
Dans le navigateur, nous impliquons souvent l'échange de données, par exemple lorsque vous vous connectez à votre messagerie ou que vous vous connectez à une page. Nous mettons souvent en place des options de mémorisation de moi pendant 30 jours ou des options de connexion automatique à ce moment-là. Alors, comment enregistrent-ils les informations ? La réponse est le cookie protagoniste d'aujourd'hui. Les cookies sont définis par le serveur HTTP et stockés dans le navigateur. Cependant, le protocole HTTP est un protocole sans état, une fois l'échange de données terminé, le serveur et le lien du client. sera fermé et un nouveau lien devra être établi à chaque échange de données.
Lorsque vous accédez à un site Web, vous devez vous connecter avec un mot de passe et un compte. Après votre première inscription, connectez-vous et accédez à la page principale du site Web. À ce moment, votre ordinateur enregistrera automatiquement des informations de cookie (ces informations peuvent être consultées via Firefox , Chrom n'a pas cette fonction. Ces informations contiennent votre premier compte de connexion et votre mot de passe la prochaine fois). vous vous connectez à ce site Web, le navigateur supprimera automatiquement les informations pertinentes sur les cookies de votre ordinateur, de sorte que la page de connexion n'apparaîtra pas mais passera directement à la page d'accueil du site Web.
Prenons Sina Weibo comme exemple
1 Ce qui suit montre l'opération de visualisation des informations sur les cookies
.
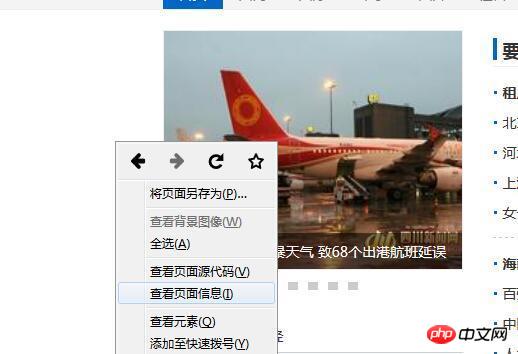
###Ouvrez Firefox, faites un clic droit

et sélectionnez "Afficher les informations de la page"
Sélectionnez l'option de sécurité et cliquez sur "Afficher les cookies"
La série de dossiers présentée ci-dessus contient une série d'informations pertinentes pour accéder à chaque site Web.
Cliquez sur le dossier et vous trouverez les informations comme indiqué dans l'image ci-dessus. Chaque information est un cookie, et ils ont tous un nom, un contenu et une heure d'expiration. Il est important de souligner ici que le délai d’expiration signifie qu’une fois ce délai atteint, les informations du cookie disparaîtront automatiquement.
2. Prenons "Sina Weibo" comme exemple pour observer l'établissement et la disparition des informations des cookies
Tout d'abord, je clique sur "Supprimer tout" sur Sina (cette fonction est en bas de l'image ci-dessus) pour éliminer toutes les informations des cookies. Entrez ensuite sur la page Sina Weibo.
Le statut de non connecté est affiché à ce moment. Effacez à nouveau toutes les informations des cookies (ces informations de cookies non pertinentes apparaîtront lorsque vous vous connecterez au site Web) pour éviter d'affecter les démonstrations ultérieures.
Après vous être connecté, la page est la suivante :
Si nous lançons et entrons dans cette page, vous constaterez qu'il n'est pas nécessaire de vous connecter, et vous entrerez directement l'interface illustrée à la figure 3. Cependant, si vous supprimez à nouveau tous les cookies, la page illustrée dans la figure 2 apparaîtra lorsque vous vous reconnecterez à cette interface.
Par rapport à ce point, chacun a une compréhension préliminaire de l'utilisation des cookies.
L'effet est le suivant :
Afficher les cookies (le premier dossier charge ces informations sur les cookies)
Faites attention au nom et au contenu. "a=hello" désigne le nom avant le signe égal et le contenu après le signe égal.
**Les cookies créés via la méthode ci-dessus sont relativement lourds et cela sera gênant si vous écrivez quelques entrées supplémentaires. Nous pouvons créer des cookies via des fonctions.
Maintenant que le cookie a été créé, lorsque nous nous connecterons à la page, quel programme le navigateur utilisera-t-il pour en obtenir informations sur l'ordinateur ? Un message de cookie.
L'effet que nous voyons maintenant via alert(document.cookie); est le suivant :
est une longue chaîne. Ce que nous devons faire maintenant, c'est obtenir une seule information sur le cookie et afficher la valeur après le signe égal. Voici comment procéder :
Les résultats de sortie sont les suivants :
**Pourquoi alert(getCookie("eyes"));alert(getCookie("hair ")) ;Pourquoi ces deux codes apparaissent-ils vides lorsqu'ils sont exécutés ?
Pourquoi ajouter un espace ?
Comme le montre l'image ci-dessus, lorsque vous divisez une chaîne via split(), vous devez écrire comme ceci : split("; ");
Tant que le délai d'expiration du cookie est fixé à une valeur négative, le cookie disparaîtra directement.

En ce qui concerne les cookies ci-dessus, si vous souhaitez maîtriser les cookies, vous devez comprendre leur origine et de quoi il s'agit. Le sens de leur existence est de sauvegarder les informations de l'utilisateur, puis de savoir comment les sauvegarder ainsi que le formulaire. de le sauvegarder. , nous pouvons utiliser les connaissances de base et la syntaxe de js que nous avons apprises pour le faire fonctionner et le modifier pour en faire ce dont nous avons besoin, en dernière analyse, nous devons encore examiner les opérations de base de js. , opérations de chaîne, application d'expressions régulières, etc.
Plus d'articles sur les cookies :
Comment faire fonctionner les cookies avec du JS pur
Partage d'exemples de cookies d'exploitation d'AngularJs
Introduction à la session de contrôle de session PHP et aux cookies
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 biscuit
biscuit
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Que signifie bloquer tous les cookies ?
Que signifie bloquer tous les cookies ?
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Est-il nécessaire de mettre à niveau Windows 11 ?
Est-il nécessaire de mettre à niveau Windows 11 ?
 Introduction aux types de méthodes de soudage
Introduction aux types de méthodes de soudage
 La fonction de la balise span
La fonction de la balise span
 moyens visibles
moyens visibles