 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du mécanisme de boucle d'événements JavaScript - Cours 1
Explication détaillée du mécanisme de boucle d'événements JavaScript - Cours 1
Explication détaillée du mécanisme de boucle d'événements JavaScript - Cours 1
Mécanisme de boucle d'événements en Javascript. De nombreux articles disent seulement que les événements Javascript sont divisés en tâches synchrones et asynchrones. Lorsqu'ils rencontrent des tâches synchrones, ils sont placés dans la pile d'exécution pour exécution, et lorsqu'ils rencontrent des tâches asynchrones. tâches, ils sont placés dans la file d'attente des tâches et attendent que la pile d'exécution soit terminée avant d'exécuter les événements dans la file d'attente des tâches. Cet article est très bien ! Jetons un coup d'oeil ! Allons droit au but !
Pile d'appels de fonctions et file d'attente de tâches
Javascript a un processus principal de thread principal et une pile d'appels (une pile d'appels pendant la tâche). dans la pile d'appels est en cours de traitement, tout le reste doit attendre. Lorsque certaines opérations asynchrones telles que setTimeout sont rencontrées lors de l'exécution, elles seront transmises à d'autres modules du navigateur (en prenant webkit comme exemple, le module webcore) pour traitement. Lorsque le temps d'exécution différé spécifié par setTimeout est atteint, task(. Fonction de rappel) sera mis dans la file d'attente des tâches. Généralement, les fonctions de rappel de différentes tâches asynchrones seront placées dans différentes files d'attente de tâches. Une fois que toutes les tâches de la pile d'appels ont été exécutées, exécutez les tâches (fonctions de rappel) dans la file d'attente des tâches.
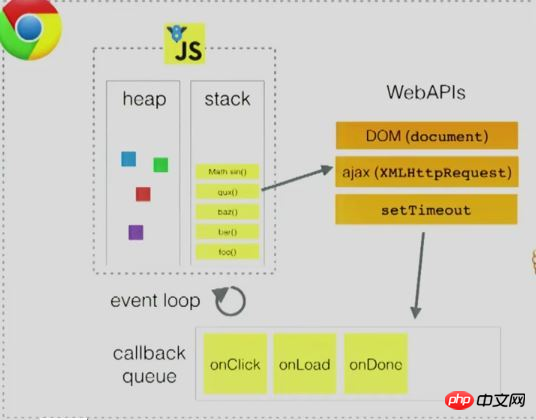
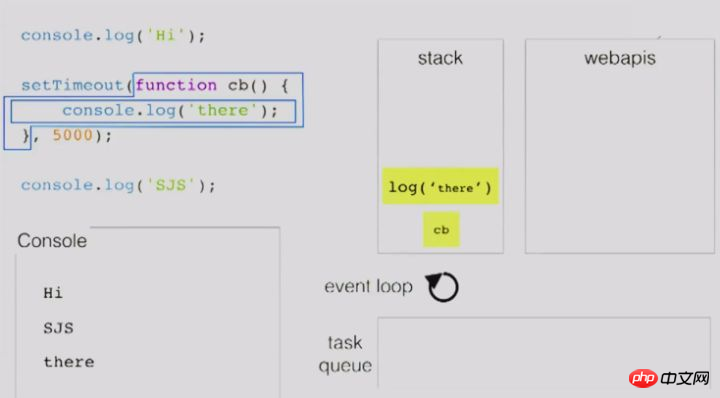
En utilisant une image du discours de Philip Roberts "Au secours, je suis coincé dans une boucle d'événements", cela signifie

dans l'image ci-dessus, quand la pile d'appels rencontre des opérations DOM, des requêtes ajax, setTimeout et d'autres WebAPI, elle sera transmise à d'autres modules du noyau du navigateur pour traitement. Le noyau webkit a une fonction importante en plus du moteur d'exécution Javasctipt. module est le module webcore. Pour les trois API mentionnées par WebAPI dans la figure, webcore fournit respectivement des modules de liaison DOM, de réseau et de minuterie pour gérer l'implémentation sous-jacente. Lorsque ces modules ont fini de traiter ces opérations, placez la fonction de rappel dans la file d'attente des tâches, puis attendez que les tâches de la pile soient exécutées avant d'exécuter la fonction de rappel dans la file d'attente des tâches.
Examen du mécanisme de boucle d'événements de setTimeout
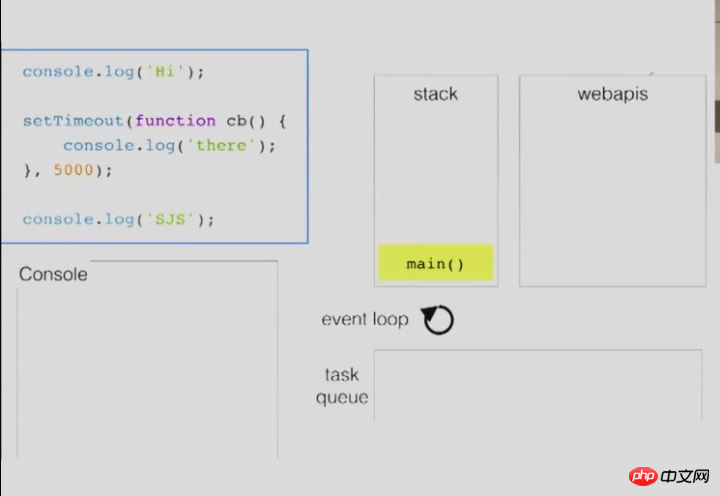
Ce qui suit utilise un exemple tiré du discours de Philip Roberts pour illustrer comment le mécanisme de boucle d'événements exécute setTimeout . de.

