La solution la plus complète pour ajax multi-domaines
Quand j'ai commencé à apprendre JavaScript, je ne savais pas ce qu'était l'Ajax inter-domaines, mais j'entendais souvent des grands parler de problèmes inter-domaines Ajax dans tous les domaines, je dois avoir des camarades de classe comme. moi, donc aujourd'hui, nous allons examiner ce qu'est exactement le cross-domain ajax et quelles sont les méthodes pour résoudre le cross-domain ajax !
Avant-propos
Concernant le cross-domain, il existe N types Cet article se concentre uniquement sur les requêtes ajax cross-domain (, ajax cross-. le domaine n'appartient qu'à la navigation. Une partie de la "même politique d'origine" du serveur, d'autres incluent Cookie cross-domain, iframe cross-domain, LocalStorage cross-domain, etc. (non présenté ici), le contenu est à peu près le suivant :
1. Qu'est-ce que c'est ajax cross-domain
Principe
Performance (organisation de quelques problèmes de rencontres et solutions)
2. Comment résoudre ajax cross-domain
Méthode JSONP
Méthode CORS
Méthode de demande de proxy
3.Comment analyser ajax cross-domain
Analyse de capture de paquets http
Quelques exemples
Qu'est-ce que l'ajax cross-domain
Le principe de l'ajax cross-domain
Ajax a un problème d'erreur de requête inter-domaines. La raison principale est due à la navigation. Vous pouvez vous référer à la
Politique de même origine du navigateur et à ses méthodes de contournement
Principe de requête CORS
CORS est une norme du W3C, le nom complet est "Ressource d'origine croisée partage". Il permet au navigateur d'émettre des requêtes XMLHttpRequest vers des serveurs d'origines croisées, surmontant ainsi la limitation selon laquelle AJAX ne peut être utilisé qu'à partir de la même origine.
Fondamentalement, tous les navigateurs actuels ont implémenté la norme CORS. En fait, presque toutes les requêtes ajax des navigateurs sont basées sur le mécanisme CORS, mais les développeurs front-end ne s'en soucient peut-être pas (donc en fait, la solution CORS actuelle principalement). considère comment implémenter l’arrière-plan).
Concernant CORS, il est fortement recommandé de lire
Explication détaillée de CORS pour le partage de ressources entre domaines
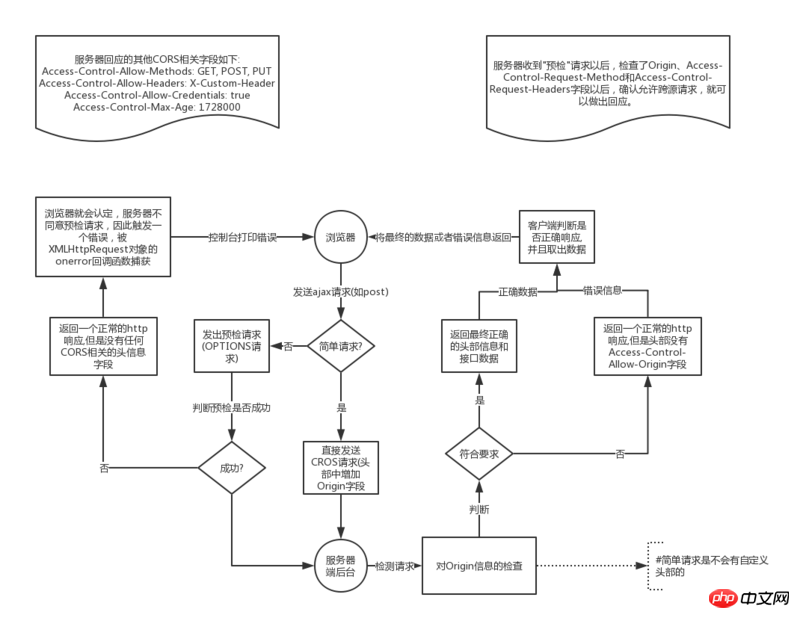
Dans De plus, une implémentation est également compilée ici Schéma (version simplifiée) :

