîne de prototype. La chaîne de portée est relativement facile à comprendre, mais la chaîne de prototype est relativement compliquée. Aujourd'hui, nous allons parler en détail de cette chaîne de prototypes et de ce prototype complexes. 🎜>Héritage. Allons droit au but !
Chaîne de portée
La chaîne de portée est relativement facile à comprendre, deux points 1. La fonction limite la portée variable,C'est c'est-à-dire qu'en 2. Utilisation de variables en JavaScript, interpréteur JavaScript Tout d'abord, recherchezdans la portée actuelle pour voir s'il existe une définition de la variable. Si c'est le cas, utilisez cette variable sinon, accédez au domaine parent pour trouver la variable. En raison de la promotion de la variable, lors du développement réel, il est recommandé. pour écrire toutes les variables au début, c'est-à-dire définir les variables au début de la fonction.Jetons ensuite un œil à la chaîne de prototypes
Chaîne de prototypes
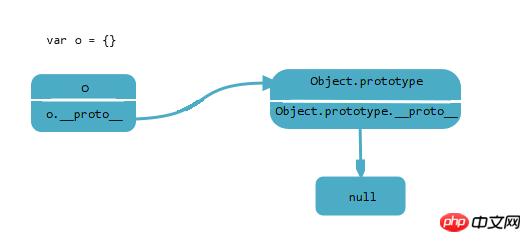
En Javascript, chaque
objet o possède un proto attribut (Cet attribut n'est pas exposé sous IE9), est appelé prototype Selon le principe de recherche d'attributs, l'objet o peut passer Ou [] pour lire les attributs du prototype, mais lors de l'écriture, les attributs ne seront pas modifiés. sur le prototype , mais ajoutez-le directement à l'objet o.Bien sûr, le prototype est aussi un objet, et le prototype a également l'attribut proto Les descendants sont infinis~~~
Est-ce. vraiment sans fin ? Bien sûr que non !
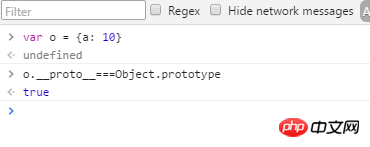
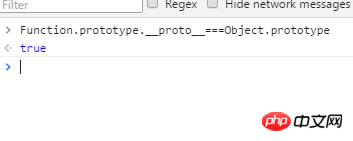
var obj = {a: 'pawn'};Ce qui précède déclare un objet obj via une valeur littérale d'objet et a l'attribut a .

Puisque o.proto === Object.prototype, alors cette méthode peut être considérée comme équivalente à
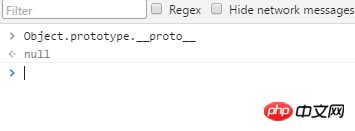
var obj = new Object({a: 10});Donc, o Il est hérité d'Object.prototype, mais Object.prototype est aussi un objet de quoi hérite-t-il
< ? 🎜>
D'accord, il hérite de null, Wan Jian revient dans le clan.
D'accord, nous avons maintenant trouvé la première sous-chaîne de la chaîne prototype Regardons la fonction
Regardons la fonction
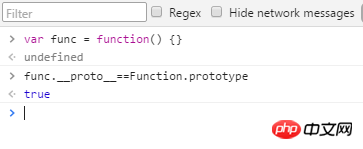
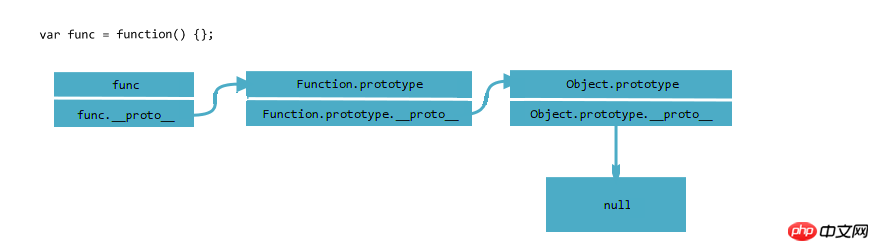
var func = function() {}Identique à
 func hérite de Function.prototype, alors Function.prototype est aussi un objet, de quoi hérite-t-il
func hérite de Function.prototype, alors Function.prototype est aussi un objet, de quoi hérite-t-il
Comme vous pouvez le voir, Function.prototype hérite de Object ? .prototype, Cela nous ramène à la chaîne précédente 
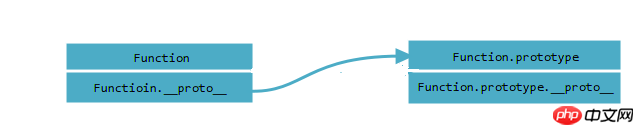
D'accord, introduisons maintenant un problème La fonction elle-même est également une fonction, alors d'où Function hérite-t-elle de ? bien sûr, c'est Function.prototype , donc la chose la plus incestueuse dans JS apparaît, Function est son propre père, c'est-à-dire 

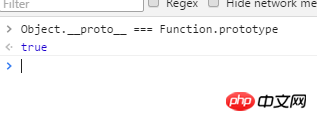
Alors L'objet est aussi une fonction, et bien sûr l'objet hérité de Function.prototype 
D'accord, ce sont toutes les choses dans la chaîne de prototypes 
现在做一个总结
1、所有的函数都继承自 Function.prototype,Function,Object 是函数,所以继承自 Function.prototype
2、所有的对象都直接或间接继承自 Object.prototype,Function.prototype.proto === Object.prototype函数也是对象,所以函数最终继承自Object.prototype .
3、Object.prototype 继承自 null,万剑归宗
原型继承
看完了原型链,再看原型继承就简单了
var ProtoHerite = function(source) {
var o = {};
if(o.proto){
o.proto = source;
return o;
}
var F = function() {};
F.prototype = source;
return new F();
}这个函数返回的对象原型继承自 source,这也是 Object.create(source) 实现思路.
原型链继承固然很强大,但是也有一些问题,比如共享的原型属性容易被修改,在创建子类型的实例时,不能向超类传参数,等等。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
Utilisation de la structure typedef en langage C
May 09, 2024 am 10:15 AM
typedef struct est utilisé en langage C pour créer des alias de type de structure afin de simplifier l'utilisation des structures. Il crée un alias pour un nouveau type de données sur une structure existante en spécifiant l'alias de la structure. Les avantages incluent une lisibilité améliorée, la réutilisation du code et la vérification du type. Remarque : La structure doit être définie avant d'utiliser un alias. L'alias doit être unique dans le programme et valide uniquement dans le périmètre dans lequel il est déclaré.
 Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Comment résoudre la variable attendue en Java
May 07, 2024 am 02:48 AM
Les exceptions de valeur attendue des variables en Java peuvent être résolues en : initialisant les variables ; en utilisant des valeurs par défaut ; en utilisant des contrôles et des affectations et en connaissant la portée des variables locales ;
 Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Avantages et inconvénients des fermetures en js
May 10, 2024 am 04:39 AM
Les avantages des fermetures JavaScript incluent le maintien d'une portée variable, l'activation du code modulaire, l'exécution différée et la gestion des événements ; les inconvénients incluent les fuites de mémoire, la complexité accrue, la surcharge de performances et les effets de chaîne de portée.
 Que signifie inclure en C++
May 09, 2024 am 01:45 AM
Que signifie inclure en C++
May 09, 2024 am 01:45 AM
La directive de préprocesseur #include en C++ insère le contenu d'un fichier source externe dans le fichier source actuel, en copiant son contenu à l'emplacement correspondant dans le fichier source actuel. Principalement utilisé pour inclure des fichiers d'en-tête contenant les déclarations nécessaires dans le code, telles que #include <iostream> pour inclure des fonctions d'entrée/sortie standard.
 Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Pointeurs intelligents C++ : une analyse complète de leur cycle de vie
May 09, 2024 am 11:06 AM
Cycle de vie des pointeurs intelligents C++ : Création : Les pointeurs intelligents sont créés lors de l'allocation de mémoire. Transfert de propriété : Transférer la propriété via une opération de déménagement. Libération : la mémoire est libérée lorsqu'un pointeur intelligent sort de la portée ou est explicitement libéré. Destruction d'objet : lorsque l'objet pointé est détruit, le pointeur intelligent devient un pointeur invalide.
 Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Les définitions de fonctions et les appels en C++ peuvent-ils être imbriqués ?
May 06, 2024 pm 06:36 PM
Peut. C++ autorise les définitions et les appels de fonctions imbriquées. Les fonctions externes peuvent définir des fonctions intégrées et les fonctions internes peuvent être appelées directement dans la portée. Les fonctions imbriquées améliorent l'encapsulation, la réutilisabilité et le contrôle de la portée. Cependant, les fonctions internes ne peuvent pas accéder directement aux variables locales des fonctions externes et le type de valeur de retour doit être cohérent avec la déclaration de la fonction externe. Les fonctions internes ne peuvent pas être auto-récursives.
 La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
La différence entre let et var en vue
May 08, 2024 pm 04:21 PM
Dans Vue, il existe une différence de portée lors de la déclaration de variables entre let et var : Scope : var a une portée globale et let a une portée au niveau du bloc. Portée au niveau du bloc : var ne crée pas de portée au niveau du bloc, let crée une portée au niveau du bloc. Redéclaration : var permet de redéclarer les variables dans la même portée, ce qui n'est pas le cas.
 Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
Il existe plusieurs situations dans lesquelles cela indique en js
May 06, 2024 pm 02:03 PM
En JavaScript, les types de pointage de this incluent : 1. Objet global ; 2. Appel de fonction ; 3. Appel de constructeur 4. Gestionnaire d'événements 5. Fonction de flèche (héritant de this). De plus, vous pouvez définir explicitement ce que cela désigne à l'aide des méthodes bind(), call() et apply().





