Comment dessiner des arcs et des cercles à l'aide de toile
Cette fois, je vais vous montrer comment utiliser la toile pour dessiner des arcs et des cercles, et quelles sont les précautions pour utiliser la toile pour dessiner des arcs et des cercles. Ce qui suit est un guide pratique. cas. Jetons un coup d’oeil. Le
fichier html ressemble à ceci :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘制弧线和圆</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>Dessiner des arcs ou des cercles nécessite la méthode arc. Tout d'abord, comprenons cette méthode :
context.arc( x,y , r, sAngle, eAngle, antihoraire);
Cette méthode a 6 paramètres :
x : coordonnée sur l'axe x du centre du cercle
y : coordonnée sur l'axe y du centre du cercle
r : rayon
sAngle : position de départ de l'arc
eAngle : position de fin de l'arc
dans le sens inverse des aiguilles d'une montre : paramètre facultatif, la valeur par défaut est false, précise s'il doit être dans le sens inverse des aiguilles d'une montre ou dans le sens des aiguilles d'une montre Aiguille des heures dessin . false = dans le sens des aiguilles d'une montre, true = dans le sens inverse des aiguilles d'une montre.
Commençons par dessiner un arc. Le code est le suivant :
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//画一个空心弧线
context.fillStyle="red"
context.fill();//收尾直接相连为一个封闭图形,以红色填充该图形Après avoir dessiné un arc, essayons de dessiner plusieurs arcs pour former un cercle.
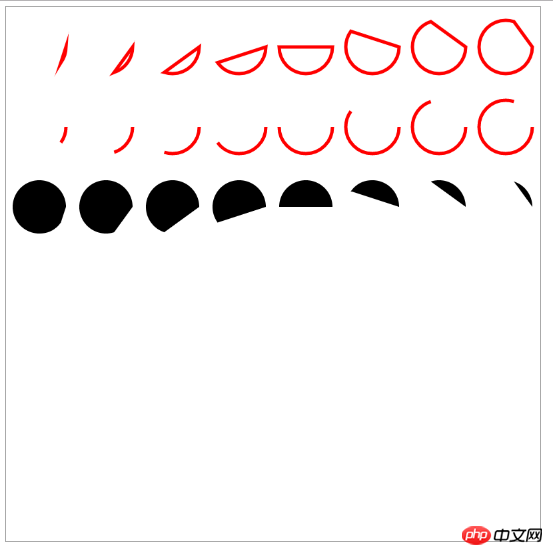
window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭,没有填充色
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();//使弧线封闭,形成一个闭合图形
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾不封闭,没有填充色
context.beginPath();
context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭且填充为默认色
context.beginPath();
context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true);//逆时针绘制
context.fill();
}
}else {
alert("不支持canvas,请更换浏览器!")
}
};
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Comment ajouter des événements pour activer le bouton React
Problème décimal avec input type=number
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le plan d'étage peut-il être dessiné directement dans un ppt architectural ?
Mar 20, 2024 am 08:43 AM
Le plan d'étage peut-il être dessiné directement dans un ppt architectural ?
Mar 20, 2024 am 08:43 AM
ppt est largement utilisé dans de nombreux domaines et travaux, notamment dans l'éducation, l'architecture, etc. Lorsqu'il s'agit de ppt d'architecture, il faut d'abord penser à la présentation de certains dessins d'architecture. Si l'on n'utilise pas de logiciel de dessin professionnel, peut-on dessiner directement un plan architectural simple ? En fait, nous pouvons terminer l'opération ici. Ci-dessous, nous allons dessiner un plan d'étage relativement simple pour vous donner une idée. J'espère que vous pourrez réaliser de meilleurs dessins de plan d'étage basés sur cette idée. 1. Tout d’abord, nous double-cliquons pour ouvrir le logiciel ppt sur le bureau et cliquons pour créer un nouveau document de présentation vierge. 2. Nous trouvons Insérer → Forme → Rectangle dans la barre de menu. 3. Après avoir dessiné le rectangle, double-cliquez sur le graphique et modifiez le type de couleur de remplissage. Ici, nous pouvons modifier.
 Comment dessiner une carte géographique 3D avec Python
Sep 28, 2023 am 10:19 AM
Comment dessiner une carte géographique 3D avec Python
Sep 28, 2023 am 10:19 AM
Présentation de la façon de dessiner des cartes géographiques 3D avec Python : dessiner des cartes géographiques 3D peut nous aider à comprendre les données géographiques et la distribution spatiale de manière plus intuitive. Python, en tant que langage de programmation puissant et facile à utiliser, fournit de nombreuses bibliothèques et outils pour dessiner différents types de cartes géographiques. Dans cet article, nous apprendrons comment dessiner des cartes géographiques 3D à l'aide du langage de programmation Python et de certaines bibliothèques populaires telles que Matplotlib et Basemap. Préparation de l'environnement : avant de commencer, nous devons nous assurer
 Apprenez à dessiner des dendrogrammes et des graphiques radar en Python en cinq minutes
Sep 27, 2023 pm 12:48 PM
Apprenez à dessiner des dendrogrammes et des graphiques radar en Python en cinq minutes
Sep 27, 2023 pm 12:48 PM
Apprenez à dessiner des dendrogrammes et des graphiques radar avec Python en cinq minutes. Dans la visualisation de données, les dendrogrammes et les graphiques radar sont deux formes de graphiques couramment utilisées. Les arborescences sont utilisées pour afficher les structures hiérarchiques, tandis que les graphiques radar sont utilisés pour comparer les données sur plusieurs dimensions. Cet article expliquera comment dessiner ces deux graphiques à l'aide de Python et fournira des exemples de code spécifiques. 1. Dessiner des dendrogrammes Il existe plusieurs bibliothèques en Python qui peuvent être utilisées pour dessiner des dendrogrammes, telles que matplotlib et graphviz. Ce qui suit utilise la bibliothèque matplotlib comme exemple pour démontrer
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Comment dessiner des graphiques animés avec Python
Sep 27, 2023 am 09:53 AM
Comment dessiner des graphiques animés avec Python
Sep 27, 2023 am 09:53 AM
Comment dessiner des graphiques animés avec Python Python est un langage de programmation puissant qui peut être utilisé pour diverses visualisations de données et dessins de graphiques. Parmi eux, dessiner des graphiques animés peut rendre les données plus vivantes et intéressantes. Cet article explique comment utiliser Python pour dessiner des graphiques animés et fournit des exemples de code spécifiques. Tout d’abord, nous devons installer la bibliothèque matplotlib, qui est l’une des bibliothèques de graphiques les plus couramment utilisées en Python. Exécutez la commande suivante dans le terminal pour installer matplotlib : pipinsta
 Apprenez à dessiner des graphiques linéaires, des graphiques à barres et des diagrammes circulaires avec Python en trois minutes
Sep 27, 2023 am 09:29 AM
Apprenez à dessiner des graphiques linéaires, des graphiques à barres et des diagrammes circulaires avec Python en trois minutes
Sep 27, 2023 am 09:29 AM
Apprenez à dessiner des graphiques linéaires, des graphiques à barres et des diagrammes circulaires avec Python en trois minutes. Python est un langage de programmation très populaire largement utilisé dans l'analyse et la visualisation de données. Dans cet article, nous apprendrons comment dessiner trois types courants de graphiques à l'aide de Python : les graphiques linéaires, les graphiques à barres et les diagrammes circulaires. Je vais vous fournir des exemples de code spécifiques pour vous aider à démarrer rapidement. Graphique linéaire Un graphique linéaire est un type de graphique qui montre les changements de tendance en reliant des points de données. En Python, nous pouvons utiliser la bibliothèque matplotlib pour tracer






