
Cette fois, je vais vous montrer comment personnaliser les paramètres utilisateur dans WebStorm. Quelles sont les précautions pour personnaliser les paramètres utilisateur dans WebStorm. Voici un cas pratique, jetons un coup d'œil.
WebStorm Polices personnalisées + couleurs + coloration syntaxique + paramètres utilisateur d'importation et d'exportation
WebStorm a été développé par une entreprise tchèque Bien que les fonctions soient très puissantes, l'interface utilisateur semble n'avoir jamais été aussi forte. point de vue des Européens de l’Est. La correspondance des couleurs de l'Editeur par défaut de WebStorm n'est pas très particulière. Je suis habitué au thème sombre de VS2012, mais quand je regarde celui-ci, j'ai soudain l'impression qu'il est difficile de passer du luxe à la frugalité, et je dois changer les couleurs.
Nouveau schéma + Modifier la police
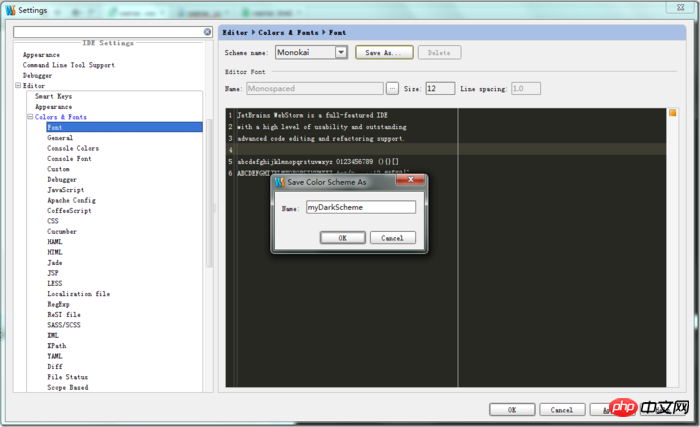
ctrl+alt+s pour ouvrir l'interface Paramètres, Éditeur > Couleurs et polices > Police.
Le schéma par défaut est clair, mais je souhaite personnaliser un environnement d'arrière-plan sombre, alors sélectionnez Monokai dans la liste déroulante Nom du schéma à droite comme base de modification, puis cliquez sur Enregistrer sous pour créer un nouveau un pour vous-même Donnez un nom au schéma, comme indiqué ci-dessous : 
Ici, vous pouvez définir la police (je choisis généralement Consolas), la taille de la police et l'espacement des lignes.
Mise en évidence de la syntaxe personnalisée
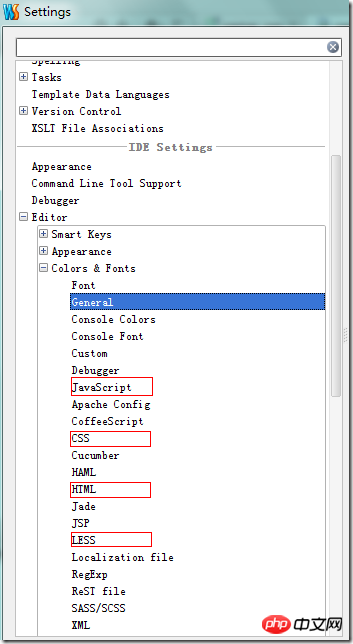
Utilisez ctrl+alt+s pour ouvrir l'interface Paramètres, Éditeur > Couleurs et polices.

Différentes langues ont leurs propres règles de coloration syntaxique, mais certaines d'entre elles sont universelles (Général). Nous définissons d'abord Général, puis définissons la syntaxe des différentes langues . au besoin.
Paramètres généraux
Texte normal : texte par défaut
Texte plié : Texte plié
Curseur : Caret
La ligne où se trouve le curseur est : Ligne Caret
Numéro de ligne : Numéro de ligne
TODO : TODO par défaut
Sélectionnez la variable sous le curseur : Résultat de la recherche
Recherche Résultat : résultat de la recherche de texte
Accolade correspondante : Accolade correspondante
Accolade sans correspondance : Accolade sans correspondance
Symbole inutilisé : Symbole inutilisé
Espace gauche ( numéro de ligne, point d'arrêt) : Fond de gouttière
Couleur d'arrière-plan du texte sélectionné : Arrière-plan de sélection
Couleur de premier plan du texte sélectionné : Premier plan de sélection
Paramètres sensibles à la langue
Par exemple, si vous souhaitez modifier la coloration syntaxique de Javascript, sélectionnez Javascript dans l'image ci-dessus, puis effectuez les réglages détaillés. Les éléments de réglage spécifiques ne seront pas décrits en détail.
Afficher le numéro de ligne + retour à la ligne automatique
Si vous utilisez Vim pour programmer, le numéro de ligne est un auxiliaire très nécessaire. WebStorm n'affiche pas les numéros de ligne par défaut. Cela n'a pas d'importance. L'affichage des numéros de ligne est très simple.
Tant que vous faites un clic droit sur la zone de gouttière sur le côté gauche du code, le menu ci-dessous apparaîtra : cochez Afficher les numéros de ligne.

De plus, cocher Utiliser des enveloppes souples dans l'image ci-dessus active la fonction de retour à la ligne automatique de WebStorm, c'est-à-dire que les lignes de code trop longues ne dépasseront pas l'écran et n'apparaîtront pas. . Barre de défilement horizontale.
Il convient de mentionner que dans Vim standard, jk est déplacé vers la ligne précédente et la ligne suivante Si le code est automatiquement renvoyé à la ligne, les deux lignes divisées peuvent apparaître comme deux lignes, mais elles n'en sont en réalité qu'une. ligne logique. , à ce stade, jk est utilisé pour monter et descendre une ligne logique. Dans ce cas, si vous souhaitez passer de la « première ligne » à la « deuxième ligne » de la même ligne logique, vous devez appuyer sur gj, c'est-à-dire appuyer d'abord sur g puis appuyer sur la direction. Bien que Vim propose cette méthode, vous appuyez encore souvent sur le mauvais bouton.
La bonne nouvelle est que WebStorm avec Use Soft Wraps activé n'a pas besoin de faire cela. Appuyez simplement sur j pour passer de la « première ligne » à la « deuxième ligne » de la même ligne logique.
Paramètres d'importation et d'exportation
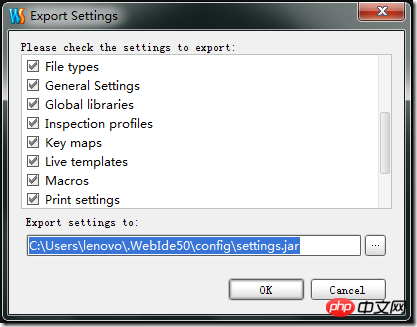
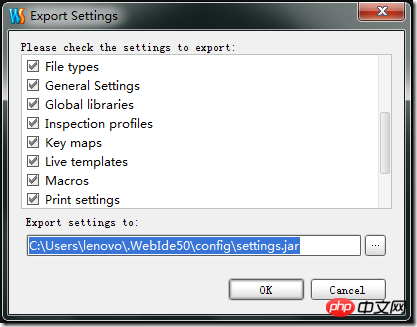
Fichier > Paramètres d'exportationExporter les paramètres utilisateur. Comme indiqué ci-dessous, vous pouvez choisir les types de paramètres que vous souhaitez exporter, ainsi que le répertoire vers lequel exporter.

La configuration exportée existe sous la forme d'un package jar, et l'importation est tout aussi simple. Fichier > Paramètres d'importation, sélectionnez le package jar et après l'importation réussie, redémarrez. WebStorm et vous avez terminé.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention au site Web chinois php Autres articles liés !
Lecture connexe :
Questions courantes sur les algorithmes 2018 pour les entretiens front-end
Comment ajouter une fonction de points de suspension dans le tableau
Conseils d'utilisation de jq pour envoyer plusieurs ajax, puis exécuter des rappels
Comment utiliser le pseudo élément first-letter pour mettre en majuscule la première lettre du texte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment agrandir Webstorm
Comment agrandir Webstorm
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Méthode de projet de démarrage Webstorm
Méthode de projet de démarrage Webstorm
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise