Mise en page Web et flottant
Cette fois, je vais vous présenter la méthode de mise en page Web et flottant, quelles sont les précautions concernant la méthode de mise en page Web et le flottant
, ce qui suit est un guide pratique cas, jetons un coup d'oeil. 1. La mise en page d'une page Web1. Qu'est-ce que la mise en page d'une page Web ?La mise en page d'une page Web fait en fait référence à la façon dont le navigateur s'organise. les éléments de la page Web. Composition ; divisé en : flux standard, flux flottant, flux de positionnement 1. Méthode de composition du flux standard (flux de documents/flux normal) 1.1. La méthode de composition par défaut du navigateur est le flux standard Méthodes de composition 1.2 Les éléments sont divisés en trois catégories en CSS, à savoir les éléments de niveau bloc/éléments en ligne/éléments de niveau bloc en ligne
1.3 Là Il existe deux méthodes de composition dans le flux standard, l'une est la composition verticale et l'autre est la composition horizontale
La composition verticale. Si l'élément est un élément de niveau bloc, il sera saisi verticalement. l'élément est un élément en ligne/un élément de niveau bloc en ligne, il sera tapé horizontalement
2. Méthode de composition de flux flottant
2.1 Le flux flottant est une méthode de composition qui est "semi-". détaché du flux standard"
2.2 Le flux flottant n'a qu'une seule méthode de composition, qui est la composition horizontale. Il ne peut définir qu'un élément pour qu'il soit aligné à gauche ou à droite par rapport à l'élément parent
Remarque :
1. Il n'y a pas d'alignement central dans le flux flottant, c'est-à-dire qu'il n'y a pas de valeur centrale
2 Ne peut pas être utilisé dans le flux flottant marge : 0 auto ; invalide)
Caractéristiques :
1. Dans un flux flottant, il est
qu'il s'agisse d'un élément de niveau/d'un élément en ligne/d'un élément de niveau bloc en ligne qui ne fait pas de distinction entre les éléments de niveau bloc. /éléments en ligne/éléments de niveau bloc en ligne, il peut être tapé horizontalement
2 Dans le flux flottant, qu'il s'agisse d'un élément de niveau bloc/élément en ligne /Les éléments de niveau bloc en ligne peuvent définir la largeur et la hauteur
. 3. En résumé, les éléments du flux flottant sont très similaires aux éléments de niveau bloc en ligne dans le flux standard
3 Méthode de composition du flux de positionnement
2. >1. Qu'est-ce que la déstandardisation des éléments flottants ?
Déstandardisation : hors du flux standard
Lorsqu'un élément est flotté, alors cet élément semble avoir étésupprimé
du standard stream. Il s'agit de la déstandardisation des éléments flottants ; 2. Quel sera l'impact de la déstandardisation des éléments flottants ?
Si l'élément précédent est flottant et l'élément suivant l'est. non flottant, alors l'élément précédent couvrira l'élément suivant à ce moment-là ;
3. Règles de tri des éléments flottants
Règles de tri des éléments flottants :
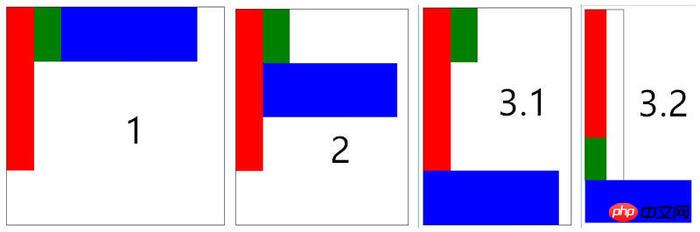
1 Éléments flottants dans le même direction, l'élément flottant en premier sera affiché à l'avant, et l'élément flottant plus tard sera affiché à l'arrière
2 éléments flottants dans des directions différentes, le flottant à gauche recherchera le flottant à gauche, le flottant à droite ressemblera pour le flottant à droite
3 La position de l'élément flottant après le flottage est déterminée par la position de l'élément flottant dans le flux standard avant le flottage (si l'élément est à la première position dans le flux standard avant le flottage Une ligne , alors il sera affiché sur la première ligne après le flottement. S'il se trouve sur la deuxième ligne dans le flux standard avant le flottement, il sera affiché sur la deuxième ligne après le flottement)
4. Phénomène de collage des éléments flottants.
Quel est le phénomène d'accrochage des éléments flottants ?
