La relation entre les fonctions js et les points d'exclamation
Dans le développement JavaScript, nous pouvons rencontrer certaines fonctions js, et ces fonctions js sont précédées de points d'exclamation. Avez-vous déjà pensé aux fonctions js avec et sans points d'exclamation ? Voyons ce que cet article a à dire !
Que se passe-t-il si vous ajoutez un point d'exclamation (!) avant la fonction ?
Par exemple, le code suivant :
!function(){alert('iifksp')}() // trueLa valeur obtenue après exécution sur la console est vraie. Pourquoi est-ce vrai ? this La fonction anonyme n'a pas de valeur de retour. La valeur de retour par défaut est indéfinie. Le résultat de la négation est naturellement vrai. La question ne concerne donc pas la valeur du résultat, mais pourquoi l’opération de négation peut-elle rendre légal l’auto-réglage d’une fonction anonyme ?
Nous sommes peut-être plus habitués à ajouter des parenthèses pour appeler des fonctions anonymes :
(function(){alert('iifksp')})() // trueou :
(function(){alert('iifksp')}()) // trueBien que les positions des parenthèses soient différentes dans ce qui précède deux, mais l'effet est exactement le même.
Alors, quels sont les avantages qui font que de nombreuses personnes sont si friandes de cette méthode du point d'exclamation ? S'il s'agit simplement de sauvegarder un caractère, c'est trop inutile. Même une bibliothèque de 100 Ko peut ne pas économiser beaucoup d'espace. Puisqu'il ne s'agit pas d'espace, cela signifie qu'il peut y avoir des considérations de temps. Les faits sont difficiles à dire. Les performances sont mentionnées à la fin de l'article.
Retour à la question centrale, pourquoi cela peut-il être fait ? La question encore plus centrale est : pourquoi est-ce nécessaire ?
En fait, qu'il s'agisse de parenthèses ou de points d'exclamation, il n'y a qu'une seule chose que l'instruction entière peut légalement faire, c'est transformer une instruction de déclaration de fonction en une expression .
function a(){alert('iifksp')} // undefinedIl s'agit d'une déclaration de fonction. Si vous l'appelez avec des parenthèses directement après une telle déclaration, l'analyseur ne la comprendra naturellement pas et signalera une erreur :
function a(){alert('iifksp')}() // SyntaxError: unexpected_tokenÀ cause de cela, le code confond la déclaration de fonction et l'appel de fonction. La fonction a déclarée de cette manière doit être appelée comme a();.
Mais les parenthèses sont différentes. Il convertit une déclaration de fonction en expression. L'analyseur ne traite plus la fonction a comme une déclaration de fonction, mais comme une expression de fonction , et donc il ne peut que le faire. être accessible lorsque le programme exécute la fonction a.
Ainsi, Toute méthode qui lève l'ambiguïté sur les déclarations de fonction et les expressions de fonction peut être correctement reconnue par l'analyseur. Par exemple :
var i = function(){return 10}(); // undefined
1 && function(){return true}(); // true
1, function(){alert('iifksp')}(); // undefinedaffectation, logique, même des virgules, divers opérateurs peuvent indiquer à l'analyseur qu'il ne s'agit pas d'une déclaration de fonction, c'est une expression de fonction. De plus, les opérations unaires sur les fonctions peuvent être considérées comme le moyen le plus rapide d'éliminer l'ambiguïté. Si vous ne vous souciez pas de la valeur de retour, ces opérations unaires sont toutes valides : .
!function(){alert('iifksp')}() // true
+function(){alert('iifksp')}() // NaN
-function(){alert('iifksp')}() // NaN
~function(){alert('iifksp')}() // -1Même les mots-clés suivants fonctionnent bien :
void function(){alert('iifksp')}() // undefined
new function(){alert('iifksp')}() // Object
delete function(){alert('iifksp')}() // trueEnfin, les parenthèses font la même chose, lever l'ambiguïté est son vrai travail, ne pas traiter la fonction dans son ensemble, donc elle est légal que les parenthèses soient placées dans la déclaration ou que la fonction entière soit incluse :
(function(){alert('iifksp')})() // undefined
(function(){alert('iifksp')}()) // undefinedCela dit, en fait, ce dont je parle sont certains des concepts les plus fondamentaux - déclarations, expressions , instructions d'expression, ces concepts sont aussi faciles à confondre que les pointeurs et les variables de pointeur. Bien que ce type de confusion n’ait aucun impact expressif sur la programmation, c’est une pierre d’achoppement qui peut vous briser la tête à tout moment.
