
Cette fois, je vais vous présenter la liaison d'événement de Vue.js - liaison d'événement de formulaire. Quelles sont les précautions pour l'utilisation de la liaison d'événement Vue.js - liaison d'événement de formulaire. Ce qui suit est la pratique réelle. Jetons un coup d'œil au cas.
entrée
<template>
<div id="myapp">
<!--
input的事件绑定与普通的事件绑定的区别:
input是双向绑定
事件绑定采用v-model
-->
<input type="text" v-model="myVal">
<!--将表单的内容显示出来-->
{{myVal}} </div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: ''
}
}
}</script>
Modificateur : .lazy Lorsque vous appuyez sur Entrée sur le clavier, les données seront mis à jour
<input type="text" v-model.lazy="myVal"> ......
Autres modificateurs
.number - Entrez les caractères chaîne à convertir en nombres, sinon ajoutez .number
.trim - Entrez le premier et le dernier caractères Filtre spatial
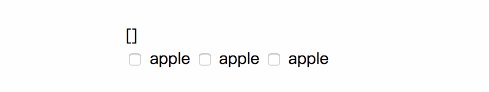
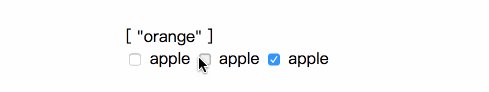
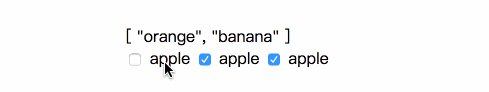
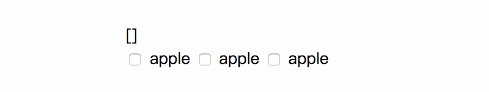
intput - case à cocher case à cocher sélection multiple
ou liaison avec v-model, les paramètres pointent vers myVal, myVal doit être défini sur un Tableau, la valeur insérée dans le tableau est obtenue à partir de la valeur d'entrée.
<template>
<div id="myapp">
{{myVal}} <br><!--多选-->
<input type="checkbox" name="" value="apple" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="banana" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="orange" v-model="myVal">
<label >apple</label>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: []
}
}
}</script>
entrée - radio radio
<template>
<div id="myapp">
{{myVal}} <br>
<!--select-->
<!--
为什么默认选种是空的?
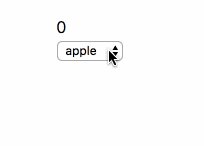
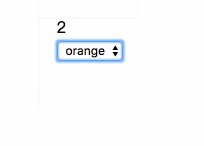
刚开始时,myVal是空的,因为是双向绑定,option里面是没有当前的myVal,所以在这个组件里面是没有被选中的.如果把myVal刚开始设为0 (myVal: '0'),则开始默认为apple.
-->
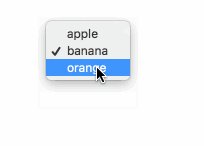
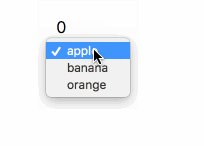
<select name="" id="" v-model="myVal">
<option v-for="item in options" :value="item.value">{{ item.name }}</option>
</select>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return {// 默认值为0,如果设为''空的话,初始化没有默认选种
myVal: '0', options: [
{ name: 'apple', value: '0'
},
{ name: 'banana', value: '1'
},
{ name: 'orange', value: '2'
}
]
}
}
}</script>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Méthode de mise à jour synchrone des données de liste dans Vue.js
Rendu de liste v dans Vue.js -pour le sous-composant d'objet tableau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!