 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Astuces CSS Comment implémenter l'effet de texte dégradé pour chaque ligne d'un paragraphe
Astuces CSS Comment implémenter l'effet de texte dégradé pour chaque ligne d'un paragraphe
Astuces CSS Comment implémenter l'effet de texte dégradé pour chaque ligne d'un paragraphe
Aujourd'hui, j'ai vu un effet écrit en CSS sur Codepen. Chaque ligne de texte d'un paragraphe a un effet de dégradé. Il n’est pas étrange d’implémenter un effet de remplissage dégradé pour une seule ligne de texte ou un seul mot, mais il s’agit d’un effet de remplissage dégradé de texte pour chaque ligne d’un paragraphe. On estime que cela suscitera encore la curiosité de nombreuses personnes. Si vous faites partie des curieux, continuez à lire pour le découvrir !
Effet cible
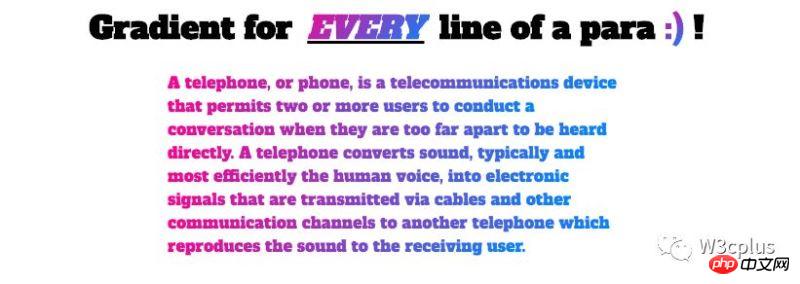
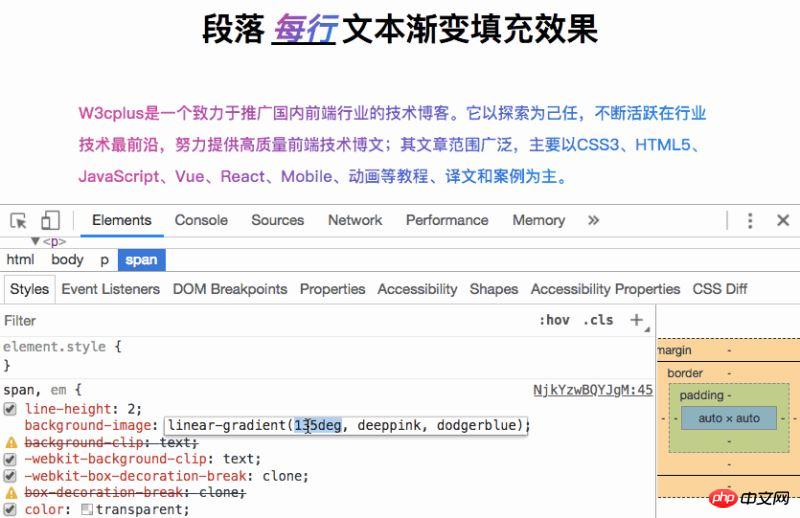
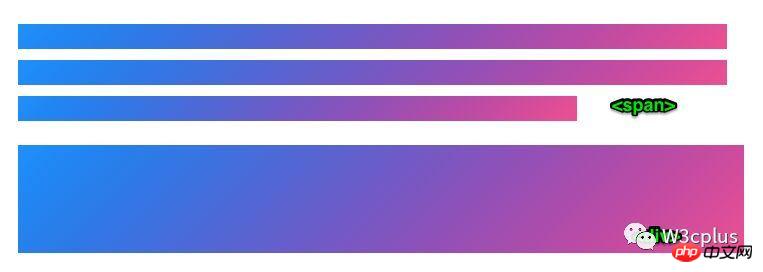
L'effet cible d'aujourd'hui est d'obtenir l'effet suivant, ou de comprendre les astuces pour obtenir cet effet :

Voir l'effet ci-dessus, je pense que la première chose à laquelle beaucoup de gens penseront est background-clip:text, color:transparent et Linear-gradient. Alors est-ce le cas ?
Comment compléter l'effet de dégradé de chaque ligne de texte dans un paragraphe
Les étudiants qui connaissent CSS savent qu'en utilisant :
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
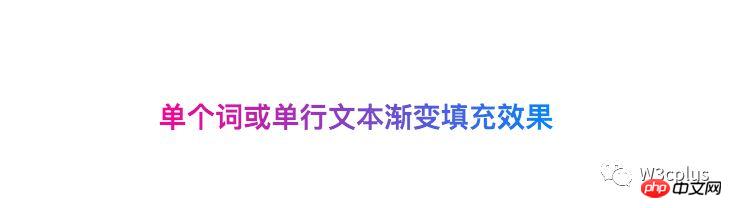
peut facilement réaliser le remplissage en dégradé de un effet de texte. Par exemple, l'exemple suivant :

