 interface Web
interface Web
 js tutoriel
js tutoriel
 Éditeur Markdown avec une technologie frontale pure pour un aperçu en temps réel
Éditeur Markdown avec une technologie frontale pure pour un aperçu en temps réel
Éditeur Markdown avec une technologie frontale pure pour un aperçu en temps réel
Cette fois, je vous présente un éditeur de démarques qui utilise une technologie frontale pure pour un aperçu en temps réel. Quelles sont les précautions pour un éditeur de démarques qui utilise une technologie frontale pure pour un aperçu en temps réel. . Voici des cas pratiques, regardons ensemble.
La première étape pour construire la mise en page :
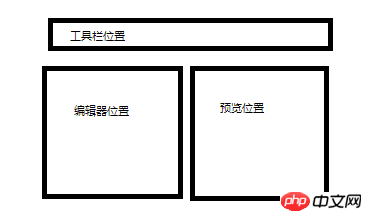
1. Concevoir la mise en page (ce qui suit est la mise en page globale)

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>markdown编辑器</title>
<style type="text/css">
* { margin: 0; padding: 0; outline: none; border-radius: 0;
}
html, body { width: 100%; height: 100%; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; background-color: #ebebeb;
} #toolbar { height: 50px; background-color: #444; width: 100%; color: #fff; line-height: 50px;
} #container { overflow: auto; position: absolute; bottom: 0; left: 0; right: 0; top: 50px;
} #editor-column, #preview-column { width: 49.5%; height: 100%; overflow: auto; position: relative; background-color: #fff;
} .pull-left { float: left;
}
.pull-right { float: right;
} </style>
</head>
<body>
<div id="toolbar"></div>
<div id="container">
<div id="editor-column" class="pull-left">
<div id="panel-editor">
</div>
</div>
<div id="preview-column" class="pull-right">
<div id="panel-preview">
</div>
</div>
</div>
</body></html>1. Créez js sous le dossier du projet
2. Extrayez Marked.js sous Mark/lib du package compressé téléchargé vers le dossier js
3. Extrayez ace-builds/src du fichier compressé téléchargé. package dans le dossier js. Nommez-le as
4. Importez le fichier js
(Remarque : markdown.css est un fichier de style markdown, vous pouvez l'écrire vous-même ou le télécharger depuis Internet, tel que : github- markdown-css)
<!DOCTYPE html><html>
<head>
<meta charset='UTF-8'>
<title>markdown编辑器</title>
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/marked.js"></script>
<script src="js/ace/ace.js"></script>
<link href="markdown.css" rel="stylesheet" />
<!--略--><!--略-->#mdeditor,#preview,#panel-editor,#panel-preview{
height: 100%;
width: 100%;
} </style>
</head>
<body>
<div id='toolbar'></div>
<div id='container'><div id='editor-column' class='pull-left'>
<div id='panel-editor'>
<!--编辑区-->
<div class="editor-content" id="mdeditor" ></div>
</div>
</div>
<div id='preview-column' class='pull-right'>
<div id='panel-preview'>
<!--显示区-->
<div id="preview" class="markdown-body"></div>
</div>
</div>
<!--略--><!--略--><script>
var acen_edit = ace.edit('mdeditor');
acen_edit.setTheme('ace/theme/chrome');
acen_edit.getSession().setMode('ace/mode/markdown');
acen_edit.renderer.setShowPrintMargin(false);
$("#mdeditor").keyup(function() {
$("#preview").html(marked(acen_edit.getValue()));
}); </script>
</body></html>(En fait, cliquer sur un outil consiste principalement à insérer automatiquement les symboles originaux tapés à la main)
function insertText(val){
acen_edit.insert(val);//光标位置插入
}
<div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜体</button>
<button onclick="insertText('>')">引用</button>
..... </div><div id='toolbar'>
<button onclick="insertText('**?**')">加粗</button>
<button onclick="insertText('_?_')">斜体</button>
<button onclick="insertText('>')">引用</button>
Lecture connexe :
<select id="theme" size="1">
<optgroup label="Bright">
<option value="ace/theme/chrome">Chrome</option>
<option value="ace/theme/clouds">Clouds</option>
<option value="ace/theme/crimson_editor">Crimson Editor</option>
<option value="ace/theme/dawn">Dawn</option>
<option value="ace/theme/dreamweaver">Dreamweaver</option>
<option value="ace/theme/eclipse">Eclipse</option>
<option value="ace/theme/github">GitHub</option>
<option value="ace/theme/iplastic">IPlastic</option>
<option value="ace/theme/solarized_light">Solarized Light</option>
<option value="ace/theme/textmate">TextMate</option>
<option value="ace/theme/tomorrow">Tomorrow</option>
<option value="ace/theme/xcode">XCode</option>
<option value="ace/theme/kuroir">Kuroir</option>
<option value="ace/theme/katzenmilch">KatzenMilch</option>
<option value="ace/theme/sqlserver">SQL Server</option>
</optgroup>
<optgroup label="Dark">
<option value="ace/theme/ambiance">Ambiance</option>
<option value="ace/theme/chaos">Chaos</option>
<option value="ace/theme/clouds_midnight">Clouds Midnight</option>
<option value="ace/theme/cobalt">Cobalt</option>
<option value="ace/theme/gruvbox">Gruvbox</option>
<option value="ace/theme/idle_fingers">idle Fingers</option>
<option value="ace/theme/kr_theme">krTheme</option>
<option value="ace/theme/merbivore">Merbivore</option>
<option value="ace/theme/merbivore_soft">Merbivore Soft</option>
<option value="ace/theme/mono_industrial">Mono Industrial</option>
<option value="ace/theme/monokai">Monokai</option>
<option value="ace/theme/pastel_on_dark">Pastel on dark</option>
<option value="ace/theme/solarized_dark">Solarized Dark</option>
<option value="ace/theme/terminal">Terminal</option>
<option value="ace/theme/tomorrow_night">Tomorrow Night</option>
<option value="ace/theme/tomorrow_night_blue">Tomorrow Night Blue</option>
<option value="ace/theme/tomorrow_night_bright">Tomorrow Night Bright</option>
<option value="ace/theme/tomorrow_night_eighties">Tomorrow Night 80s</option>
<option value="ace/theme/twilight">Twilight</option>
<option value="ace/theme/vibrant_ink">Vibrant Ink</option>
</optgroup>
</select>
字体大小 <select id="fontsize" size="1">
<option value="10px">10px</option>
<option value="11px">11px</option>
<option value="12px" selected="selected">12px</option>
<option value="13px">13px</option>
<option value="14px">14px</option>
<option value="16px">16px</option>
<option value="18px">18px</option>
<option value="20px">20px</option>
<option value="24px">24px</option>
</select>
代码折行 <select id="folding" size="1">
<option value="manual">manual</option>
<option value="markbegin" selected="selected">mark begin</option>
<option value="markbeginend">mark begin and end</option>
</select>
自动换行 <select id="soft_wrap" size="1">
<option value="off">Off</option>
<option value="40">40 Chars</option>
<option value="80">80 Chars</option>
<option value="free">Free</option>
</select>
全选样式<input type="checkbox" name="select_style" id="select_style" checked="">
光标行高光<input type="checkbox" name="highlight_active" id="highlight_active" checked="">
显示行号<input type="checkbox" id="show_gutter" checked="">
打印边距<input type="checkbox" id="show_print_margin" checked="">
</div><!---略--->......
$("#theme").change(function() {
acen_edit.setTheme($(this).val());
})
$("#fontsize").change(function() {
acen_edit.setFontSize($(this).val());
})
$("#folding").change(function() {
session.setFoldStyle($(this).val());
})
$("#select_style").change(function() {
acen_edit.setOption("selectionStyle", this.checked ? "line" : "text");
})
$("#highlight_active").change(function() {
acen_edit.setHighlightActiveLine(this.checked);
})
$("#soft_wrap").change(function() {
acen_edit.setOption("wrap", $(this).val());
})
$("#show_print_margin").change(function() {
acen_edit.renderer.setShowPrintMargin(this.checked);Un site Web utilisant nodejs pour l'introduction
Comment écrire un simulateur avec JS
Comment créer un effet de bordure de 1px sur mobile
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La combinaison de Java et WebSocket : comment réaliser un streaming vidéo en temps réel
Dec 17, 2023 pm 05:50 PM
La combinaison de Java et WebSocket : comment réaliser un streaming vidéo en temps réel
Dec 17, 2023 pm 05:50 PM
Avec le développement continu de la technologie Internet, le streaming vidéo en temps réel est devenu une application importante dans le domaine Internet. Pour réaliser un streaming vidéo en temps réel, les technologies clés incluent WebSocket et Java. Cet article explique comment utiliser WebSocket et Java pour implémenter la lecture en streaming vidéo en temps réel et fournit des exemples de code pertinents. 1. Qu'est-ce que WebSocket ? WebSocket est un protocole de communication full-duplex sur une seule connexion TCP. Il est utilisé sur le Web.
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Construire un outil de traduction en temps réel basé sur JavaScript
Aug 09, 2023 pm 07:22 PM
Construire un outil de traduction en temps réel basé sur JavaScript
Aug 09, 2023 pm 07:22 PM
Construire un outil de traduction en temps réel basé sur JavaScript Introduction Avec la demande croissante de mondialisation et la fréquence des échanges et des échanges transfrontaliers, les outils de traduction en temps réel sont devenus une application très importante. Nous pouvons exploiter JavaScript et certaines API existantes pour créer un outil de traduction en temps réel simple mais utile. Cet article présentera comment implémenter cette fonction basée sur JavaScript, avec des exemples de code. Étapes de mise en œuvre Étape 1 : Créer une structure HTML Tout d'abord, nous devons créer un code HTML simple.
 Utiliser C++ pour implémenter des fonctions de traitement audio et vidéo en temps réel des systèmes embarqués
Aug 27, 2023 pm 03:22 PM
Utiliser C++ pour implémenter des fonctions de traitement audio et vidéo en temps réel des systèmes embarqués
Aug 27, 2023 pm 03:22 PM
Utiliser C++ pour implémenter les fonctions de traitement audio et vidéo en temps réel des systèmes embarqués La gamme d'applications des systèmes embarqués est de plus en plus étendue, notamment dans le domaine du traitement audio et vidéo, où la demande est croissante. Face à une telle demande, utiliser le langage C++ pour implémenter les fonctions de traitement audio et vidéo en temps réel des systèmes embarqués est devenu un choix courant. Cet article présentera comment utiliser le langage C++ pour développer des fonctions de traitement audio et vidéo en temps réel de systèmes embarqués, et donnera des exemples de code correspondants. Afin de réaliser la fonction de traitement audio et vidéo en temps réel, vous devez d'abord comprendre le processus de base du traitement audio et vidéo. D'une manière générale, l'audio et la vidéo
 Comment créer un éditeur Markdown en Python
May 13, 2023 am 09:58 AM
Comment créer un éditeur Markdown en Python
May 13, 2023 am 09:58 AM
Tout d’abord, assurez-vous que Python3 et Tkinter sont installés. Les autres éléments dont nous avons besoin sont tkhtmlview et markdown2. Vous pouvez les installer en exécutant pipinstalltkhtmlviewmarkdown2 ou pip3installtkhtmlviewmarkdown2 (si vous disposez de plusieurs versions de Python). Lancez maintenant votre éditeur ou IDE préféré et créez un nouveau fichier (par exemple www.linuxidc.com.py (je l'ai nommé éditeur linuxidc.com)). Nous allons commencer par importer les bibliothèques nécessaires. fromtkinterimport*fro
 Comment activer instantanément les sous-titres en direct dans Windows 11
Jun 27, 2023 am 08:33 AM
Comment activer instantanément les sous-titres en direct dans Windows 11
Jun 27, 2023 am 08:33 AM
Comment activer instantanément les sous-titres en direct dans Windows 11 1. Appuyez sur Ctrl+L sur votre clavier 2. Cliquez sur Accepter 3. Une fenêtre contextuelle apparaîtra indiquant Prêt à ajouter des sous-titres en anglais (États-Unis) (selon votre langue préférée) 4. De plus, pouvez-vous filtrer les grossièretés en cliquant sur le bouton d'engrenage ? Préférence? Filtrage des articles connexes Comment réparer le code d'erreur d'activation 0xc004f069 dans Windows Server Le processus d'activation sous Windows prend parfois une tournure soudaine pour afficher un message d'erreur contenant ce code d'erreur 0xc004f069. Bien que le processus d'activation soit en ligne, certains anciens systèmes exécutant Windows Server peuvent rencontrer ce problème. Réussir ces contrôles préalables, si ces contrôles échouent
 Créez une salle de discussion en temps réel basée sur JavaScript
Aug 10, 2023 pm 11:18 PM
Créez une salle de discussion en temps réel basée sur JavaScript
Aug 10, 2023 pm 11:18 PM
Construire un salon de discussion en temps réel basé sur JavaScript Avec le développement rapide d'Internet, les gens accordent de plus en plus d'attention à la messagerie instantanée et à l'expérience interactive en temps réel. En tant qu’outil de messagerie instantanée courant, les forums de discussion en temps réel sont très importants tant pour les particuliers que pour les entreprises. Cet article explique comment créer une salle de discussion simple en temps réel à l'aide de JavaScript et fournit des exemples de code correspondants. Nous avons d’abord besoin d’une page frontale comme interface utilisateur du salon de discussion. Voici un exemple de structure HTML simple : <!DOCTYPE
 Créez un affichage des cotations boursières en temps réel basé sur JavaScript
Aug 08, 2023 am 08:03 AM
Créez un affichage des cotations boursières en temps réel basé sur JavaScript
Aug 08, 2023 am 08:03 AM
Introduction à la création d'un affichage des cotations boursières en temps réel basé sur JavaScript : Avec le développement continu des marchés financiers, l'affichage des cotations boursières en temps réel est devenu de plus en plus important pour les investisseurs et les traders. Dans une plateforme de trading moderne, il est essentiel de proposer une fonction d’affichage du cours des actions en temps réel. Cet article explique comment utiliser JavaScript et certaines technologies associées pour créer une application simple d'affichage des cotations boursières en temps réel. Travail de préparation Avant de commencer, vous devez préparer le travail suivant : un framework de page web basé sur HTML et CSS





