Comment contrôler la liaison secondaire avec JS
Cet article vous explique principalement comment contrôler la liaison secondaire avec JS. Il y a une liste déroulante sur la page d'inscription. La liste déroulante affiche les informations sur la province, et il y a une autre liste suivante. province et ajoutez les villes sous cette province répertoriées, j'espère que cet article pourra aider tout le monde.
1. Exigences
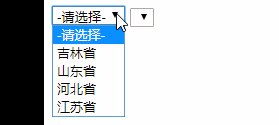
Il y a une liste déroulante sur la page d'inscription. La liste déroulante affiche les informations sur la province, et il y a une autre liste suivante. ajoutez les villes sous cette liste de province.
2. Analyse technique
Tableau
-
Syntaxe :
new Array();//长度为0 new Array(size);//指定长度的 new Array(e1,e2..);//指定元素 非官方 var arr4=["aa","bb"];Copier après la connexion Attributs communs :
length
Copier après la connexionRemarque :
数组是可变的 数组可以存放任意值
Copier après la connexionMéthodes courantes : (comprendre)
存放值:对内容的操作 pop():弹 最后一个 push():插入 到最后 shift():删除第一个 unshift():插入到首位 打印数组: join(分隔符):将数组里的元素按照指定的分隔符打印 拼接数组: concat():连接两个或更多的数组,并返回结果。 对结构的操作: sort();排序 reverse();反转Copier après la connexion
3. Analyse des étapes
Étape 1 : Déterminez l'événement : onchange
Étape 2 : Obtenez la valeur de la province modifiée
Étape 3 : Comparez si la valeur de la province est égale à la valeur de la province. valeur définie dans le tableau, si égale, obtenez le tableau de toutes les villes correspondant à cette province
Étape 4 : Créez un élément option et ajoutez la valeur du tableau à l'élément option.
Étape 5 : Ajouter une option à la deuxième liste déroulante.
4. Implémentation du code
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
// 定义二维数组:
var cities = new Array(4);
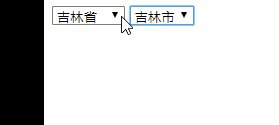
cities[0] = new Array("长春市","吉林市","松原市","延边市");
cities[1] = new Array("济南市","青岛市","烟台市","潍坊市","淄博市");
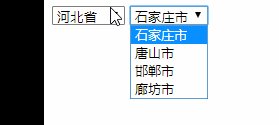
cities[2] = new Array("石家庄市","唐山市","邯郸市","廊坊市");
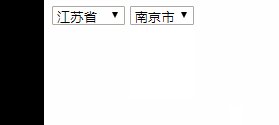
cities[3] = new Array("南京市","苏州市","扬州市","无锡市"); function selectCity(val){
// alert(val);
var citySel = document.getElementById("city"); // 清除原有的option:
citySel.options.length = 0; // 遍历数组:
for(var i=0;i<cities.length;i++){ if(val == i){ // 遍历数组:
for(var j = 0 ;j<cities[i].length;j++){ // alert(cities[i][j]);
// 创建option元素:
var opEl = document.createElement("option"); // 创建文本元素:
var textNo = document.createTextNode(cities[i][j]); // 将文本添加到option中.
opEl.appendChild(textNo); // 将option添加到第二个下拉列表中
citySel.appendChild(opEl);
}
}
}
} </script>
</head>
<body>
<select id="province" onchange="selectCity(this.value)">
<option value="">-请选择-</option>
<option value="0">吉林省</option>
<option value="1">山东省</option>
<option value="2">河北省</option>
<option value="3">江苏省</option>
</select>
<select id="city">
</select>
</body></html>Effet de mise en œuvre

Implémentation JS du partage d'instance de lien secondaire Select en HTML
Réalisation du lien secondaire jq sur la page d'inscription
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Animation classique Zhengtu IPx 'Voyage vers l'Ouest' Le voyage vers l'ouest est intrépide et intrépide
Jun 10, 2024 pm 06:15 PM
Animation classique Zhengtu IPx 'Voyage vers l'Ouest' Le voyage vers l'ouest est intrépide et intrépide
Jun 10, 2024 pm 06:15 PM
Voyagez à travers l’immensité et embarquez pour le voyage vers l’ouest ! Aujourd'hui, Zhengtu IP a officiellement annoncé qu'elle lancerait une coopération transfrontalière avec l'animation CCTV « Journey to the West » pour créer conjointement une fête culturelle alliant tradition et innovation ! Cette coopération marque non seulement la coopération approfondie entre les deux grandes marques classiques nationales, mais démontre également les efforts inlassables et la persistance de la série Journey dans la promotion de la culture traditionnelle chinoise. Depuis sa naissance, la série Zhengtu est appréciée des joueurs pour son profond héritage culturel et son gameplay diversifié. En termes d'héritage culturel, la série Zhengtu a toujours maintenu le respect et l'amour pour la culture traditionnelle chinoise et a habilement intégré des éléments culturels traditionnels dans le jeu, apportant plus de plaisir et d'inspiration aux joueurs. L'animation CCTV "Voyage vers l'Ouest" est un classique qui a accompagné la croissance des générations.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Le haut-parleur ou le casque Bluetooth continue de biper sous Windows 11/10
Feb 19, 2024 am 11:10 AM
Le haut-parleur ou le casque Bluetooth continue de biper sous Windows 11/10
Feb 19, 2024 am 11:10 AM
Si vos haut-parleurs ou écouteurs Bluetooth sur votre ordinateur Windows 11/10 émettent un bip constant, cela peut gâcher votre plaisir musical. Dans cet article, vous trouverez des moyens de résoudre ce problème afin d’éliminer cette situation ennuyeuse. Les haut-parleurs ou écouteurs Bluetooth continuent de biper sous Windows 11/10 Si vos écouteurs ou haut-parleurs Bluetooth continuent de biper sous Windows 11/10, utilisez les suggestions suivantes pour résoudre le problème. Étapes préliminaires Exécutez l'utilitaire de résolution des problèmes audio Mettez à jour le micrologiciel de votre appareil Bluetooth Réinstallez les pilotes requis Réinitialisez votre appareil Bluetooth Votre appareil est peut-être défectueux Nous avons expliqué tous ces correctifs en détail ci-dessous. 1] Étapes préliminaires Tout d'abord, effectuez quelques étapes préparatoires. Si ces
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Le poulet frit est une excellente affaire et il n'y a pas de place à l'erreur ! 'Backwater Cold' s'associe à KFC, obligeant les joueurs à 'danser en entendant le poulet'
Apr 17, 2024 pm 06:34 PM
Le poulet frit est une excellente affaire et il n'y a pas de place à l'erreur ! 'Backwater Cold' s'associe à KFC, obligeant les joueurs à 'danser en entendant le poulet'
Apr 17, 2024 pm 06:34 PM
À cette date, "Backwater Cold" a officiellement annoncé qu'il lancerait une liaison avec KFC du 19 avril au 12 mai. Cependant, le contenu spécifique de la liaison a laissé de nombreuses personnes stupéfaites. Ils ont dit à plusieurs reprises "C'est embarrassant pour le ciel" et ". C'est important pour la société." mort" ! La raison réside dans le slogan de cet événement thématique. Les amis qui ont vu le lien KFC entre « Genshin Impact » et « Beng Tie » doivent avoir l'impression que « rencontrer des mondes différents et savourer des plats délicieux » est devenu une réalité dans « Ni Shui ». Han" Maintenant : criez au greffier : "Dieu enquête sur l'affaire, qui êtes-vous ?" Le greffier doit répondre : "Le poulet frit est une grosse affaire et il n'y a pas de place à l'erreur !" Guide de formation pour les employés : Ne riez jamais ! De plus, cette collaboration a également organisé un concours de danse. Si vous vous rendez au magasin à thème et exécutez le mouvement de danse « Danse quand tu entends 'Ji' », vous pouvez également vous procurer un petit pupitre à musique à bascule. Embarrassant, tellement embarrassant ! Mais c'est ce que je veux






