CSS3 implémente une application de modèle de boîte flexible
Dans le cadre de la spécification CSS3, le modèle de mise en page flexbox peut simplifier le code CSS requis pour terminer la mise en page dans de nombreux scénarios typiques. Le modèle de mise en page fournit également de nombreuses fonctionnalités utiles pour répondre aux exigences de mise en page courantes, notamment l'organisation, l'alignement, le redimensionnement et l'allocation d'espace blanc pour les éléments dans les conteneurs. Le modèle de mise en page flexbox peut constituer un excellent outil dans la boîte à outils d'un développeur Web.
1. cssclear float. Si l'élément parent ne définit pas de hauteur, la hauteur de l'élément parent sera prise en charge par défaut par les éléments enfants. Si l'élément enfant est défini sur float, il ne peut pas augmenter la hauteur de l'élément parent.
2. Utiliser uniquement l'écran @media pour écrire des styles pour des appareils avec différentes tailles d'écran est en fait une question très compliquée. Il est préférable de créer la même structure de page, puis de définir l'affichage des éléments. pour l'affecter. Masquer et afficher les éléments.
Une fois la structure de la page formée, à moins que les éléments ne soient ajoutés ou supprimés dynamiquement via js, via l'écran @media uniquement, nous ne pouvons modifier que les attributs mais pas ajouter ou supprimer des éléments.
max-width et min-width font référence à la largeur de la fenêtre entière, y compris la largeur de la barre de défilement.
3. Les différences et les utilisations du modèle de combinaison standard, du modèle de combinaison étrange et du modèle de boîte flexible.
4. Attributs associés et utilisation du bootstrap.
Ce qui précède sont les points de connaissances que j'ai maîtrisés aujourd'hui. Sans plus tarder, entrons dans le vif du sujet.
Comment réaliser un retour à la ligne automatique des éléments suivants dans la même ligne, et après le retour à la ligne, chaque ligne d'éléments occupe toujours toute la largeur de l'élément parent.
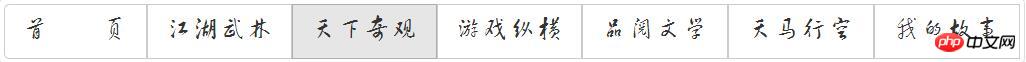
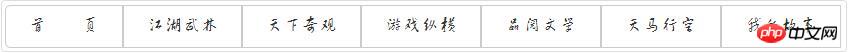
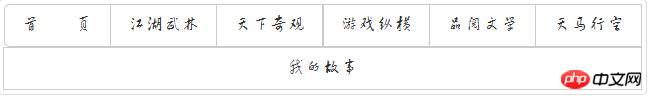
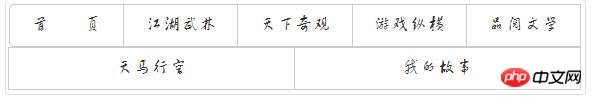
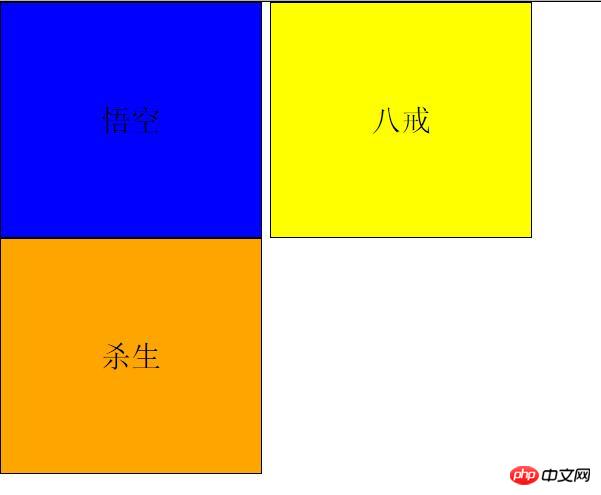
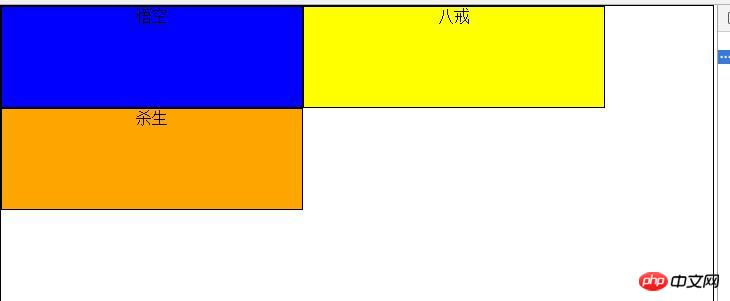
Veuillez regarder les images suivantes : 
Statut 1 
Statut 2 
Statut 3 
Statut 4
Les quatre images ci-dessus représentent les changements d'état de la fenêtre du navigateur de grande à barre de navigation.
Ma page est écrite avec bootstrap. Ce qui précède est le groupe de boutons dans bootstrap. Il est affiché par défaut dans la même ligne. La taille du bouton est agrandie par la police
.
État 1 à État 2
Les tailles de police et de bouton dans l'état 1 sont relativement grandes. J'ai implémenté ce processus via l'écran @media uniquement en CSS.
État 2 à État 3
C'est notre objectif.
Comment réaliser un retour à la ligne automatique des éléments de ligne
Si le même élément a une largeur fixe, il ne sera généralement pas automatiquement renvoyé à la ligne.
Si le même élément se voit attribuer une valeur en pourcentage, il y aura toujours une valeur de largeur et aucun retour à la ligne ne sera implémenté.
Et si la largeur et la hauteur de l'élément étaient toutes prises en charge par le contenu
?
Définir display:inline-block pour l'élément 
Il y aura un écart entre les deux éléments de Wukong et Bajie. Cependant, le retour à la ligne automatique est implémenté.
Et si vous ajoutiez un effet flottant à un élément ? 
L'effet flottant est meilleur que display:inline-block;.
Cependant, bien que les deux réalisent un retour à la ligne automatique, l’effet final n’est pas celui que nous souhaitons.
L'effet que nous souhaitons va de l'état 2 à l'état 3. Une fois l'élément enveloppé, l'élément occupera toute la ligne et l'espace libéré dans la ligne précédente sera rempli par d'autres éléments.
La méthode que j'adopte est d'utiliser le modèle de boîte flexible
Ajoutez les attributs suivants à l'élément parent
display: flex;//表示该元素为弹性盒模型元素。 flex-wrap: wrap;//表示遇到边界后会自动换行。
Ajoutez <code><br/>
à tous les éléments enfants
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、 对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条 目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其 中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式 中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
相关盒模型文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