Comment déterminer s'il s'agit d'une requête simple ?
Les navigateurs divisent les requêtes CORS en deux catégories : les requêtes simples et les requêtes pas si simples. Tant que les deux conditions suivantes sont remplies en même temps, il s’agit d’une simple demande.
1. La méthode de requête est l'une des trois méthodes suivantes : HEAD, GET, POST
2. Ne dépassez pas les champs suivants :
1. Accepter
Accepter 2. Accepter-Langue
3. Contenu-Langage
4. ID du dernier événement
5. Content-Type (limité à trois valeurs application/x-www-form-urlencoded, multipart/form-data, text/plain)
À chaque fois que différent Si les deux conditions ci-dessus sont remplies, il s’agit d’une demande non simple.
Performances inter-domaines Ajax
Pour être honnête, j'ai compilé un article puis je l'ai utilisé comme solution, mais plus tard j'ai trouvé que c'était encore Beaucoup de gens ne savent toujours pas comment. Nous n'avons pas d'autre choix que de le déboguer, ce qui prend du temps et demande beaucoup de travail. Cependant, même si je l'analyse, je ne jugerai s'il est multi-domaine qu'en fonction des performances correspondantes, c'est donc très important.
Lors d'une requête ajax, s'il y a un phénomène inter-domaines et qu'il n'est pas résolu, le comportement suivant se produira : (Remarque, il s'agit d'une requête ajax. Veuillez ne pas dire pourquoi les requêtes http sont OK mais ajax ne l'est pas, car ajax est accompagné de Cross-domain, donc juste une requête http ok ne fonctionnera pas)
Remarque : veuillez consulter le plan de la question pour la configuration inter-domaine spécifique du back-end.
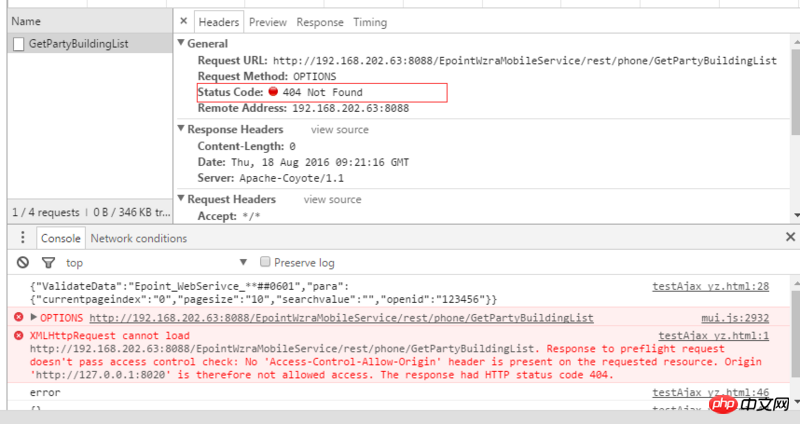
Le premier phénomène :Aucun en-tête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée, etLa réponse avait le code d'état HTTP 404

Les raisons de cette situation sont les suivantes :
Cette requête ajax est " Pas une simple requête", donc une requête de contrôle en amont (OPTIONS) sera envoyée avant la requête
2. L'interface d'arrière-plan côté serveur n'autorise pas les requêtes OPTIONS, ce qui entraîne l'impossibilité de trouver l'adresse d'interface correspondante
Solution : Le backend autorise la demande d'options
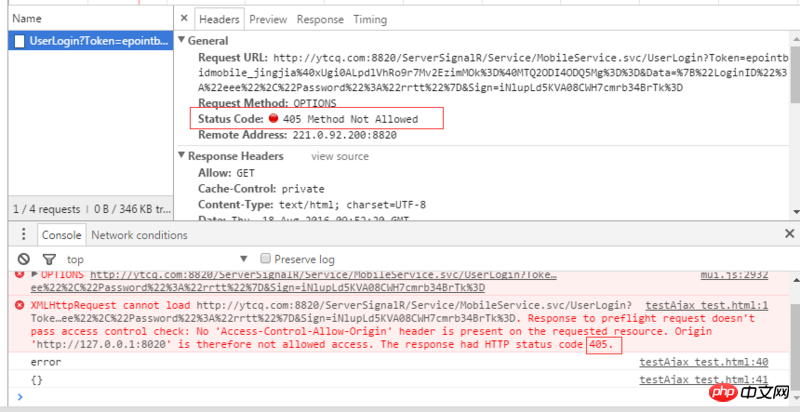
Deuxième phénomène :Aucun entête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée, etLe la réponse avait le code d'état HTTP 405