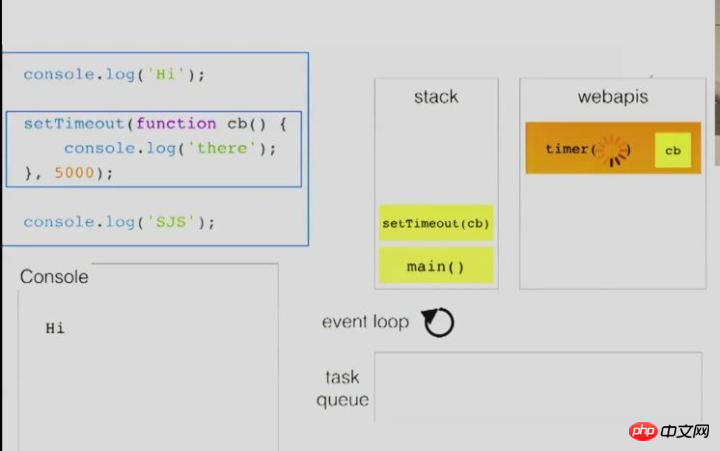
D'abord, le contexte d'exécution de la fonction main() est poussé sur la pile

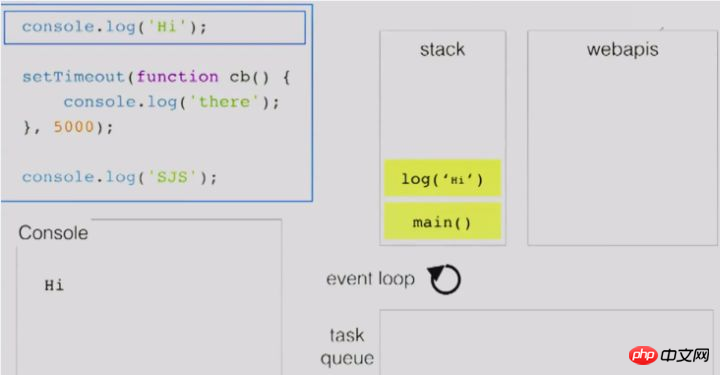
Le code est ensuite exécuté et rencontre console.log( 'Hi'), à ce moment-là, log('Hi') est poussé sur la pile. La méthode console.log n'est qu'une méthode courante prise en charge par le noyau du kit Web, donc le log('Hi') La méthode est exécutée immédiatement. À ce moment, « Salut » est émis.

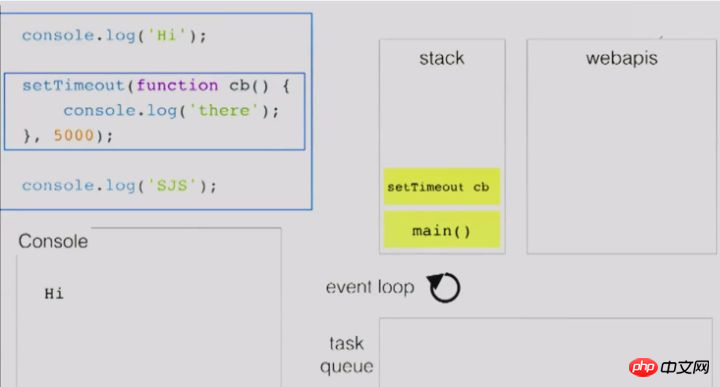
Lorsque setTimeout est rencontré, le moteur d'exécution l'ajoute à la pile.

