
Les
Tableaux et Strings en js sont faciles à comprendre, mais certains usages courants sont compliqués et difficiles à retenir et peuvent facilement être confondus. J'ai résumé l'utilisation des tableaux js et des chaînes js et expliqué les différences. Les étudiants qui ne le connaissent pas peuvent en tirer des leçons et y jeter un œil !
Tout d'abord, nous devons savoir que les chaînes et les tableaux peuvent être convertis entre eux.
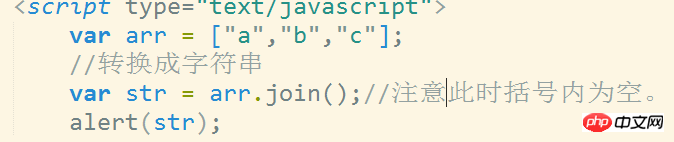
Convertir le tableau en chaîne

L'effet d'entrée est le suivant :

La sortie à ce niveau le temps est le même que son utilisation directe. L'effet du tableau de sortie d'alerte arr est le même. Et si nous voulions qu’ils forment quelque chose de similaire aux mots anglais ?
Il vous suffit d'écrire var str = arr.join(); comme var str = arr.join(""); dans le code montré dans la figure 1
L'effet de sortie est le suivant :

Et si on voulait un deux-points entre les deux lettres abc ? C'est très simple. Écrivez var str = arr.join(); as var str = arr.join(":");
L'effet est le suivant : ~ 
En résumé, si join ( ) Lorsqu'il y a des paramètres entre parenthèses, les éléments du tableau convertis en chaînes seront séparés par les paramètres. La valeur par défaut est de les séparer par des virgules.
Convertir la chaîne en tableau
Utiliser split();
Si les crochets ont des guillemets, la chaîne sera divisée en un tableau avec un seul caractère comme élément. Le code et l'effet sont illustrés dans la figure ci-dessous. 

S'il y a des guillemets entre parenthèses et qu'il y a un espace entre les guillemets. L'effet est le suivant :

Si vous écrivez var strArr = str.split('lo');

Grâce au phénomène ci-dessus, nous pouvons conclure Conclusion : le paramètre dans split() fait partie de str, qui divisera la chaîne et deviendra l'un des éléments du tableau. Aucun de ces éléments ne contient le paramètre.
slice()
var str = "hello world";var strArr = str.slice(2,5); //截取字符串中第2位到第5位的字符。包括第2位,不包括第5位; alert(strArr);
substring(beginIndex, endIndex) est utilisé de la même manière que slice()
arr.push()
Ajoutez des éléments à arr, et les éléments ajoutés seront classés en dernier.
arr.pop()
Supprimerle dernier élément du tableau
arr.slice(beginIndex ,endIndex )
Interceptez les éléments du tableau, à l'exclusion du dernier chiffre.
arr.splice(beginIndex,length,[item1,item2,item3...])
Supprimez l'élément length à partir de l'indicebeginIndex dans le tableau arr, et ajoutez éléments item1, item2, item3... à partir de beginIndex à la fois.

![Uploading 11_43684Utilisations courantes des tableaux et chaînes javascript ...]](https://img.php.cn/upload/article/000/013/745/ad6934903fdaedbe61aeac4d9e0c6497-9.png)
arr.unshift(); .
Ce qui précède est le contenu de cet article, qui décrit l'utilisation des tableaux et des chaînes en js. J'espère que les étudiants qui ne sont pas familiers avec cela pourront y jeter un bon coup d'œil !
Recommandations associées :
Tableau JavaScript-String-MathFonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!