Ce phénomène est différent du premier. Dans ce cas, la méthode en arrière-plan autorise les requêtes OPTIONS, mais certains fichiers de configuration (comme la configuration de sécurité) bloquent les requêtes OPTIONS, ce qui provoque cela.
Solution : Désactivez la configuration de sécurité correspondante sur le backend
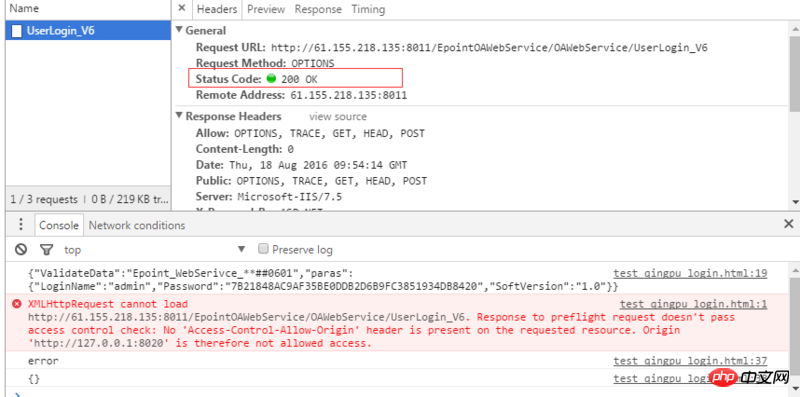
Troisième phénomène :Aucun en-tête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée , Et statut 200

Ce phénomène est différent du premier et du deuxième,Dans dans ce cas, l'arrière-plan côté serveur autorise les requêtes OPTIONS, et l'interface autorise également les requêtes OPTIONS, mais il y a une incohérence lorsque les en-têtes correspondent
Par exemple, la vérification de l'en-tête d'origine ne correspond pas, par exemple, certains Les en-têtes sont manquants (comme l'en-tête commun X-Requested-With), puis le serveur renverra la réponse au front-end Une fois que le front-end aura détecté cela, il déclenchera XHR.onerror, provoquant le front-end. -end console pour signaler une erreur
Solution : Le backend ajoute le support d'en-tête correspondant
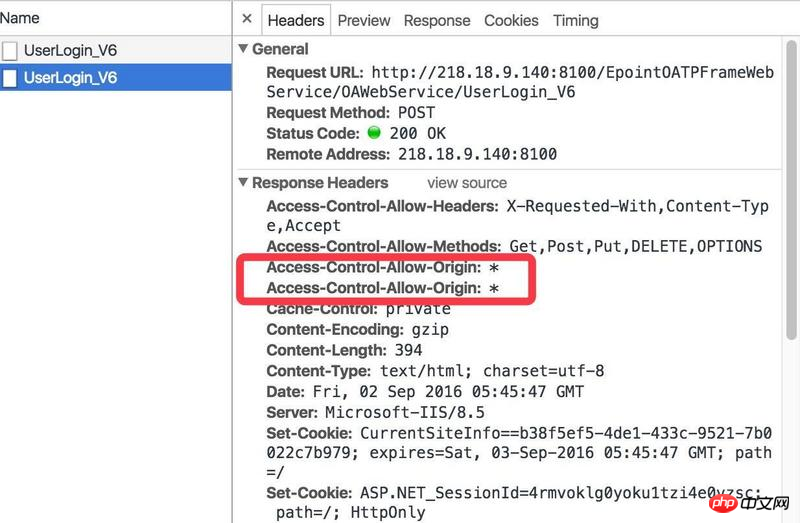
Le quatrième phénomène : heade contient plusieurs valeurs '*,*'

