Cette fois, je vais vous apporter quelques petites connaissances sur html5 qui sont facilement négligées. Quelles sont les petites choses sur html5 qui sont facilement négligées. Voici des cas pratiques, jetons un coup d'œil.
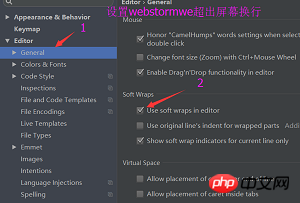
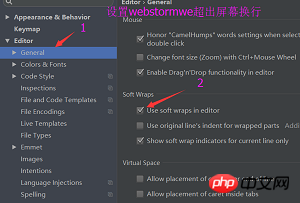
Configurez Webstorm pour qu'il enveloppe le contenu d'entrée une fois qu'il dépasse l'écran

ligne de séparation
>2 balise .base : spécifiquement utilisée pour spécifier uniformément comment tous les
hyperliens (une balise) de la page Web actuelle doivent être ouverts
Remarque : La balise de base doit être écrite entre la balise de début et la balise de fin de la balise head
3. Faux lien : il ne sautera pas après avoir cliqué, nous appelez ça un faux lien !
1 2 | 1) <a href="#">百度一下,你就知道</a> #的假链接会自动回到网页的顶部
2) <a href="javascript">百度一下,你就知道</a> 而Javascript的假链接不会自动跳转到网页顶部
|
Copier après la connexion
La différence entre les deux : le faux lien de # reviendra automatiquement en haut de la page Web, tandis que le faux lien de Javascript ne sautera pas automatiquement en haut de la page Web .
4. Point d'ancrage :
Si vous souhaitez accéder à l'emplacement spécifié via la balise a, vous devez indiquer à la balise a un numéro d'identification unique, afin que la balise a puisse le trouver. l'emplacement cible vers lequel accéder dans l'interface actuelle.
1). Ajoutez un attribut id à l'étiquette de l'emplacement cible, puis spécifiez une valeur unique
2). une étiquette le certificat de province unique correspondant à l'étiquette cible vers laquelle vous devez accéder. Quel est le numéro ?
une balise href="#center"
Définissez id="center"Position centrale
3). ="13-anchor.html#bottom" target="_blank" dans la nouvelle interface Ouvrir dans l'interface d'origine écrire ceci dans l'interface cible Je suis l'interface de test d'ancrage 333333
5. Balise de liste : Liste non ordonnée>>> Scénarios d'application : a) Liste des actualités b). Barre de navigation Raccourci : 1 2 3 4 | ul>li*3<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li></ul>
|
Copier après la connexion
1 2 3 4 5 | <ol>
<li>演员</li>
<li>小丑</li>
<li>龙卷风</li>
<li>青花瓷</li></ol>
|
Copier après la connexion
1 2 | <dt>北京</dt>
<dd>富人的集中地</dd></dl>
|
Copier après la connexion
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!--默认情况下,边框宽度为0--><table border="1">
<!--tr:代表整个表格中的一行数据-->
<tr>
<!--td:代表一行中的一个单元格-->
<td>姓名</td>
<td>年龄</td>
<td>籍贯</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>重庆</td>
</tr></table>
|
Copier après la connexion
Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn


 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 Comment insérer des images en CSS
Comment insérer des images en CSS
 Explication populaire de ce que signifie Metaverse XR
Explication populaire de ce que signifie Metaverse XR
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable