 interface Web
interface Web
 js tutoriel
js tutoriel
 Développement pratique de JavaScript à l'aide de DeviceOne (4) imitant les compétences d'application_javascript de la vidéo Youku
Développement pratique de JavaScript à l'aide de DeviceOne (4) imitant les compétences d'application_javascript de la vidéo Youku
Développement pratique de JavaScript à l'aide de DeviceOne (4) imitant les compétences d'application_javascript de la vidéo Youku
Avant de commencer le développement, vous devez d'abord considérer les différences dans le système. Par exemple, le téléphone iOS a-t-il un bouton de retour ? Par conséquent, lors du développement, vous devez considérer que le décryptage secondaire nécessite un bouton de retour, sinon le bouton de retour est nécessaire. Le téléphone iOS tombera dans Cette page ne peut pas être retournée.
Le système Android dispose d'un bouton de retour. Dans ce cas, l'utilisateur doit appuyer deux fois sur le bouton de retour dans les 3 secondes avant de quitter le système, afin d'éviter que l'utilisateur n'appuie accidentellement sur le bouton de retour. Le code spécifique est implémenté. comme suit :
[mw_shl_code=javascript,true]page.on("back", function(){
if (canBack) {
global.exit();
} else {
nf.toast("再按一次退出优酷");
canBack = true;
delay3.start();
}
});
var delay3 = mm("do_Timer");
delay3.delay = 3000;
delay3.interval = 1000;
delay3.on("tick", function(){
this.stop();
canBack = false;
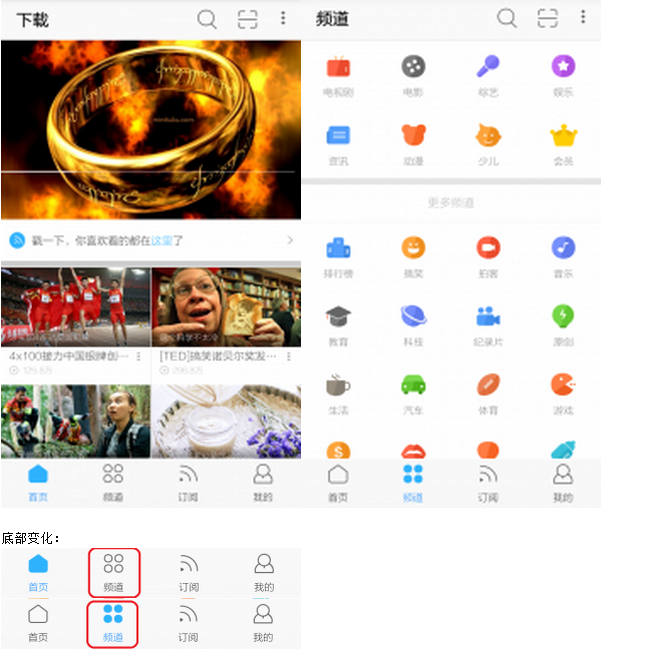
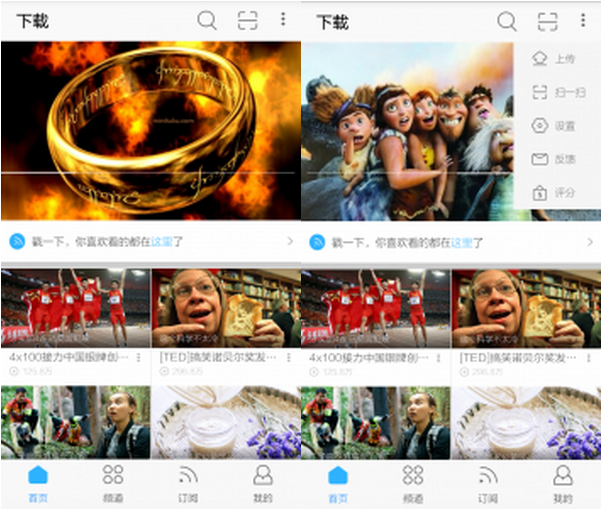
});[/mw_shl_code]Imitez Youku Video pour implémenter quatre interfaces principales. Vous pouvez basculer entre les pages en faisant glisser la page vers la gauche ou la droite, ou vous pouvez basculer entre les pages en cliquant sur le bouton du bas, et la couleur du bouton du bas changera également en fonction de la page. Changer. Cette fonction est implémentée via le composant slideview, et l'image de l'effet est la suivante :

Changements inférieurs :
Le code est implémenté comme suit :
[mw_shl_code=javascript,true]
function subChange(num,button,imgs,lbs)
{
var strings = ["下载","频道","订阅","我的"];
button.text = strings[num];
var url = [
"source://image/main/shouye",
"source://image/main/pindao",
"source://image/main/dingyue",
"source://image/main/wode"
];
for(var i = 0 ; i < 4 ; i++)
{
imgs.source = url;
lbs.fontColor = "222222FF";
}
imgs[num].source += "b";
lbs[num].fontColor = "0080FFFF";
for(var i = 0 ; i < 4 ; i++)
{
imgs.source += ".png";
}
img.visible = false;
bt.visible = false;
}
function indexChange(num,sv,button,imgs,lbs,img,bt)
{
sv.set({index: num});
sv.refreshItems();
subChange(num,button,imgs,lbs);
}
do_button.on("touch",function(data, e){
if(do_button.text == "下载")
{
app.openPage("source://view/download.ui","");
}
});
//点击底部按钮实现主界面以及底部图片颜色的切换
var action_imgs = [ui("img_0"), ui("img_1"), ui("img_2"), ui("img_3")];
var action_lbs = [ui("lb_0"), ui("lb_1"), ui("lb_2"), ui("lb_3"),];
do_slideview_1.bindItems(listdata );
listdata.addData([
{template : 0},
{template : 1},
{template : 2},
{template : 3}
]);
do_slideview_1.refreshItems({});
var shouye = ui("shouye");
shouye.on("touch",function(data, e){
indexChange(0,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var pindao = ui("pindao");
pindao.on("touch",function(data, e){
indexChange(1,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var dingyue = ui("dingyue");
dingyue.on("touch",function(data, e){
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var wode = ui("wode");
wode.on("touch",function(data, e){
indexChange(3,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
//滑动主界面实现底部图片的切换
do_slideview_1.on("indexChanged",function(data, e){
subChange(data,do_button,action_imgs,action_lbs);
});
[/mw_shl_code]Le basculement entre les affiches de la page d'accueil est similaire au basculement entre les pages, mais le basculement entre les affiches implémente également la fonction de commutation automatique du timing, la commutation toutes les trois secondes est implémentée par do_timer. Lors de l'utilisation de ce composant, la période de temps ne peut pas être. 100, sinon le système iOS aura des problèmes d'incompatibilité. L'image et le code sont les suivants :
Photo :

Code :
[mw_shl_code=javascript,true]
var ind = 0;
timer.delay = 0;
timer.interval = 1000;
timer.start({});
timer.on("tick", function(){
DURATION++;
if(DURATION == 3){
ind =(ind+1)%4
movieview.set({index: ind});
movieview.refreshItems();
DURATION = 0;
}
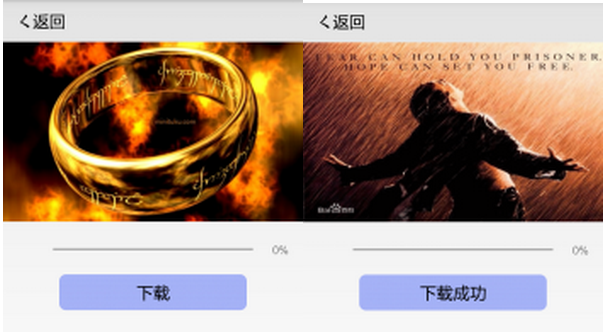
});[/mw_shl_code]Cliquez sur le bouton de téléchargement dans le coin supérieur gauche de l'interface principale pour accéder à l'interface de téléchargement. Après avoir cliqué sur Télécharger, l'application téléchargera une autre affiche photo depuis Internet pour remplacer l'affiche originale. La progression du téléchargement est affichée à travers la progression. bar, et la fonction de téléchargement se fait via le composant http. La méthode de téléchargement est implémentée et la barre de progression est implémentée via le composant do_progressbar. Le rendu et l'implémentation du code sont les suivants :
.Effet :

Code :
[mw_shl_code=javascript,true]
var http = mm("do_Http");
http.timeout = 30000;
http.contentType = "application/json";
http.url = "http://h.hiphotos.baidu.com/baike/c0%3Dbaike60%2C5%2C5%2C60%2C20%3Bt%3Dgif/sign=88e9903f8735e5dd8421ad8d17afcc8a/f9198618367adab48dc66b2e89d4b31c8701e44d.jpg";
http.on("success", function(data) {
do_imageview_1.source="data://xiazai.png";
do_button_2.text = "下载成功";
});
http.on("progress", function(data) {
do_ProgressBar_0.progress = data.currentSize * 100 / data.totalSize;
lb_progress.text = data.currentSize * 100 / data.totalSize + "%";
});
do_button_2.on("touch",function(data, e){
http.download("data://xiazai.png");
});[/mw_shl_code]Il y a trois boutons dans le coin supérieur droit. Après avoir cliqué sur le premier bouton en partant de la gauche, une interface de recherche apparaîtra. Le champ de recherche de l'interface de recherche est implémenté par le composant textfield.
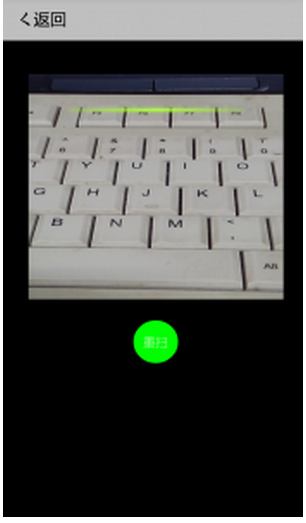
Après avoir cliqué sur le deuxième bouton, l'interface de numérisation du code QR apparaîtra. Cette interface implémente la fonction de numérisation du code QR. Après une numérisation réussie, l'utilisateur sera informé que le code QR est réussi. implémenté par le composant do_BarcodeView. L'image d'implémentation et le code d'implémentation sont les suivants :

Code :
[mw_shl_code=javascript,true]var nf = sm("do_Notification");
//根据ID获取BarcodeView实例对象;
var barcode = ui("do_BarcodeView_1");
start();
function start(){
//开始启动扫描
barcode.start(function(data, e) {
//扫描成功,执行回调函数
var result = JSON.stringify(data);
nf.alert("扫描二维码成功!", "完成")
});
}
var btn = ui("btn_restart");
btn.on("touch", function(data, e) {
start();
})
[/mw_shl_code]Après avoir cliqué sur le troisième bouton, une image apparaîtra sur l'interface. Après avoir appuyé à nouveau sur le bouton, l'image disparaîtra :

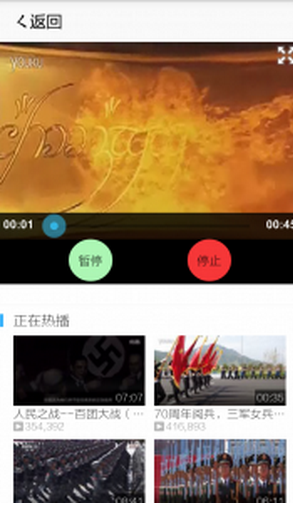
Fonction de lecture vidéo
Cliquez sur n'importe quelle affiche de la page d'accueil pour accéder à l'interface de lecture vidéo. Cliquez sur le bouton de lecture pour lire la vidéo. Cette fonction est implémentée par le composant do_VideoView. L'effet et le code sont les suivants :
.
Code :
[mw_shl_code=javascript,true]var page = sm("do_Page");
var app = sm("do_App");
var do_VideoView_1 = ui("do_VideoView_1");
var do_Button_1 = ui("do_Button_1");
var do_Button_2 = ui("do_Button_2");
var do_Button_3 = ui("do_Button_3");
page.on("back", function(){ app.closePage() });
ui("action_back").on("touch", function(){ app.closePage() });
do_Button_1.on("touch", function(data, e) {
if(do_Button_1.text == "播放")
{
do_VideoView_1.play(0);
do_Button_1.text = "暂停";
}
else if(do_Button_1.text == "暂停")
{
do_VideoView_1.pause();
do_Button_1.text = "继续";
}
else if(do_Button_1.text == "继续")
{
do_VideoView_1.resume();
do_Button_1.text = "暂停";
}
});
do_Button_2.on("touch", function(data, e) {
do_Button_1.text = "播放";
do_VideoView_1.stop();
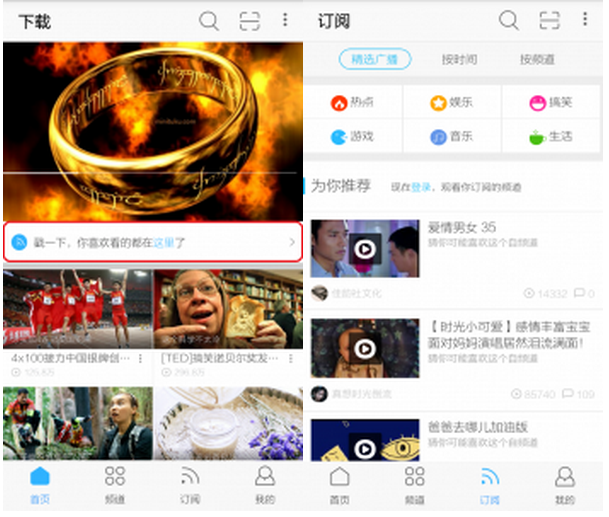
});[/mw_shl_code]Cliquez sur le bouton « Poke, tout ce que vous aimez voir est ici » et la page principale passera directement à la page d'abonnement. L'implémentation de cette fonction repose sur l'échange de données entre les pages. Le composant page est utilisé pour définir un événement event1 dans le code logique de la page d'index, et la fonction fire du composant page est appelée dans le code logique de la page shouye pour déclencher l'événement event1.
Le rendu est le suivant :

Le code logique est le suivant :
page d'index :
[mw_shl_code=javascript,true]page.on("event1", function(data, e) {
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});[/mw_shl_code]
shouye页面:
[mw_shl_code=javascript,true]do_Button_0.on("touch",function(data, e)
{
page.fire("event1","");
});[/mw_shl_code]Ce qui précède est le développement pratique de JavaScript à l'aide de DeviceOne (4) imitant l'application vidéo Youku présentée par l'éditeur. J'espère que vous l'aimerez.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





