Communication entre les composants dans Vue.js
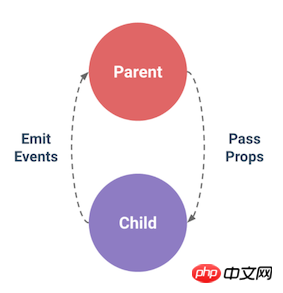
Cette fois, je vais vous apporter la communication entre les composants Vue.js. Quelles sont les précautions lors de l'utilisation de la communication entre les composants Vue.js. Ce qui suit est un cas pratique, jetons un coup d'œil.

Passez le numéro=99 au sous-composant
<template>
<div id="myapp">
<com-a number=99></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
}
}</script>Dans le sous-composant a.vue
<template>
<div class="hello">
{{hello}}
{{ number }} </div></template><script>
export default {// 声明number属性// 未指定类型// props: ['number'],// 指定类型
props: { 'number': [Number, String]
},
data () { return { hello: 'I am componnet a'
}
}
}</script>Effet d'exécution

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention au site Web chinois php autre articles connexes !
Attributs des balises Vue et rendu conditionnel de Vue.js
Vue.js calculé propriétés et écoute des données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Nouvelle génération de technologie haut débit par fibre optique - 50G PON
Apr 20, 2024 pm 09:22 PM
Nouvelle génération de technologie haut débit par fibre optique - 50G PON
Apr 20, 2024 pm 09:22 PM
Dans l'article précédent (lien), Xiao Zaojun a présenté l'historique du développement de la technologie haut débit, du RNIS, du xDSL au 10GPON. Aujourd'hui, parlons de la nouvelle génération à venir de technologie haut débit par fibre optique-50GPON. █F5G et F5G-A Avant de présenter 50GPON, parlons d'abord de F5G et F5G-A. En février 2020, l'ETSI (European Telecommunications Standards Institute) a promu un système technologique de réseau de communication fixe basé sur 10GPON+FTTR, Wi-Fi6, transmission/agrégation optique 200G, OXC et d'autres technologies, et l'a nommé F5G. technologie de communication en réseau (The5thGenerationFixednetworks). F5G est un réseau fixe
 L'histoire du développement des souris sans fil
Jun 12, 2024 pm 08:52 PM
L'histoire du développement des souris sans fil
Jun 12, 2024 pm 08:52 PM
Titre original : « Comment une souris sans fil devient-elle sans fil ? 》Les souris sans fil sont progressivement devenues un élément standard des ordinateurs de bureau d'aujourd'hui. Désormais, nous n'avons plus besoin de traîner de longs câbles. Mais comment fonctionne une souris sans fil ? Aujourd'hui, nous allons découvrir l'histoire du développement de la souris sans fil n°1. Saviez-vous que la souris sans fil a maintenant 40 ans ? En 1984, Logitech a développé la première souris sans fil au monde, mais cette souris sans fil utilisait l'infrarouge comme signal. On dit que le transporteur ressemble à l'image ci-dessous, mais il a ensuite échoué pour des raisons de performances. Ce n'est qu'en 1994, dix ans plus tard, que Logitech réussit enfin à développer une souris sans fil fonctionnant à 27 MHz. Cette fréquence de 27 MHz est également devenue la souris sans fil pendant longtemps.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Une brève histoire de la technologie Internet à large bande
Apr 16, 2024 am 09:00 AM
Une brève histoire de la technologie Internet à large bande
Apr 16, 2024 am 09:00 AM
À l’ère numérique d’aujourd’hui, le haut débit est devenu une nécessité pour chacun d’entre nous et chaque famille. Sans cela, nous serions agités et agités. Alors, connaissez-vous les principes techniques du haut débit ? Depuis la première connexion commutée 56k "cat" jusqu'aux villes et foyers Gigabit actuels, quels types de changements notre technologie haut débit a-t-elle connu ? Dans l’article d’aujourd’hui, examinons de plus près « l’histoire du haut débit ». Avez-vous vu cette interface entre █xDSL et RNIS ? Je crois que de nombreux amis nés dans les années 70 et 80 ont dû le voir et le connaissent très bien. C'est vrai, c'était l'interface pour « accès commuté » lorsque nous sommes entrés en contact avec Internet pour la première fois. C'était il y a plus de 20 ans, lorsque Xiao Zaojun était encore à l'université. Pour surfer sur Internet, je
 Méthodes et techniques d'implémentation de la communication Socket en PHP
Mar 07, 2024 pm 02:06 PM
Méthodes et techniques d'implémentation de la communication Socket en PHP
Mar 07, 2024 pm 02:06 PM
