Comment Webpack emballe js
Webpack est un outil frontal de chargement/packaging de ressources. Il effectuera une analyse statique basée sur les dépendances des modules, puis générera les ressources statiques correspondantes pour ces modules selon les règles spécifiées. Cet article présente principalement la méthode de packaging de js avec webpack. Avant de pratiquer le code, parlons d'abord des connaissances de base de webpack.
1. Pourquoi utiliser WebPack
De nombreuses pages Web aujourd'hui peuvent en fait être considérées comme des applications riches en fonctionnalités. Elles contiennent des codes JavaScript complexes et de nombreux packages de dépendances. Afin de simplifier la complexité du développement, de nombreuses bonnes pratiques ont émergé dans la communauté front-end
La modularisation nous permet d'affiner des programmes complexes en petits fichiers ;
Similaire à TypeScript, un langage de développement basé sur JavaScript : il nous permet d'implémenter des fonctionnalités qui ne peuvent pas être utilisées directement dans la version actuelle de JavaScript, et peuvent ensuite être converties en fichiers JavaScript afin que le navigateur puisse Reconnaissance
- Scss, less et autres préprocesseurs CSS
- …
2. Qu'est-ce que Webpack
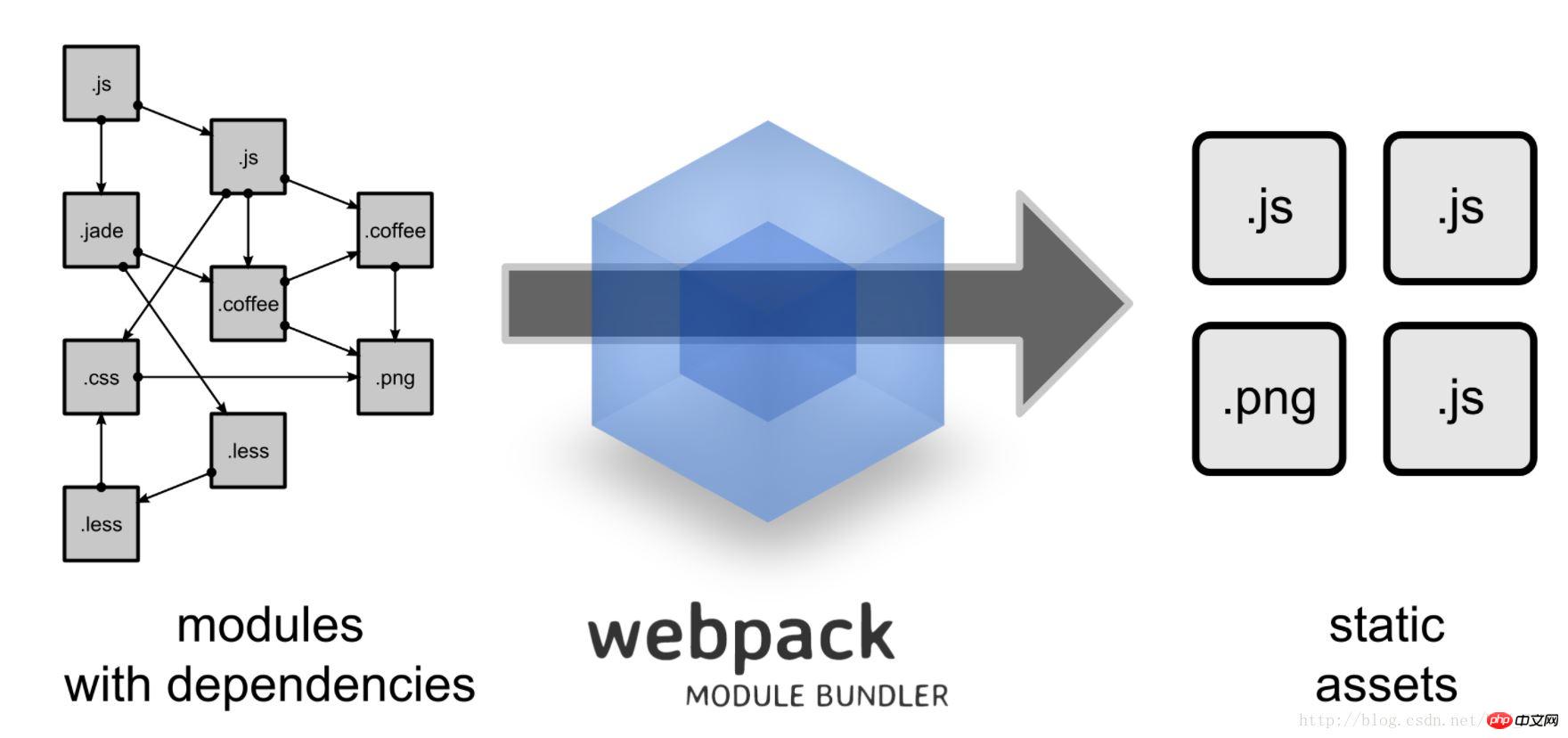
WebPack peut être considéré comme un packager de modules : il analyse la structure de votre projet et trouve des modules JavaScript et d'autres langages d'extension qui ne peuvent pas être exécutés directement par les navigateurs (Scss. , TypeScript, etc.) et le conditionner dans un format adapté à la consommation du navigateur.3. Quelles fonctionnalités WebPack a-t-il par rapport à Grunt et Gulp
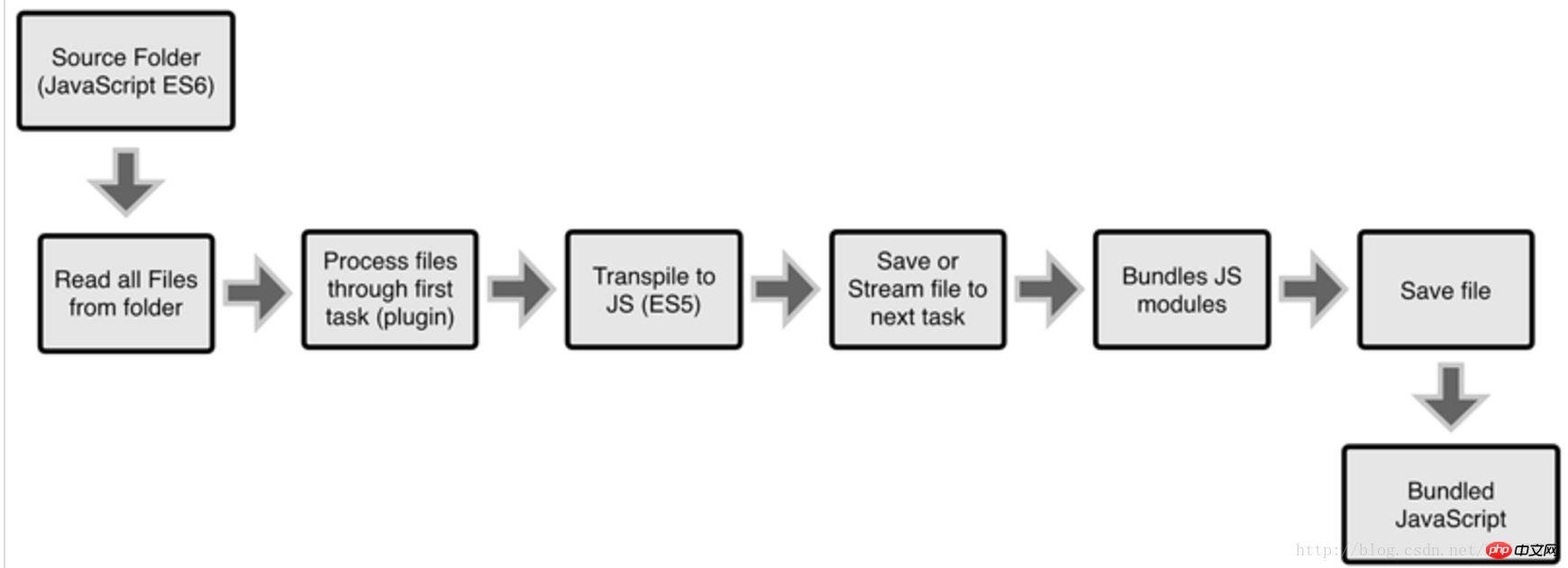
En fait, Webpack n'est pas très comparable aux deux autres ? outil qui peut optimiser le processus de développement front-end, et WebPack est une solution modulaire, mais les avantages de Webpack permettent à Webpack de remplacer les outils Gulp/Grunt. La façon dont Grunt et Gulp fonctionnent est la suivante : dans un fichier de configuration, spécifiez les étapes spécifiques pour effectuer des tâches telles que la compilation, la combinaison, la compression, etc. sur certains fichiers. Cet outil peut alors automatiquement effectuer ces tâches pour vous. .

Comment Webpack fusionne plusieurs fichiers js (notez qu'il ne s'agit que de la fusion de fichiers, c'est-à-dire de la fusion de plusieurs js écrits en un seul fichier js pour réduire les requêtes http).
Installer webpack
Avant d'installer Webpack, votre environnement local doit prendre en charge node.js. Pour installer node.js, veuillez vous référer à la documentation officielle du nœud. Utilisez la commande suivante pour installer Webpack globalement.$ npm install webpack -g
Utiliser webpack dans le projet
Utilisez la commande suivante pour générer le fichier package.json dans le répertoire racine du projet.$ npm init
Installez le webpack dans le projet
Ajoutez le webpack au fichier de configuration pageage.json, utilisez la commande suivante :$ npm install --save-dev webpack

Deux façons d'emballer le webpack
- entrée du webpack
(ligne de commande) - webpack -config webpack.conf.js (spécifiez le fichier de configuration du webpack)
Utiliser la ligne de commande Package js
1 : Créez deux fichiers js
// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}Deux : utilisez la commande webpack pour empaqueter
Utiliser le fichier de configuration webapck pour le packaging (toujours les deux fichiers js ci-dessus)
创建一个webpack.conf.js,编写wepack的配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43
配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。
webapck配合babel打包ES6、7
在项目根目录安装bable-loader和babel-core,babel-preset
使用npm init生成一个配置文件
npm install babel-loader babel-core --save-dev
新建app.js,index.html,webpack.config.js等文件
编写webpack.config.js
安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev
在app.js里面随便写一些ES6的语法
使用命令行输入webpack进行编译
webpack配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}app.js和编译之后带hash的js
// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);babel的两个插件:Babel Polyfill 和 Babel Runtime Transform
用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件)
Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill";
Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save
新建一个.babelrc来进行配置
app.js里面新增代码
import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}webpack配置
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}.babelrc文件配置
{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}相关推荐:
vue-cli快速构建vue应用并实现webpack打包详解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP appartient au backend du développement Web. PHP est un langage de script côté serveur, principalement utilisé pour traiter la logique côté serveur et générer du contenu Web dynamique. Par rapport à la technologie front-end, PHP est davantage utilisé pour les opérations back-end telles que l'interaction avec les bases de données, le traitement des demandes des utilisateurs et la génération du contenu des pages. Ensuite, des exemples de code spécifiques seront utilisés pour illustrer l'application de PHP dans le développement back-end. Tout d'abord, regardons un exemple de code PHP simple pour se connecter à une base de données et interroger des données :
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit




