
Cette fois, je vais vous présenter l'effet de l'utilisation de flv.js et video.js pour créer une diffusion vidéo en direct. Quelles sont les précautions concernant l'utilisation de flv.js et video.js pour créer l'effet. de diffusion vidéo en direct. Voici quelques exemples de cas pratiques.
Configuration de l'environnement
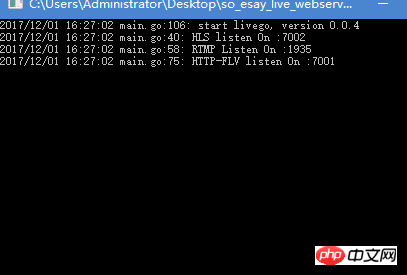
Première exécution de livego

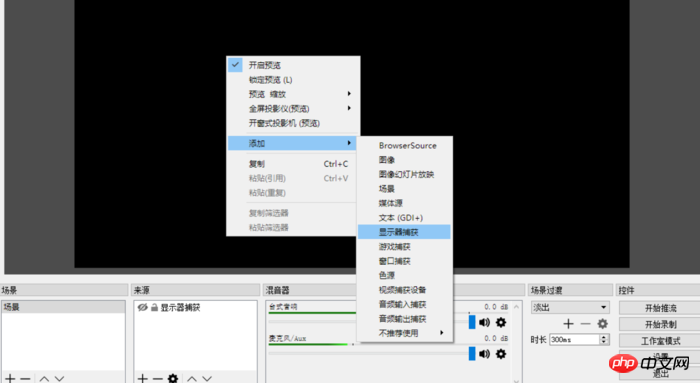
Installer et exécuter OBS

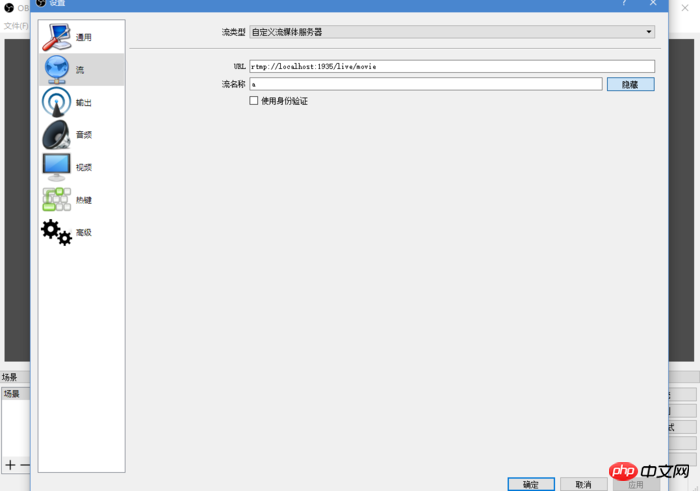
Ouvrez les paramètres et configurez le serveur de streaming

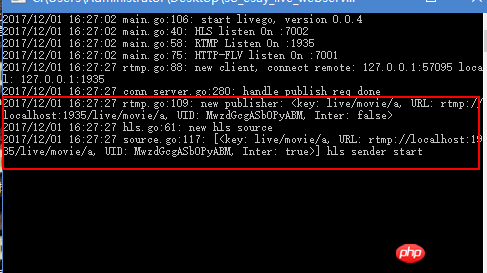
Livego vous demandera une fois la connexion réussie

Invite à charger la source

Entrez le répertoire HTML sous nginx et créez un nouveau Index1.html et index2.html
, puis exécutez nginx (modifiez le port nginx avant d'exécuter)
2 Utilisez flv.js pour implémenter la diffusion en direct
. J'ai écrit le tutoriel "flv" avant que .js soit simpleExemple d'utilisation》
Modifier légèrement le code précédent
Code :
<!DOCTYPE html><html><head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer { display: block; width: 1024px; margin-left: auto; margin-right: auto;
} .urlInput { display: block; width: 100%; margin-left: auto; margin-right: auto; margin-top: 8px; margin-bottom: 8px;
} .centeredVideo { display: block; width: 100%; height: 576px; margin-left: auto; margin-right: auto; margin-bottom: auto;
} .controls { display: block; width: 100%; text-align: left; margin-left: auto; margin-right: auto;
} </style></head><body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">Your browser is too old which doesn't support HTML5 video.</video>
</div>
<br>
<div class="controls">
<!--<button onclick="flv_load()">加载</button>-->
<button onclick="flv_start()">开始</button>
<button onclick="flv_pause()">暂停</button>
<button onclick="flv_destroy()">停止</button>
<input style="width:100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()">跳转</button>
</div>
<script src="./flv.js/flv.min.js"></script>
<script>
var player = document.getElementById('videoElement'); if (flvjs.isSupported()) { var flvPlayer = flvjs.createPlayer({ type: 'flv', "isLive": true,//<====加个这个
url: 'http://127.0.0.1:7001/live/movie/a.flv',//<==自行修改
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load(); //加载
flv_start();
} function flv_start() {
player.play();
} function flv_pause() {
player.pause();
} function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
} function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value);
} </script></body></html>Visitez http : //127.0.0.1/index1.html
Si le navigateur démarre la lecture de la vidéo, cela signifie que vous avez réussi
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture connexe :
Comment utiliser la toile pour créer une planche à dessin de graffitis utile
Comment utiliser s-xlsx fusionner la cellule
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!