 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la communication entre le sous-composant Vue et le composant parent
Explication détaillée de la communication entre le sous-composant Vue et le composant parent
Explication détaillée de la communication entre le sous-composant Vue et le composant parent
Cette fois, je vais vous apporter une explication détaillée de la communication entre le sous-composant vue et le composant parent. Quelles sont les précautions pour utiliser le sous-composant vue pour communiquer avec le composant parent. Ce qui suit est un cas pratique, jetons-y un coup d'œil.
1. Communication entre le composant parent et le composant enfant,
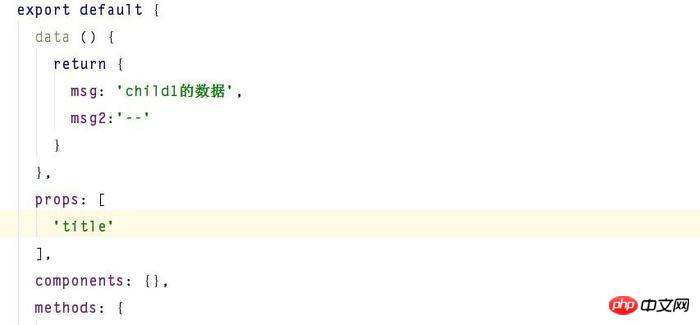
1. Passer l'attribut valeur dans la balise du composant enfant inséré, comme indiqué dans le figure : 
comme indiqué sur la figure : 
Utilisez this.$emit("parents",111) pour écouter le parents
événement, et liez directement la méthode de changement sur le composant parent, comme Image :

1. . Tout d'abord, créez un centre d'événements dans
main.js 
this.$root.event. .$emit("NAME2","child2's data")
this.$root suivant. event.$on("NAME2",function (d) {
huang.msg2 = d;
})

Autres articles liés !
Lecture connexe :Comment modifier le style de la barre de défilement
WOW.js pour faire bouger la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nouvelle génération de technologie haut débit par fibre optique - 50G PON
Apr 20, 2024 pm 09:22 PM
Nouvelle génération de technologie haut débit par fibre optique - 50G PON
Apr 20, 2024 pm 09:22 PM
Dans l'article précédent (lien), Xiao Zaojun a présenté l'historique du développement de la technologie haut débit, du RNIS, du xDSL au 10GPON. Aujourd'hui, parlons de la nouvelle génération à venir de technologie haut débit par fibre optique-50GPON. █F5G et F5G-A Avant de présenter 50GPON, parlons d'abord de F5G et F5G-A. En février 2020, l'ETSI (European Telecommunications Standards Institute) a promu un système technologique de réseau de communication fixe basé sur 10GPON+FTTR, Wi-Fi6, transmission/agrégation optique 200G, OXC et d'autres technologies, et l'a nommé F5G. technologie de communication en réseau (The5thGenerationFixednetworks). F5G est un réseau fixe
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 L'histoire du développement des souris sans fil
Jun 12, 2024 pm 08:52 PM
L'histoire du développement des souris sans fil
Jun 12, 2024 pm 08:52 PM
Titre original : « Comment une souris sans fil devient-elle sans fil ? 》Les souris sans fil sont progressivement devenues un élément standard des ordinateurs de bureau d'aujourd'hui. Désormais, nous n'avons plus besoin de traîner de longs câbles. Mais comment fonctionne une souris sans fil ? Aujourd'hui, nous allons découvrir l'histoire du développement de la souris sans fil n°1. Saviez-vous que la souris sans fil a maintenant 40 ans ? En 1984, Logitech a développé la première souris sans fil au monde, mais cette souris sans fil utilisait l'infrarouge comme signal. On dit que le transporteur ressemble à l'image ci-dessous, mais il a ensuite échoué pour des raisons de performances. Ce n'est qu'en 1994, dix ans plus tard, que Logitech réussit enfin à développer une souris sans fil fonctionnant à 27 MHz. Cette fréquence de 27 MHz est également devenue la souris sans fil pendant longtemps.
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Une brève histoire de la technologie Internet à large bande
Apr 16, 2024 am 09:00 AM
Une brève histoire de la technologie Internet à large bande
Apr 16, 2024 am 09:00 AM
À l’ère numérique d’aujourd’hui, le haut débit est devenu une nécessité pour chacun d’entre nous et chaque famille. Sans cela, nous serions agités et agités. Alors, connaissez-vous les principes techniques du haut débit ? Depuis la première connexion commutée 56k "cat" jusqu'aux villes et foyers Gigabit actuels, quels types de changements notre technologie haut débit a-t-elle connu ? Dans l’article d’aujourd’hui, examinons de plus près « l’histoire du haut débit ». Avez-vous vu cette interface entre █xDSL et RNIS ? Je crois que de nombreux amis nés dans les années 70 et 80 ont dû le voir et le connaissent très bien. C'est vrai, c'était l'interface pour « accès commuté » lorsque nous sommes entrés en contact avec Internet pour la première fois. C'était il y a plus de 20 ans, lorsque Xiao Zaojun était encore à l'université. Pour surfer sur Internet, je
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système