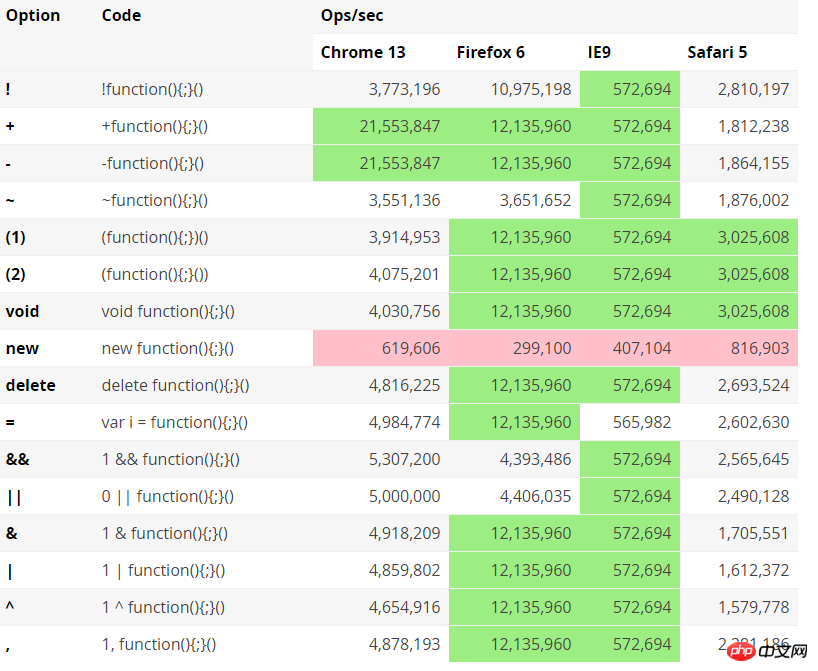
Enfin, parlons des performances. J'ai simplement créé un test sur jsperf : http://jsperf.com/js-funcion-expression-speed , accessible avec différents navigateurs et exécutez le test pour voir les résultats. J'ai également listé les résultats dans le tableau ci-dessous (parce que je suis relativement pauvre, la configuration de test est un peu gênante, mais je ne peux rien faire : Pentium dual-core 1.4G, mémoire 2G, win7 Enterprise Edition) :

On peut voir que les résultats produits par différentes méthodes ne sont pas les mêmes, et les différences sont énormes et varient d'un navigateur à l'autre.
Mais nous pouvons encore trouver de nombreux points communs entre eux : La nouvelle méthode est toujours la plus lente - c'est naturel. De nombreuses différences dans d'autres aspects ne sont en fait pas grandes, mais une chose est sûre, le point d'exclamation n'est pas le choix le plus idéal. D'un autre côté, les parenthèses traditionnelles , fonctionnent toujours très vite dans le test , dans la plupart des cas plus vite que le point d'exclamation - il n'y a donc aucun problème avec la méthode que nous utilisons habituellement, et on peut même dire qu'Optimal. Les signes plus et moins fonctionnent à merveille dans Chrome, et ils sont également généralement rapides dans d'autres navigateurs et ont de meilleurs effets que le point d'exclamation.
Bien sûr, il ne s'agit que d'un simple test et ne peut pas expliquer le problème. Mais certaines conclusions ont du sens : les parenthèses et les signes plus et moins sont optimaux.
Mais pourquoi tant de développeurs aiment-ils les points d'exclamation ? Je pense que c'est juste une question d'habitude, et les avantages et les inconvénients entre eux peuvent être complètement ignorés. Une fois que vous vous serez habitué à un style de codage, cette convention transformera votre programme de déroutant en lisible. Si vous vous habituez au point d’exclamation, je dois admettre qu’il est plus lisible que les parenthèses. Je n'ai pas besoin de faire attention à la correspondance des parenthèses lors de la lecture, et je n'ai pas besoin d'oublier accidentellement lors de l'écriture -
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






