
Chaque constructeur possède un attribut appelé prototype (prototype, qui ne sera pas traduit ci-dessous, utiliser son texte original). Cet attribut est très utile pour déclarer des variables ou des fonctions communes pour une classe spécifique.
Définition du prototype Vous n'avez pas besoin de déclarer explicitement un attribut de prototype, car il existe dans chaque constructeur. Vous pouvez jeter un œil à l'exemple suivant :
Exemple PT1
CODE :
function Test()
{
}
alert(Test.prototype); // 输出 “Object"Ajouter des attributs au prototype
Tout comme vous êtes Comme vous pouvez le voir ci-dessus, le prototype est un objet, vous pouvez donc lui ajouter des propriétés. Les propriétés que vous ajoutez au prototype deviendront des propriétés communes aux objets créés à l'aide de ce constructeur.
Par exemple, j'ai un type de données Fish ci-dessous, et je veux que tous les poissons aient ces attributs : livesIn="water" et price=20 ; pour y parvenir, je peux ajouter au prototype de le constructeur Fish ces attributs.
Exemple PT2
CODE :
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;Ensuite, préparons du poisson :
CODE :
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", “white");Jetons un coup d'œil aux attributs du poisson :
CODE :
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向这条鱼的指针
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}La sortie devrait être :
CODE :
"mackarel, gray, water, 20" "goldfish, orange, water, 20" "salmon, white water, 20”
Vous voyez que tous les poissons ont des propriétés de vie et de prix, et nous ne déclarons même pas ces propriétés spécifiquement pour chaque poisson différent. En effet, lorsqu'un objet est créé, ce constructeur attribuera son prototype d'attribut à l'attribut interne __proto__ du nouvel objet. Ce __proto__ est utilisé par cet objet pour trouver ses propriétés.
Vous pouvez également ajouter des fonctions communes à tous les objets via un prototype. Cela présente l'avantage que vous n'avez pas besoin de créer et d'initialiser cette fonction à chaque fois que vous construisez un objet. Pour expliquer cela, revisitons l'exemple DT9 et réécrivons-le à l'aide du prototype :
Ajouter des fonctions aux objets à l'aide du prototype
Exemple PT3
CODE :
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
}On peut créer l'objet comme d'habitude :
CODE :
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000); et le valider :
CODE :
alert(boss1.getSalary()); // 输出 200000 alert(boss2.getSalary()); // 输出 100000 alert(boss3.getSalary()); // 输出 150000
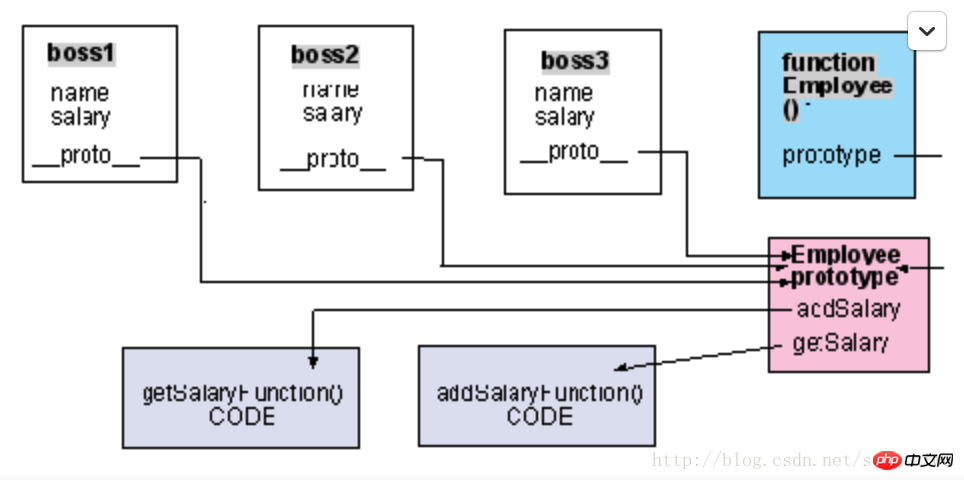
Voici un schéma pour illustrer le fonctionnement du prototype. Chaque instance de cet objet (boss1, boss2, boss3) possède une propriété interne appelée __proto__, qui pointe vers la propriété prototype de son constructeur (Employee). Lorsque vous exécutez getSalary ou addSalary, cet objet trouvera et exécutera ce code dans son __proto__. Notez ceci : il n'y a pas de duplication de code ici (comparez cela au diagramme de l'exemple DT8).

Recommandations associées :
Exemple détaillé de prototype.js pour implémenter simplement la fonction ajax
Explication détaillée de l'utilisation du prototype en JavaScript
Une étude de cas sur la façon d'utiliser le prototype pour implémenter un tableau personnalisé en Js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!