1. Si la largeur de l'élément parent peut afficher tous les éléments flottants, alors les éléments flottants seront affichés côte à côte
2. . Si la largeur de l'élément parent ne peut pas être affichée Tous les éléments flottants seront collés vers l'avant à partir du dernier élément3 Si tous les éléments flottants précédents ne peuvent pas être affichés après avoir été collés, ils seront finalement collés vers la gauche ou. côté droit de l'élément parent
 5. Le phénomène de taille de police des éléments flottants
5. Le phénomène de taille de police des éléments flottants
Quel est le phénomène de taille de police des éléments flottants ?
Flottant Les éléments ne bloqueront pas le texte dans les éléments non flottants, et il n'y aura pas de texte flottant. Il cédera automatiquement la place aux éléments flottants. C'est le phénomène de taille de police des éléments flottants généralement utilisé pour les graphiques et le texte mixtes ! >
6. Quand utiliser le flux standard et quand utiliser le flux flottant dans le développement d'entreprise ?
1. Quand utiliser le flux standard et quand utiliser le flux flottant dans le développement d'une entreprise ?
Utiliser le flux standard dans le sens vertical et le flux flottant dans le sens horizontal2. interface très complexe ?
2.1 Disposition de haut en bas
2.2 Disposition de l'extérieur vers l'intérieur
2.3 La direction horizontale peut être divisée en une gauche et une droite d'abord, puis disposition supplémentaire sur le côté gauche ou droit
7. Problème de hauteur de l'élément flottant
1 Dans la norme La hauteur du contenu dans le flux peut prendre en charge la hauteur de l'élément parent
.2. Les éléments flottants dans le flux flottant ne peuvent pas supporter la hauteur de l'élément parent ! (Élément parent Il n'y a pas de flottant, seuls les éléments enfants flottent)
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention au site Web PHP chinois
autresarticles connexes !
Arrière-plan et sprites CSSComment utiliser le mode d'affichage CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Windows 11 : le moyen simple d'importer et d'exporter des mises en page de démarrage
Aug 22, 2023 am 10:13 AM
Windows 11 : le moyen simple d'importer et d'exporter des mises en page de démarrage
Aug 22, 2023 am 10:13 AM
Dans Windows 11, le menu Démarrer a été repensé et propose un ensemble simplifié d'applications disposées dans une grille de pages, contrairement à son prédécesseur, qui comportait des dossiers, des applications et des applications dans le groupe du menu Démarrer. Vous pouvez personnaliser la disposition du menu Démarrer, l'importer et l'exporter vers d'autres appareils Windows pour la personnaliser à votre guise. Dans ce guide, nous discuterons des instructions étape par étape pour importer la disposition de démarrage afin de personnaliser la disposition par défaut sur Windows 11. Qu’est-ce qu’Import-StartLayout dans Windows 11 ? Import Start Layout est une applet de commande utilisée dans Windows 10 et les versions antérieures pour importer les personnalisations du menu Démarrer dans
 Comment enregistrer la disposition de la position des icônes du bureau dans Windows 11
Aug 23, 2023 pm 09:53 PM
Comment enregistrer la disposition de la position des icônes du bureau dans Windows 11
Aug 23, 2023 pm 09:53 PM
Windows 11 apporte beaucoup à la table en termes d'expérience utilisateur, mais l'itération n'est pas entièrement à l'épreuve des erreurs. Les utilisateurs rencontrent des problèmes de temps en temps et les modifications apportées au positionnement des icônes sont courantes. Alors, comment enregistrer la disposition du bureau dans Windows 11 ? Il existe des solutions intégrées et tierces pour cette tâche, qu'il s'agisse d'enregistrer la résolution d'écran de la fenêtre actuelle ou la disposition des icônes du bureau. Cela devient encore plus important pour les utilisateurs qui ont de nombreuses icônes sur leur bureau. Lisez la suite pour savoir comment enregistrer les emplacements des icônes du bureau dans Windows 11. Pourquoi Windows 11 n’enregistre-t-il pas les positions de disposition des icônes ? Voici les principales raisons pour lesquelles Windows 11 n'enregistre pas la disposition des icônes du bureau : Modifications des paramètres d'affichage : Généralement, lorsque vous modifiez les paramètres d'affichage, les personnalisations configurées
