
Cette fois, je vais vous expliquer comment enregistrer rapidement le contenu de la page Web et supprimer les éléments indésirables. Quelles sont les précautions et voici la pratique réelle. .
Lorsque nous parcourons des sites Web ou des articles, nous pouvons rencontrer cette situation, c'est-à-dire que lorsque nous voyons un bon article, nous voulons le sauvegarder. Dans ce cas, nous avons de nombreuses méthodes, certaines consistent à copier et coller le contenu de l'article dans le bloc-notes txt, certaines consistent à utiliser ctrl+s pour enregistrer la page Web entière, certaines consistent à enregistrer la page Web sous forme d'image, etc. Cependant, ces méthodes de sauvegarde sont soit peu pratiques à visualiser, soit ne permettent que de lire du texte. Aujourd'hui, je vais vous apprendre à enregistrer rapidement une page Web et à supprimer les éléments inutiles de la page Web (en particulier les publicités, etc.).
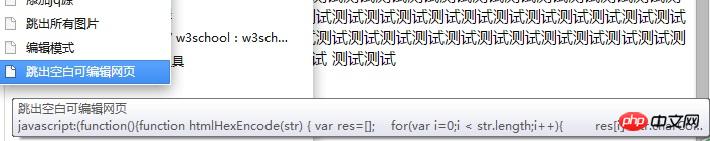
2. Pour la page Web que vous souhaitez enregistrer, cliquez sur le lien du code enregistré dans vos favoris
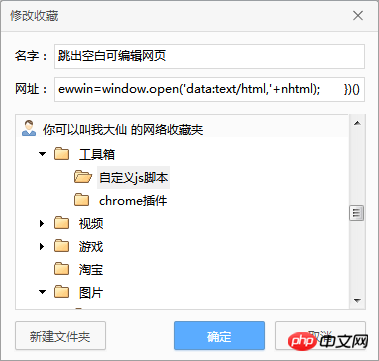
1 Enregistrez le code suivant dans les favoris de votre navigateur (le navigateur que j'utilise est Chrome) : <.>3. Dans des circonstances normales, le navigateur ouvrira une nouvelle page et le titre de la page sera le même que le titre de la page source par défaut
4 Sélectionnez la partie du contenu que vous souhaitez enregistrer - copiez
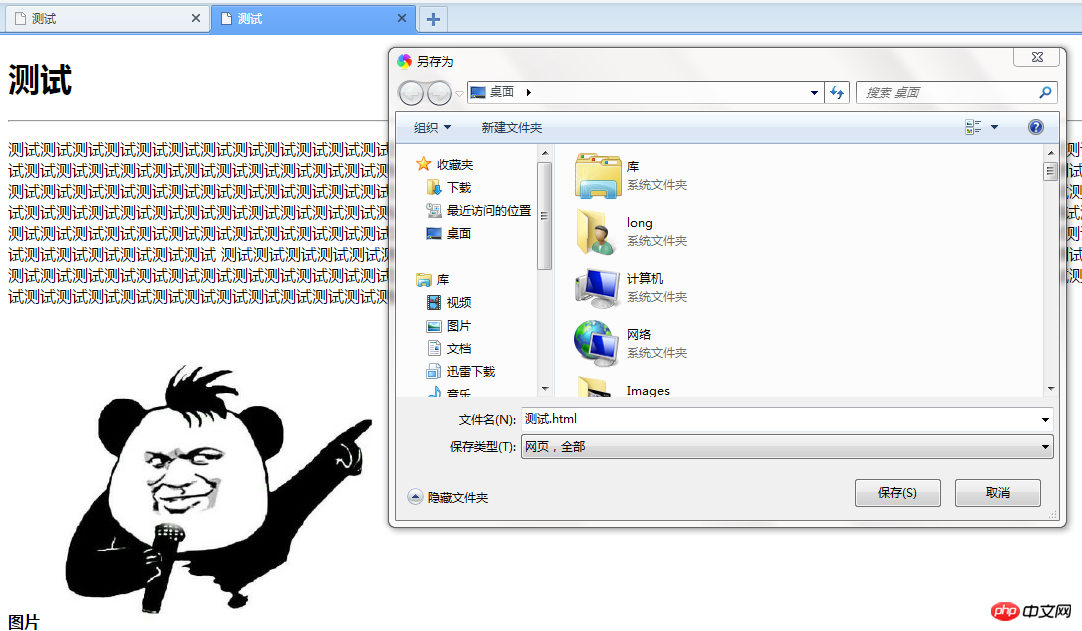
. 5. Coller dans Dans la page nouvellement ouverte, vous pouvez bien sûr modifier le contenu de la page nouvellement ouverte
6.ctrl+s pour la sauvegarder par vous-même
7.Non, de toute façon, lorsque vous l'utilisez, il suffit cliquez sur les favoris pour enregistrer ce que vous voulez. Le contenu est ok.
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




javascript :
(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})() Fonction de téléchargement de clic d'image simple
Explication détaillée de l'objet de promesse d'Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 réalisation de pages web html
réalisation de pages web html
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web
 HTML pour créer des pages Web
HTML pour créer des pages Web
 Comment ouvrir php dans une page Web
Comment ouvrir php dans une page Web
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?