Explication détaillée pour les novices qui apprennent Vue
Cette fois, je vais vous apporter une explication détaillée de l'apprentissage de vue pour les novices. Quelles sont les choses auxquelles les novices doivent prêter attention lors de l'apprentissage de vue Ce qui suit est un cas pratique, jetons un coup d'œil.
L'un des meilleurs frameworks pour vue à l'heure actuelle
Tout d'abord, nous suivons la documentation du site officiel
#Attention particulière
Vue. js ne prend pas en charge IE8 et sa version suivante, car Vue.js utilise des fonctionnalités ECMAScript 5 que IE8 ne peut pas émuler. Vue.js prend en charge tous les navigateurs compatibles ECMAScript 5.
Journal des modifications
Le journal des modifications de chaque version peut être trouvé sur GitHub.
npm
Il est recommandé d'utiliser l'installation de NPM lors de la création de grandes applications avec Vue.js. NPM fonctionne bien avec les packagers de modules tels que Webpack ou Browserify. Vue.js fournit également des outils de support pour développer des composants à fichier unique.
# Dernière version stable
$ npm install vue
Outil de ligne de commande CLI
Vue.js fournit un outil de ligne de commande officiel qui peut être utilisé pour créer rapidement de grandes application d'une seule page. L'outil fournit une configuration d'outil de construction prête à l'emploi, apportant un processus de développement frontal moderne. Cela ne prend que quelques minutes pour créer et lancer un projet avec un rechargement à chaud, une vérification statique lors de la sauvegarde et une configuration de build prête pour la production :
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project $ npm install $ npm run dev
Note spéciale !!!!!!
LeL'outil CLI suppose un certain niveau de familiarité avec Node.js et les outils de construction associés. Si vous êtes nouveau sur Vue, nous vous recommandons fortement de lire le guide sans outil de construction et de vous familiariser avec Vue elle-même avant de vous plonger dans la CLI.
Après avoir suivi le processus
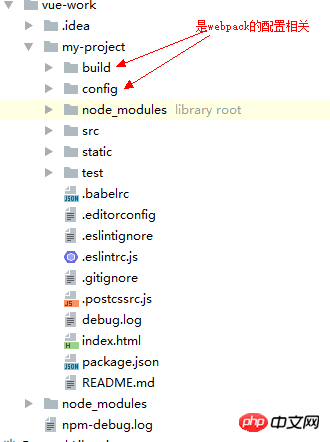
il y aura un fichier associé dossier

.babelrc
est la configuration de babe, notre code est es6, compilé en es5 via les préréglages de babe
les préréglages sont des préréglages
Introduction au fichier de projet
la construction et la configuration sont liées à la configuration du webpack
les node_modules sont installés par nos soins via npm. bibliothèque de codes dépendante
Le répertoire src est l'endroit où nous stockons le code source du projet. Tout le code que nous développons sera placé dans le répertoire src
Le dossier statique est l'endroit où les ressources de fichiers tiers sont stockées.
//.editorconfig 编辑器的配置charset = utf-8 //编码indent_style = space //缩进的风格indent_size = 2 //缩进的大小是两个end_of_line = lf //换行符的风格insert_final_newline = true //创建一个文件,会自动插入新行trim_trailing_whitespace = true //会自动移除行尾的多余空格
.eslintignore : Ignorer la vérification de la syntaxe
Après avoir compris le fichier du projet, comprenons comment le code actuel s'exécute
index.html est le fichier d'entrée
index
Nous savons que ses js et css seront insérés dynamiquement dans cette page
Regardez la structure dom,
Il n'y a qu'une seule balise APP sous le corps
< app>
Il s'agit en fait d'un composant vue
L'entrée JS de notre page est en fait main.js
Il y a une ligne rouge marquée ici C'est un problème de compilateur Il peut être reconnu en l'ajustant. à la syntaxe es6
import Vue from 'vue'import Vue from './App'new vue ({ el: 'body'
components:{App}
})Nous pouvons voir que ce fichier d'entrée s'appuie sur deux
bibliothèque vue, js
et l'une est App.vue, qui peut être simplement écrite directement comme App
Ensuite, instanciez une vue via la nouvelle Vue
el:'body' est un point de montage, monté sur un corps
composants :{App} enregistre un plug-in d'application actuel. Cette syntaxe est une abréviation es6. de , correspondant à es5 App:App peut simplifier notre écriture grâce à l'écriture es6 Nous savons que cette application correspond à cette app.vue
Alors jetons un œil à app.vue
qui. est divisé en