PHP est un langage de développement couramment utilisé qui peut être utilisé pour développer diverses applications Web. En plus des requêtes et réponses HTTP courantes, PHP prend également en charge la communication réseau via Sockets pour obtenir une interaction de données plus flexible et plus efficace. Cet article présentera les méthodes et techniques d'implémentation de la communication Socket en PHP et joindra des exemples de code spécifiques. Qu'est-ce que Socket Communication Socket est une méthode de communication dans un réseau qui peut transférer des données entre différents ordinateurs. par S
 Nokia prévoit de vendre ses activités de gestion d'appareils et de plateformes de gestion de services pour 185 millions d'euros
Dec 21, 2023 am 08:07 AM
Nokia prévoit de vendre ses activités de gestion d'appareils et de plateformes de gestion de services pour 185 millions d'euros
Dec 21, 2023 am 08:07 AM
Nokia a annoncé aujourd'hui la vente de son activité de plateforme de gestion d'appareils et de gestion de services au groupe Lumine pour 185 millions d'euros, qui devrait être finalisée au premier trimestre de l'année prochaine. Selon nos conclusions, Lumine est une société de logiciels de communication et de médias qui était. récemment issu de Constellation Software. Dans le cadre de l'accord, environ 500 employés de Nokia devraient rejoindre Lumine. Selon des informations publiques, l'activité de ces plates-formes a été principalement constituée par Nokia grâce à ses deux acquisitions précédentes de Motive et mFormation. Lumine a déclaré qu'elle avait l'intention de relancer la marque Motive en tant qu'unité commerciale indépendante. Lumine a déclaré que le prix d'acquisition comprend une somme pouvant aller jusqu'à.
 Le sommet principal de la montagne Changbai peut accéder normalement à Internet : Jilin Mobile et ZTE ont réalisé une agrégation de trois porteuses de 2,6 G + 700 M à des fins commerciales, avec un débit de pointe de plus de 2,53 Gbit/s.
Jul 25, 2024 pm 01:20 PM
Le sommet principal de la montagne Changbai peut accéder normalement à Internet : Jilin Mobile et ZTE ont réalisé une agrégation de trois porteuses de 2,6 G + 700 M à des fins commerciales, avec un débit de pointe de plus de 2,53 Gbit/s.
Jul 25, 2024 pm 01:20 PM
Selon les informations du 25 juillet, Jilin Mobile et ZTE ont finalisé l'utilisation commerciale de l'agrégation de trois porteuses basée sur la bande de fréquences 2,6G (100+60M) et la bande de fréquences 700M (30M) sur le sommet principal de la montagne Changbai. le taux lors des tests sur le terrain peut atteindre plus de 2,53 Gbit/s. Les responsables ont souligné que la montagne Changbai est l'une des dix montagnes les plus célèbres de Chine. Elle est désormais une attraction touristique nationale AAAAA, un géoparc mondial, une réserve mondiale de biosphère et la meilleure réserve naturelle du monde. Le nombre de touristes reçus en 2023. atteindre 2,7477 millions. Cette fois, 3CC est déployé et répondra grandement aux besoins du réseau des utilisateurs. Selon certaines informations, Jilin Mobile a pris l'initiative d'achever le projet pilote d'agrégation d'opérateurs d'un réseau à trois opérateurs dans la bande de fréquences 2,6G (100+60M) plus 4,9G (100M) début 2024, avec des téléchargements de pointe.
 L'application StarLight de Huawei sera lancée pour la première fois cette année dans les scénarios domestiques, et le téléviseur couleur StarLight de Haier sera lancé au troisième trimestre.
Mar 17, 2024 am 10:00 AM
L'application StarLight de Huawei sera lancée pour la première fois cette année dans les scénarios domestiques, et le téléviseur couleur StarLight de Haier sera lancé au troisième trimestre.
Mar 17, 2024 am 10:00 AM
Selon les informations de ce site du 16 mars, NearLink est une nouvelle génération de technologie de communication sans fil à courte portée originaire de Chine. Par rapport aux solutions technologiques de transmission traditionnelles à courte portée, NearLink ouvre la voie en termes de consommation d'énergie, de vitesse, de couverture et de performances de connexion. . Les enquêtes sur ce site ont révélé qu'en plus des séries Huawei Mate60, Pocket2, MatePad Pro13.2/11 (2024) et du HUAWEIM-Pencil de troisième génération, la technologie StarLight a désormais été implémentée dans les souris sans fil, les clés de voiture, les casques sans fil et autres équipements terminaux. Le "Kechuangban Daily" a déclaré que le StarLight de Huawei sera principalement mis en œuvre dans les maisons intelligentes cette année et qu'il a déjà apporté des adaptations techniques aux produits Haier. Il est prévu que les téléviseurs couleur Haier équipés de la technologie StarLight soient officiellement lancés au troisième trimestre de cette année. année. dépassement traditionnel sur courte distance