Le symptôme est que les informations d'en-tête http de la réponse en arrière-plan comportent deux Access-Control-Allow-Origin : *
Pour être honnête, ce genre de problème se produit. La raison principale est que les personnes qui effectuent une configuration inter-domaines ne comprennent pas le principe, ce qui entraîne des configurations répétées, telles que :
1. Généralement vu dans l'arrière-plan .net (généralement, l'origine est configurée une fois dans web.config, puis à nouveau dans le code Origine ajoutée manuellement une fois (par exemple, le code définit manuellement le retour *))
2. Couramment vu en arrière-plan .net (définir Origin:* dans IIS et la configuration Web du projet en même temps)
Solution (correspondance individuelle) :
1. Il est recommandé de supprimer les * ajoutés manuellement dans le code et d'utiliser uniquement ceux de la configuration du projet
2 , il est recommandé de supprimer la configuration* sous IIS et d'utiliser uniquement celui dans la configuration du projet
Comment résoudre les problèmes multi-domaines Ajax
La solution multi-domaines Ajax générale est résolue via JSONP ou CORS, comme suit : (Notez que JSONP n'est presque plus utilisé, il suffit donc de comprendre JSONP)
Solution JSONP Problèmes inter-domaines
jsonp est une solution relativement ancienne pour résoudre les problèmes inter-domaines (non recommandée en pratique). Voici une brève introduction (si vous souhaitez utiliser JSONP dans des projets réels, vous utiliserez généralement JQ et d'autres bibliothèques de classes qui encapsulent JSONP pour effectuer). ajax)
Principe de mise en œuvre
La raison pour laquelle JSONP peut être utilisé pour résoudre des problèmes inter-domaines Solution, principalement parce que <script> les scripts ont des capacités inter-domaines, et JSONP en profite pour y parvenir. Le principe spécifique est illustré dans la figure </script>

Processus d'implémentation
Les étapes d'implémentation de JSONP sont à peu près les suivantes (voir l'article dans la source)
1 La page Web du client demande JSON au serveur en ajoutant un <. ;script>, cette approche n'est pas limitée par la même politique d'origine
function addScriptTag(src) {
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function () {
addScriptTag('http://example.com/ip?callback=foo');
}
function foo(data) {
console.log('response data: ' + JSON.stringify(data));
};Lors de la demande, l'adresse de l'interface est utilisée comme src de la balise de script construite. est construit, le src final est l'interface Contenu retourné
2. L'interface correspondante du serveur ajoute une couche d'encapsulation de fonction en dehors du paramètre de retour
foo({
"test": "testData"
});3. Le script demandé par le L'élément

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Échange de données asynchrone à l'aide des fonctions Ajax
Jan 26, 2024 am 09:41 AM
Échange de données asynchrone à l'aide des fonctions Ajax
Jan 26, 2024 am 09:41 AM
Comment utiliser les fonctions Ajax pour réaliser une interaction de données asynchrone Avec le développement de la technologie Internet et Web, l'interaction des données entre le front-end et le back-end est devenue très importante. Les méthodes traditionnelles d’interaction avec les données, telles que l’actualisation des pages et l’envoi de formulaires, ne peuvent plus répondre aux besoins des utilisateurs. Ajax (JavaScript asynchrone et XML) est devenu un outil important pour l'interaction de données asynchrones. Ajax permet au Web d'utiliser JavaScript et l'objet XMLHttpRequest
 Comprendre les frameworks Ajax : explorez cinq frameworks courants
Jan 26, 2024 am 09:28 AM
Comprendre les frameworks Ajax : explorez cinq frameworks courants
Jan 26, 2024 am 09:28 AM
Comprendre le framework Ajax : explorez cinq frameworks courants, nécessitant des exemples de code spécifiques Introduction : Ajax est l'une des technologies essentielles dans le développement d'applications Web modernes. Il est devenu un élément indispensable du développement front-end en raison de ses fonctionnalités telles que la prise en charge de l'interaction de données asynchrones et l'amélioration de l'expérience utilisateur. Afin de mieux comprendre et maîtriser le framework Ajax, cet article présentera cinq frameworks Ajax courants et fournira des exemples de code spécifiques pour aider les lecteurs à acquérir une compréhension approfondie de l'utilisation et des avantages de ces frameworks. 1. jQuery jQuery est actuellement le plus
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.






