Module de conversion 2D en HTML et CSS
Cette fois je vous présente le module de conversion 2D en HTML et CSS. Quelles sont les précautions pour le module de conversion 2D en HTML et CSS Voici un cas pratique, jetons un oeil.
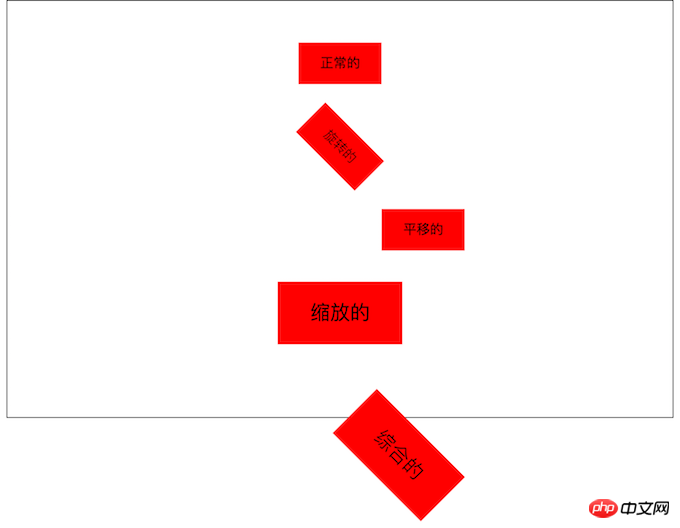
1. Module de conversion 2D
Module de conversion 2D
/*où deg est l'unité, représentant le nombre de degrés*/
transform: rotate(45deg); /*
Premier paramètre : Direction horizontale
Deuxième paramètre : Direction verticale
*/transform: translation(100px, 0px);/*
Premier paramètre : Direction horizontale
Non. Direction verticale
Notes :
Si la valeur est 1, cela signifie aucun changement
Si la valeur est supérieure à 1, cela signifie qu'elle doit être agrandie
Si la valeur est inférieure à 1, cela signifie qu'il doit être réduit
Si les mises à l'échelle horizontale et verticale sont les mêmes, alors il peut être abrégé en paramètre
*//*transform: scale(0.5, 0.5);*/transform: scale(1.5 );/*
Remarque :
1. Si plusieurs transformations sont nécessaires, séparez-les par des espaces
2 Le module de conversion 2D modifiera le système de coordonnées de l'élément, donc la translation après rotation n'est pas une translation horizontale.
*/transform : rotate(45deg) translation(100px, 0px);
Module de conversion 2D

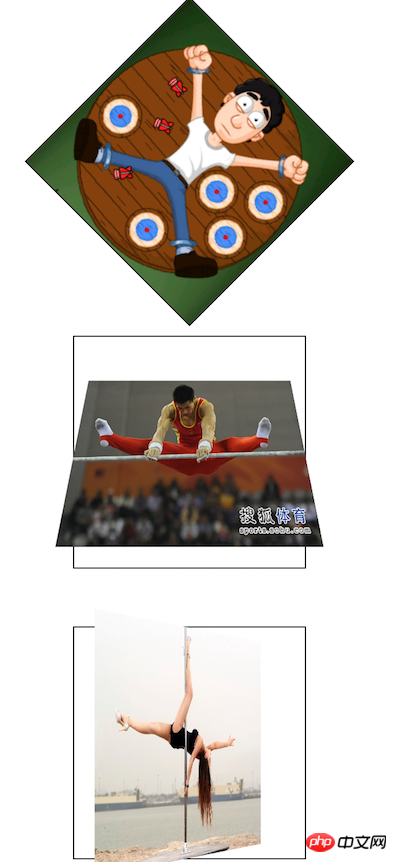
2. Module de conversion 2D - Point central de déformation
Par défaut, tous les éléments tournent en utilisant leur propre point central comme référence Nous pouvons modifier son point de référence via l'attribut de point central de déformation
<.>/* 第一个参数:水平方向 第二个参数:垂直方向 注意点 取值有三种形式 具体像素 百分比 特殊关键字 */ /*transform-origin: 200px 0px;*/ /*transform-origin: 50% 50%;*/ /*transform-origin: 0% 0%;*/ /*transform-origin: center center;*/ transform-origin: left top;

<html lang="en"> <head>
<meta charset="UTF-8">
<title>95-2D转换模块-旋转轴向</title>
<style>
*{ margin: 0; padding: 0; }
ul{ width: 800px; height: 500px; margin: 0 auto; }
ul li{ list-style: none; width: 200px; height: 200px; margin: 0 auto; margin-top: 50px; border: 1px solid #000;
/* 1.什么是透视 近大远小
2.注意点 一定要注意, 透视属性必须添加到需要呈现近大远小效果的元素的父元素上面 */
perspective: 500px; } ul li img{ width: 200px; height: 200px;
/*perspective: 500px;*/
} ul li:nth-child(1){
/*默认情况下所有元素都是围绕Z轴进行旋转*/
transform: rotateZ(45deg); } ul li:nth-child(2) img{ transform: rotateX(45deg); } ul li:nth-child(3) img{ /* 总结: 想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可 */ transform: rotateY(45deg); } </style> </head> <body> <ul> <li></li> <li></li> <li></li> </ul> </body> </html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>96-2D转换模块-练习</title>
<style>
*{ margin: 0; padding: 0; }
p{ width: 310px; height: 438px; border: 1px solid #000;
background-color: skyblue; margin: 100px auto; perspective: 500px; }
p img{ transform-origin: center bottom; transition: transform 1s; }
p:hover img{ transform: rotateX(80deg); }
</style> </head> <body> <p>  </p>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>97-2D转换模块-相片墙</title>
<style>
*{ margin: 0; padding: 0; }
ul{ height: 400px; border: 1px solid #000;
background-color: skyblue; margin-top: 100px;
text-align: center; }
ul li{ list-style: none;
width: 150px; height: 200px;
background-color: red; display: inline-block;
//转换成行内块级元素,用于水平排版
margin-top: 100px; transition: all 1s;
position: relative; box-shadow: 0 0 10px; }
ul li:nth-child(1){ transform: rotate(30deg); }
ul li:nth-child(2){ transform: rotate(-40deg); }
ul li:nth-child(3){ transform: rotate(10deg); }
ul li:nth-child(4){ transform: rotate(45deg); }
ul li img{ width: 150px; height: 200px;
border: 5px solid #fff; box-sizing: border-box;
}
ul li:hover{ /*transform: rotate(0deg);*/
/*transform: none;*/ transform: scale(1.5);
//之前的旋转被层叠掉, 只执行放大
z-index: 998;
//显示在最上面
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html> La mise en page des pages Web et les flottants de compensation
La mise en page des pages Web et les flottants
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