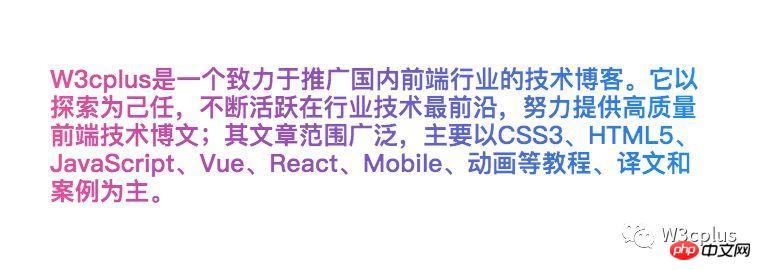
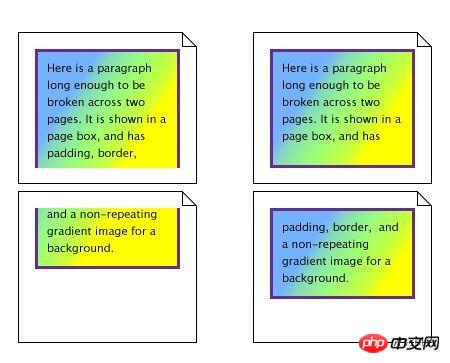
Faisons une petite expérience. Quel sera l'effet si le texte n'est pas un mot ou une seule ligne mais un paragraphe entier ?

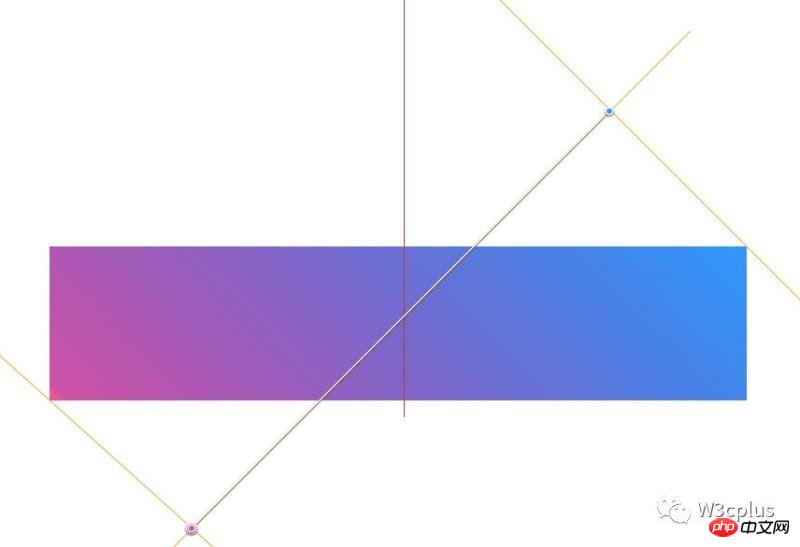
L'effet semble également parfait. Si vous modifiez les paramètres de l'effet dégradé, l'effet dégradé est un biseau :
background-image: linear-gradient(135deg, deeppink, dodgerblue);
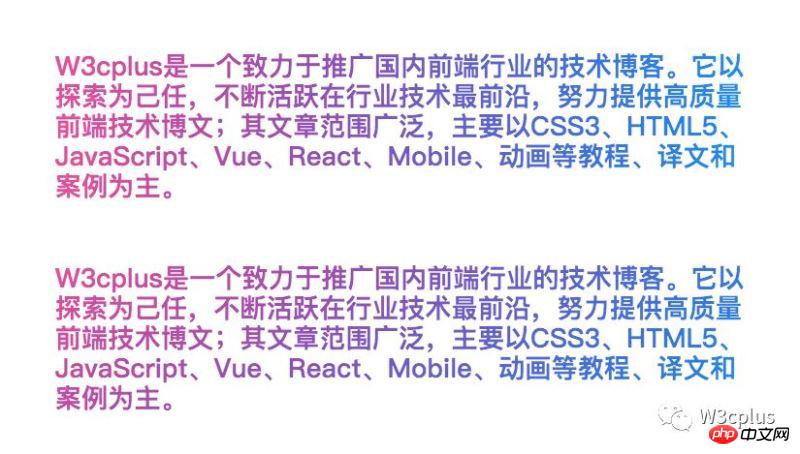
Regardez l'effet des deux :

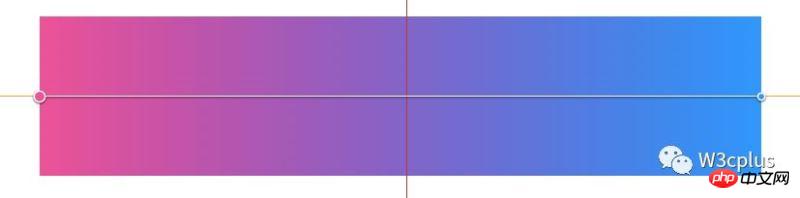
Prenez de plus près regardez, les deux effets sont toujours différents. Regardons d'abord le conteneur de même taille (la taille de l'élément p dans cet exemple est de 765px * 165px. Pour deux effets de dégradé différents, regardez d'abord l'effet de remplissage de droite :
 <). 🎜>
<). 🎜>


background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;



Partage d'un exemple de calcul de dégradé de couleur javascript
Exemple de code d'effet de couleur de dégradé radioactif de dessin sur toile HTML5
Exemple de code de couleur de dégradé d'arrière-plan div+css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





