 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser les outils plug-in pour convertir le code ES6 en ES5
Comment utiliser les outils plug-in pour convertir le code ES6 en ES5
Comment utiliser les outils plug-in pour convertir le code ES6 en ES5
Cette fois, je vais vous montrer comment utiliser les outils de plug-in pour convertir le code ES6 en ES5. Quelles sont les précautions concernant l'utilisation des outils de plug-in pour convertir le code ES6 en ES5. cas pratique. Jetons un coup d'oeil.
Il existe de nombreux outils pour convertir ES6 en ES5. Vous trouverez ci-dessous l'introduction de babel pour convertir le code ES6
Dans l'environnement npm : cd vers le répertoire du projet ; init -y
npm install babel-cli -g (installez babel-cli globalement en premier);
npm install babel-cli babel-preset-es2015 --save-dev (installez ces deux localement);
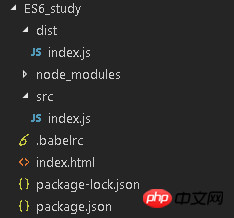
Répertoire du projet :
 Le contenu du fichier .babelrc est :
Le contenu du fichier .babelrc est :
{
"presets": [
"es2015"
],
"plugins": [
]
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>转化test</title>
<script src="dist/index.js"></script>
</head>
<body>
<h3 id="hello-nbsp-ECMA-nbsp-SCRIPT-nbsp">hello ECMA SCRIPT 6</h3>
</body>
</html>let name = "liuliu"; console.log(name);
Enfin : babel src/index.js -o dist/index.js (n'omettez pas o, sinon le résultat sera Il sera affiché directement dans le terminal et aucun fichier ne sera généré)
Vous pouvez voir le résultat converti de .dist/index.js;
Vous verrez également la sortie de la variableaprès l'ouverture du navigateur
;Je crois l'avoir lu. Vous maîtrisez la méthode dans le cas de cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes. sur le site php chinois ! Lecture connexe :entrée, sortie, analyse de module de webpack3.x
Méthode de commutation d'onglet Vue2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment optimiser les performances de Debian Readdir
Apr 13, 2025 am 08:48 AM
Comment optimiser les performances de Debian Readdir
Apr 13, 2025 am 08:48 AM
Dans Debian Systems, les appels du système ReadDir sont utilisés pour lire le contenu des répertoires. Si ses performances ne sont pas bonnes, essayez la stratégie d'optimisation suivante: simplifiez le nombre de fichiers d'annuaire: divisez les grands répertoires en plusieurs petits répertoires autant que possible, en réduisant le nombre d'éléments traités par appel ReadDir. Activer la mise en cache de contenu du répertoire: construire un mécanisme de cache, mettre à jour le cache régulièrement ou lorsque le contenu du répertoire change et réduire les appels fréquents à Readdir. Les caches de mémoire (telles que Memcached ou Redis) ou les caches locales (telles que les fichiers ou les bases de données) peuvent être prises en compte. Adoptez une structure de données efficace: si vous implémentez vous-même la traversée du répertoire, sélectionnez des structures de données plus efficaces (telles que les tables de hachage au lieu de la recherche linéaire) pour stocker et accéder aux informations du répertoire
 Comment Debian améliore la vitesse de traitement des données Hadoop
Apr 13, 2025 am 11:54 AM
Comment Debian améliore la vitesse de traitement des données Hadoop
Apr 13, 2025 am 11:54 AM
Cet article examine comment améliorer l'efficacité du traitement des données Hadoop sur les systèmes Debian. Les stratégies d'optimisation couvrent les mises à niveau matérielle, les ajustements des paramètres du système d'exploitation, les modifications de configuration de Hadoop et l'utilisation d'algorithmes et d'outils efficaces. 1. Le renforcement des ressources matérielles garantit que tous les nœuds ont des configurations matérielles cohérentes, en particulier en faisant attention aux performances du CPU, de la mémoire et de l'équipement réseau. Le choix des composants matériels de haute performance est essentiel pour améliorer la vitesse de traitement globale. 2. Réglage des paramètres JVM: Ajustez dans le fichier hadoop-env.sh
 Comment utiliser les journaux Nginx pour améliorer la vitesse du site Web
Apr 13, 2025 am 09:09 AM
Comment utiliser les journaux Nginx pour améliorer la vitesse du site Web
Apr 13, 2025 am 09:09 AM
L'optimisation des performances du site Web est inséparable à partir d'une analyse approfondie des journaux d'accès. Le journal Nginx enregistre les informations détaillées des utilisateurs visitant le site Web. L'utilisation intelligente de ces données peut efficacement améliorer la vitesse du site Web. Cet article présentera plusieurs méthodes d'optimisation des performances du site Web basées sur les journaux Nginx. 1. Analyse et optimisation du comportement des utilisateurs. En analysant le journal NGINX, nous pouvons acquérir une compréhension approfondie du comportement des utilisateurs et faire une optimisation ciblée en fonction de ceci: Identification IP d'accès à haute fréquence: Trouvez l'adresse IP avec la fréquence d'accès la plus élevée, et optimiser la configuration des ressources du serveur pour ces adresses IP, telles que l'augmentation de la bande passante ou l'amélioration de la vitesse de réponse du contenu spécifique. Analyse du code d'état: analyser la fréquence des différents codes d'état HTTP (tels que 404 erreurs), trouver des problèmes dans la navigation du site Web ou la gestion du contenu et procéder
 Comment Debian OpenSSL empêche les attaques de l'homme au milieu
Apr 13, 2025 am 10:30 AM
Comment Debian OpenSSL empêche les attaques de l'homme au milieu
Apr 13, 2025 am 10:30 AM
Dans Debian Systems, OpenSSL est une bibliothèque importante pour le chiffrement, le décryptage et la gestion des certificats. Pour empêcher une attaque d'homme dans le milieu (MITM), les mesures suivantes peuvent être prises: utilisez HTTPS: assurez-vous que toutes les demandes de réseau utilisent le protocole HTTPS au lieu de HTTP. HTTPS utilise TLS (Protocole de sécurité de la couche de transport) pour chiffrer les données de communication pour garantir que les données ne sont pas volées ou falsifiées pendant la transmission. Vérifiez le certificat de serveur: vérifiez manuellement le certificat de serveur sur le client pour vous assurer qu'il est digne de confiance. Le serveur peut être vérifié manuellement via la méthode du délégué d'URLSession
 Méthode d'installation du certificat de Debian Mail Server SSL
Apr 13, 2025 am 11:39 AM
Méthode d'installation du certificat de Debian Mail Server SSL
Apr 13, 2025 am 11:39 AM
Les étapes pour installer un certificat SSL sur le serveur de messagerie Debian sont les suivantes: 1. Installez d'abord la boîte à outils OpenSSL, assurez-vous que la boîte à outils OpenSSL est déjà installée sur votre système. Si ce n'est pas installé, vous pouvez utiliser la commande suivante pour installer: Sudoapt-getUpDaSuDoapt-getInstallOpenSSL2. Générer la clé privée et la demande de certificat Suivant, utilisez OpenSSL pour générer une clé privée RSA 2048 bits et une demande de certificat (RSE): OpenSS
 Comment recycler des packages qui ne sont plus utilisés
Apr 13, 2025 am 08:51 AM
Comment recycler des packages qui ne sont plus utilisés
Apr 13, 2025 am 08:51 AM
Cet article décrit comment nettoyer les packages logiciels inutiles et libérer l'espace disque dans le système Debian. Étape 1: Mettez à jour la liste des packages Assurez-vous que votre liste de packages est à jour: SudoaptupDate Étape 2: Afficher les packages installés Utilisez la commande suivante pour afficher tous les packages installés: DPKG - GETT-Selections | Grep-Vdeinstall Étape 3: Identifier les packages de redondance Utilisez l'outil d'aptitude pour trouver des packages qui ne sont plus nécessaires. L'aptitude fournira des suggestions pour vous aider à supprimer en toute sécurité les packages: SudoaptitudEsearch '~ Pimportant' Cette commande répertorie les balises
 Comment Debian Readdir s'intègre à d'autres outils
Apr 13, 2025 am 09:42 AM
Comment Debian Readdir s'intègre à d'autres outils
Apr 13, 2025 am 09:42 AM
La fonction ReadDir dans le système Debian est un appel système utilisé pour lire le contenu des répertoires et est souvent utilisé dans la programmation C. Cet article expliquera comment intégrer ReadDir avec d'autres outils pour améliorer sa fonctionnalité. Méthode 1: combinant d'abord le programme de langue C et le pipeline, écrivez un programme C pour appeler la fonction readdir et sortir le résultat: # include # include # include # includeIntmain (intargc, char * argv []) {dir * dir; structDirent * entrée; if (argc! = 2) {
 Comment empêcher les problèmes de sécurité de Debian Apache Log
Apr 13, 2025 am 09:24 AM
Comment empêcher les problèmes de sécurité de Debian Apache Log
Apr 13, 2025 am 09:24 AM
Le renforcement de la sécurité des journaux du serveur Debianapache nécessite des efforts de collaboration à partir de plusieurs aspects. Les stratégies suivantes peuvent réduire efficacement les risques de sécurité: 1. Surveillance et analyse des journaux de journal Analyse des journaux automatisés: Utilisez LogCheck, Logrotate et d'autres outils pour vérifier et analyser régulièrement les journaux pour détecter rapidement les activités suspectes et les attaques potentielles. Système de surveillance en temps réel: établissez un système de surveillance des journaux, tel que Elkstack (Elasticsearch, Logstash, Kibana), pour réaliser une surveillance et une analyse en temps réel des données de journal. 2. Paramètres d'autorisation stricts pour les autorisations du fichier journal: Définissez raisonnablement les autorisations du fichier journal, telles que l'utilisation de CHMOD640 / VAR / LOG