La pile d'appels a découvert que setTimeout est une API dans les WebAPI mentionnées précédemment, donc après l'avoir extraite de la pile, la fonction d'exécution différée est transmise au module de minuterie du navigateur. pour le traitement.

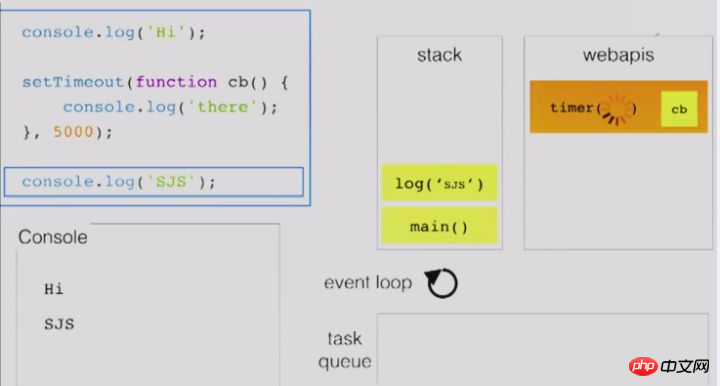
Le module timer gère les fonctions d'exécution retardée. À ce moment, le moteur d'exécution exécute et ajoute log('SJS') à la pile, et génère 'SJS'.

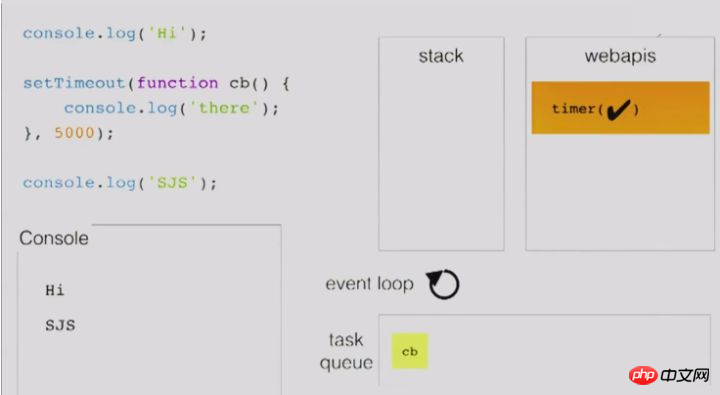
Lorsque le temps spécifié par la méthode de retard dans le module de minuterie est écoulé, il est placé dans la file d'attente des tâches. À ce moment, toutes les tâches de la pile d'appels ont été terminées. exécuté.


