Tutoriel Node.js pour débutants (2)
Cette fois je vous propose un tutoriel novice sur Node.js Quelles sont les précautions pour les novices utilisant Node.js ? Voici des cas pratiques, jetons un coup d'oeil.
Présentation du module
node.js adopte la structure modularisée et définit et utilise les modules conformément aux spécifications commonjs. Les modules et les fichiers sont en correspondance individuelle, c'est-à-dire charger un module, il charge en fait le fichier de module correspondant. La commande
require est utilisée pour spécifier le module de chargement. Le nom du suffixe du fichier de script peut être omis lors du chargement.
var moyu = require("./myQuery");var moyu1 = require("./myQuery.js");Le paramètre de la méthode require est le nom du fichier du module. Il est divisé en deux cas. Le premier cas est que le paramètre contient le chemin du fichier, comme ci-dessus. Le deuxième cas est que le paramètre ne contient pas le chemin du fichier. À ce stade, le nœud accède au répertoire d'installation du module. recherchez le module existant. Comme suit :
var moyu = require("myQuery");Parfois, un module lui-même est un répertoire contenant plusieurs fichiers. À ce stade, le nœud recherche l'attribut main dans package.json. . Le module spécifié fichier d'entrée .
Mais parfois, s'il n'y a pas de package.json, node essaiera de trouver index.js, index.node à charger.
Une fois le module chargé, il sera mis en cache par le système. S'il est effacé et chargé une deuxième fois, 304 sera renvoyé.
Module principal
<. 🎜>
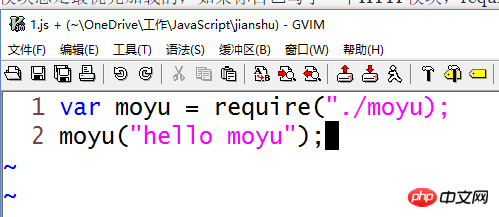
Ce qui suit est le module le plus simple. Supposons que vous créez un nouveau moyu.js et écrivez le contenu suivant :


Envoyez l'interface externe du module vers la variable moyu, puis appelez moyu À ce moment, hello moyu sera affiché lors de l'exécution sous la ligne de commande
var moyu = new Object();var fn = function(a){ console.log(a);}moyu.fn = fn;module.exports = moyu;
上面的代码表示模块输出moyu对象,该对象有一个fn方法。
var moyu = require("./moyu");moyu("hi,moyu");Comment exprimer intuitivement le principe mvvm avec du code
Le principe d'exécution du code Node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Conseils pour jouer à Mist Lock Kingdom pour donner un guide aux débutants
Jan 28, 2024 pm 03:33 PM
Conseils pour jouer à Mist Lock Kingdom pour donner un guide aux débutants
Jan 28, 2024 pm 03:33 PM
Mistlock Kingdom est un jeu en monde ouvert dans lequel les joueurs peuvent incarner des Sons of Fire pour survivre et explorer. Le jeu combine le divertissement unique des défis d'action RPG, offrant aux joueurs des surprises et une joie sans fin. Dans le jeu, les joueurs peuvent explorer des ressources, des environnements, des armes et bien plus encore. Certains joueurs novices peuvent être curieux de savoir comment démarrer avec le jeu. Dans cette introduction et ce partage, nous vous fournirons quelques guides de démarrage pertinents. Conseils pour les débutants dans le royaume de Fog Lock : Les niveaux de danger des zones enveloppées de miasmes sont différents. Au cours du processus d'exploration, de nouvelles zones de la carte seront progressivement déverrouillées et l'emplacement des zones enveloppées de miasmes pourra être vu. La carte sera distinguée par deux couleurs. La zone bleue peut être saisie pendant une courte période. La durée pendant laquelle vous pourrez rester variera également en fonction du niveau de capacité du personnage.
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Anchor Point Advent Dix recommandations de personnages d'entreprise pour les débutants
Feb 20, 2024 pm 02:30 PM
Anchor Point Advent Dix recommandations de personnages d'entreprise pour les débutants
Feb 20, 2024 pm 02:30 PM
Anchor Arrival est un jeu de cartes au tour par tour en 3D avec un thème 2D de belle fille haute définition. Il offre une combinaison riche et passionnante de personnages que les joueurs peuvent explorer et expérimenter. Il propose de nombreuses combinaisons puissantes de compositions de haute qualité. aussi les novices curieux.Quels personnages puissants sont recommandés dans le pool ? Jetons un coup d'œil à la référence de sélection pour les novices pour remporter dix médailles d'or consécutives ! Les personnages puissants recommandés par le pool des novices sont principalement une célibataire. -caractère explosif de type tonnerre cible La sortie est très explosive et l'expérience sera très conviviale pour les nouveaux arrivants, il est donc fortement recommandé de le choisir. Il est recommandé de choisir la combinaison "Alice" + "Antelope" pour un bonus de 10 tirages. Alice est le personnage le plus digne de produire l'attribut goldpire, et n'est même pas un peu plus forte que les deux autres personnages du pool de cartes novice. . Alice peut passer un spécial
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Apprendre à utiliser l'indentation par lots est une compétence que les débutants de PyCharm doivent maîtriser
Dec 30, 2023 pm 12:58 PM
Apprendre à utiliser l'indentation par lots est une compétence que les débutants de PyCharm doivent maîtriser
Dec 30, 2023 pm 12:58 PM
Compétences essentielles pour les débutants dans PyCharm : Maîtriser l'utilisation de l'indentation par lots nécessite des exemples de code spécifiques Présentation : PyCharm est un puissant environnement de développement intégré (IDE) Python qui fournit de nombreux outils et fonctions pratiques pour aider les développeurs à améliorer leur efficacité. Dans le processus de codage quotidien, nous devons souvent mettre le code en retrait pour que le format du code reste propre et beau. La fonction d'indentation par lots fournie par PyCharm peut nous aider à indenter rapidement le code par lots et à améliorer l'efficacité du codage. Cet article explorera Py
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Guide du débutant d'Ancient Crown et introduction au gameplay
Feb 20, 2024 am 11:20 AM
Guide du débutant d'Ancient Crown et introduction au gameplay
Feb 20, 2024 am 11:20 AM
Crown of the Ancients est un jeu mobile de cartes stratégique de haute qualité basé sur l'aventure magique occidentale. L'exploration secrète dans le jeu, l'aventure des ruines, le championnat national et d'autres jeux spéciaux vous attendent. Alors pour les joueurs débutants, s'ils souhaitent débuter rapidement avec ce jeu, un guide débutant est indispensable. Aujourd'hui, l'éditeur vous apportera le guide pertinent, jetons un oeil. Un aperçu du guide de gameplay pour les novices dans Crown of Ancients et des écoles d'ouverture : 1. Flux d'accumulation de diamants : tout est axé sur l'accumulation de diamants, puis vous commencez à travailler dur après avoir quitté le village. À l'exception de l'arme magique principale, des trois activités de volant d'inertie, etc., qui nécessitent des diamants, les autres sont ignorées. Ne faites pas attention au défi du héros. Vous pouvez en jouer autant que vous le pouvez. , et ne forcez pas. Avantages : Il vous suffit de déconner pour accumuler des diamants. Après avoir quitté le village, vous pouvez accéder rapidement aux dernières activités avec des diamants, obtenir de nouvelles séries de héros matériels et les diamants sont brisés.




)