 HTML, CSS et jQuery : Créez un bouton avec un effet flottant
Oct 24, 2023 pm 12:09 PM
HTML, CSS et jQuery : Créez un bouton avec un effet flottant
Oct 24, 2023 pm 12:09 PM
HTML, CSS et jQuery : Créer un bouton avec un effet flottant nécessite des exemples de code spécifiques Introduction : De nos jours, la conception Web est devenue une forme d'art En utilisant des technologies telles que HTML, CSS et JavaScript, nous sommes en mesure d'ajouter divers aspects à la page. . De tels effets spéciaux et effets interactifs. Cet article présentera brièvement comment utiliser HTML, CSS et jQuery pour créer un bouton avec un effet flottant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Comment créer une mise en page carrousel réactive en utilisant HTML et CSS
Oct 20, 2023 pm 04:24 PM
Comment créer une mise en page carrousel réactive en utilisant HTML et CSS
Oct 20, 2023 pm 04:24 PM
Comment créer une mise en page de carrousel réactif à l'aide de HTML et CSS Les carrousels sont un élément courant dans la conception Web moderne. Il peut attirer l'attention de l'utilisateur, afficher plusieurs contenus ou images et basculer automatiquement. Dans cet article, nous expliquerons comment créer une mise en page carrousel réactive en utilisant HTML et CSS. Tout d’abord, nous devons créer une structure HTML de base et ajouter les styles CSS requis. Ce qui suit est une structure HTML simple : <!DOCTYPEhtml&g
 Présentation de la méthode de disposition des fenêtres dans Win7
Dec 26, 2023 pm 04:37 PM
Présentation de la méthode de disposition des fenêtres dans Win7
Dec 26, 2023 pm 04:37 PM
Lorsque nous ouvrons plusieurs fenêtres en même temps, win7 a pour fonction d'organiser plusieurs fenêtres de différentes manières puis de les afficher en même temps, ce qui nous permet de visualiser plus clairement le contenu de chaque fenêtre. Alors, combien de dispositions de fenêtres y a-t-il dans Win7 ? À quoi ressemblent-elles ? Il existe plusieurs façons d'organiser les fenêtres de Windows 7 : trois, à savoir les fenêtres en cascade, les fenêtres d'affichage empilées et les fenêtres d'affichage côte à côte. Lorsque nous ouvrons plusieurs fenêtres, nous pouvons cliquer avec le bouton droit sur un espace vide de la barre des tâches. Vous pouvez voir trois dispositions de fenêtres. 1. Fenêtres empilées : 2. Fenêtres d’affichage empilées : 3. Fenêtres d’affichage côte à côte :
 Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Comment utiliser de manière flexible l'attribut position dans H5. Dans le développement H5, le positionnement et la disposition des éléments sont souvent impliqués. A ce moment, la propriété CSS position entrera en jeu. L'attribut position peut contrôler le positionnement des éléments sur la page, y compris le positionnement relatif (relatif), le positionnement absolu (absolu), le positionnement fixe (fixe) et le positionnement collant (collant). Cet article présentera en détail comment utiliser de manière flexible l'attribut position dans le développement H5.
 Scénarios d'utilisation de la syntaxe de contain en CSS
Feb 21, 2024 pm 02:00 PM
Scénarios d'utilisation de la syntaxe de contain en CSS
Feb 21, 2024 pm 02:00 PM
Scénarios d'utilisation de la syntaxe de contain en CSS En CSS, contain est un attribut utile qui spécifie si le contenu d'un élément est indépendant de son style et de sa mise en page externes. Il aide les développeurs à mieux contrôler la mise en page et à optimiser les performances. Cet article présentera les scénarios d'utilisation de la syntaxe de l'attribut contain et fournira des exemples de code spécifiques. La syntaxe de l'attribut contain est la suivante : contain:layout|paint|size|style|'none'|'stric