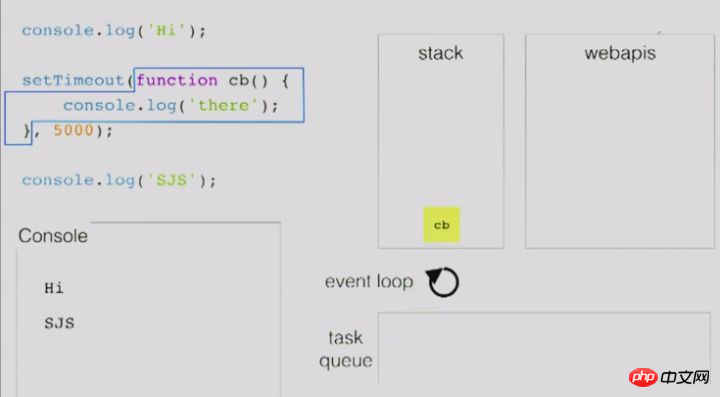
Une fois la tâche dans la pile d'appels exécutée, le moteur d'exécution vérifiera alors s'il y a quelque chose dans l'exécution file d'attente des tâches qui doit être exécutée. La fonction cb ici est ajoutée à la pile d'appels par le moteur d'exécution, puis exécute le code à l'intérieur et affiche « là ». Attendez que l'exécution soit terminée avant de la retirer de la pile.
Résumé
Le processus ci-dessus explique comment le navigateur s'exécute lorsqu'il rencontre setTimeout. Les autres API mentionnées dans la figure précédente sont similaires. quelques autres opérations asynchrones.
Pour résumer ce qui a été dit ci-dessus, les points principaux sont les suivants :
1. Tout le code doit être exécuté via des appels dans la pile d'appels de fonction.
2. Lorsque vous rencontrez les API mentionnées ci-dessus, elles seront transmises à d'autres modules du noyau du navigateur pour traitement.
3. La fonction de rappel est stockée dans la file d'attente des tâches.
4. Attendez que la tâche dans la pile d'appels soit exécutée, puis revenez pour exécuter la tâche dans la file d'attente des tâches.
Test
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);Ce code est un JS que j'ai trouvé dans un article en ligne il n'y a pas longtemps que 80% des candidats ont échoué Trouvé dans la question de l'entretien, analysons maintenant comment ce code génère l'exécution finale statut mentionné dans l'article final :
40 % des personnes décriront : 5 -> 5,5,5,5, c'est-à-dire que les 5 premiers sont émis directement, et après 1 seconde, 5 5s sont émis
Quand i=0 d'abord, Lorsque les conditions sont remplies ; , la pile d'exécution exécute le code dans le corps de la boucle et constate qu'il est setTimeout. Après l'avoir retiré de la pile, la fonction d'exécution retardée est transmise au module Timer pour traitement.
2. Lorsque i=1,2,3,4, les conditions sont remplies, et la situation est la même que lorsque i=0, il y a donc 5 fonctions d'exécution différées identiques dans le module timer.
3. Lorsque i=5, la condition n'est pas remplie, donc la boucle for se termine et console.log(new Date, i) est poussé sur la pile à ce moment-là, je suis devenu 5. La sortie est donc 5.
4. À ce moment, 1 s s'est écoulé et le module de minuterie renvoie les 5 fonctions de rappel à la file d'attente des tâches dans l'ordre d'enregistrement.
5. Le moteur d'exécution exécute les fonctions dans la file d'attente des tâches. Les 5 fonctions sont poussées dans la pile pour exécution, puis ressortent. À ce moment, i est devenu 5. Ainsi, cinq 5 sont émis presque simultanément.
6. Par conséquent, le temps d'attente de 1 s n'est en fait que de 1 s après la sortie des 5 premiers. Ce temps de 1 s est le temps spécifié de 1 s pendant lequel le module de minuterie doit attendre avant de transmettre la fonction de rappel à la file d'attente des tâches. Une fois la pile d'exécution terminée, exécutez les cinq fonctions de rappel dans la file d'attente des tâches. Il n'est pas nécessaire d'attendre les 1 pendant cette période. Par conséquent, l'état de sortie est : 5 -> 5,5,5,5,5, c'est-à-dire que les 5 premiers sont émis directement, et après 1 s, 5 5 s sont émis
< ; 🎜>Question
Après avoir vu cela, j'ai une compréhension générale du mécanisme de boucle d'événements, mais si vous y réfléchissez attentivement, il y a d'autres problèmes qui méritent une exploration plus approfondie.Ce qui suit est expliqué à travers une châtaigne :
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()Recommandations associées :
Exemple d'analyse du mécanisme de boucle d'événements JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 méthode js pour actualiser la page actuelle
Jan 24, 2024 pm 03:58 PM
méthode js pour actualiser la page actuelle
Jan 24, 2024 pm 03:58 PM
js pour actualiser la page actuelle : 1. location.reload(); 2. location.href; 3. location.assign(); Introduction détaillée : 1. location.reload(), utilisez la méthode location.reload() pour recharger la page actuelle ; 2. location.href, vous pouvez actualiser la page actuelle en définissant l'attribut location.href, etc.
 Compréhension approfondie des mécanismes de recalcul et de rendu de la mise en page CSS
Jan 26, 2024 am 09:11 AM
Compréhension approfondie des mécanismes de recalcul et de rendu de la mise en page CSS
Jan 26, 2024 am 09:11 AM
La redistribution et le repaint CSS sont des concepts très importants dans l'optimisation des performances des pages Web. Lors du développement de pages Web, comprendre le fonctionnement de ces deux concepts peut nous aider à améliorer la vitesse de réponse et l'expérience utilisateur de la page Web. Cet article approfondira les mécanismes de redistribution et de repeinture CSS et fournira des exemples de code spécifiques. 1. Qu'est-ce que la redistribution CSS ? Lorsque la visibilité, la taille ou la position des éléments dans la structure DOM change, le navigateur doit recalculer et appliquer les styles CSS, puis réorganiser
 La différence entre __proto__ et prototype en JS
Feb 19, 2024 pm 01:38 PM
La différence entre __proto__ et prototype en JS
Feb 19, 2024 pm 01:38 PM
__proto__ et prototype sont deux attributs liés aux prototypes en JS, et ils ont des fonctions légèrement différentes. Cet article présentera et comparera les différences entre les deux en détail et fournira des exemples de code correspondants. Tout d’abord, comprenons ce qu’ils signifient et à quoi ils servent. proto__proto__ est une propriété intégrée d'un objet qui pointe vers le prototype de l'objet. Chaque objet possède un attribut __proto__, y compris les objets personnalisés, les objets intégrés et les objets fonction. Par genre __proto__



